新浪网UI设计规范:提升用户体验与设计效率
需积分: 10 68 浏览量
更新于2024-07-23
收藏 259KB DOCX 举报
新浪网UI设计规范是一份针对WEB产品线的人机交互界面设计的重要指南,由《产品设计部·人机交互界面设计规范》编写而成。这份规范旨在以用户为中心,结合新浪产品的特性和行业最佳实践,确保提供一致且高效的用户体验。设计规范主要包括以下几个核心部分:
1. 设计规范定义:它是一个系统性的框架,为界面设计师、用户体验设计师、前端技术工程师、发布支持人员以及运营编辑提供设计上的指导和标准,以便控制产品质量和提高设计效率。
2. 设计理念:遵循“精于心,简于形”的原则,强调设计应简洁明了,让用户在享受先进技术的同时,能轻松操作。例如,Google和Yahoo通过字体颜色大小来区分信息的重要性,体现了设计的直观性。
3. 设计原则:
- 逻辑性:设计应围绕内容布局,清晰地展示信息的逻辑层次,如通过颜色和布局引导用户浏览。
- 扩展性:采用模块化设计,便于后续的调整和扩展,降低维护成本。
- 统一性:视觉风格保持一致性,个性化元素需服从整体风格,以维护品牌识别度。
- 本地化:考虑到用户的地域文化差异,比如谷歌搜索中的链接颜色选择、节日logo设计等,体现出人性化关怀。
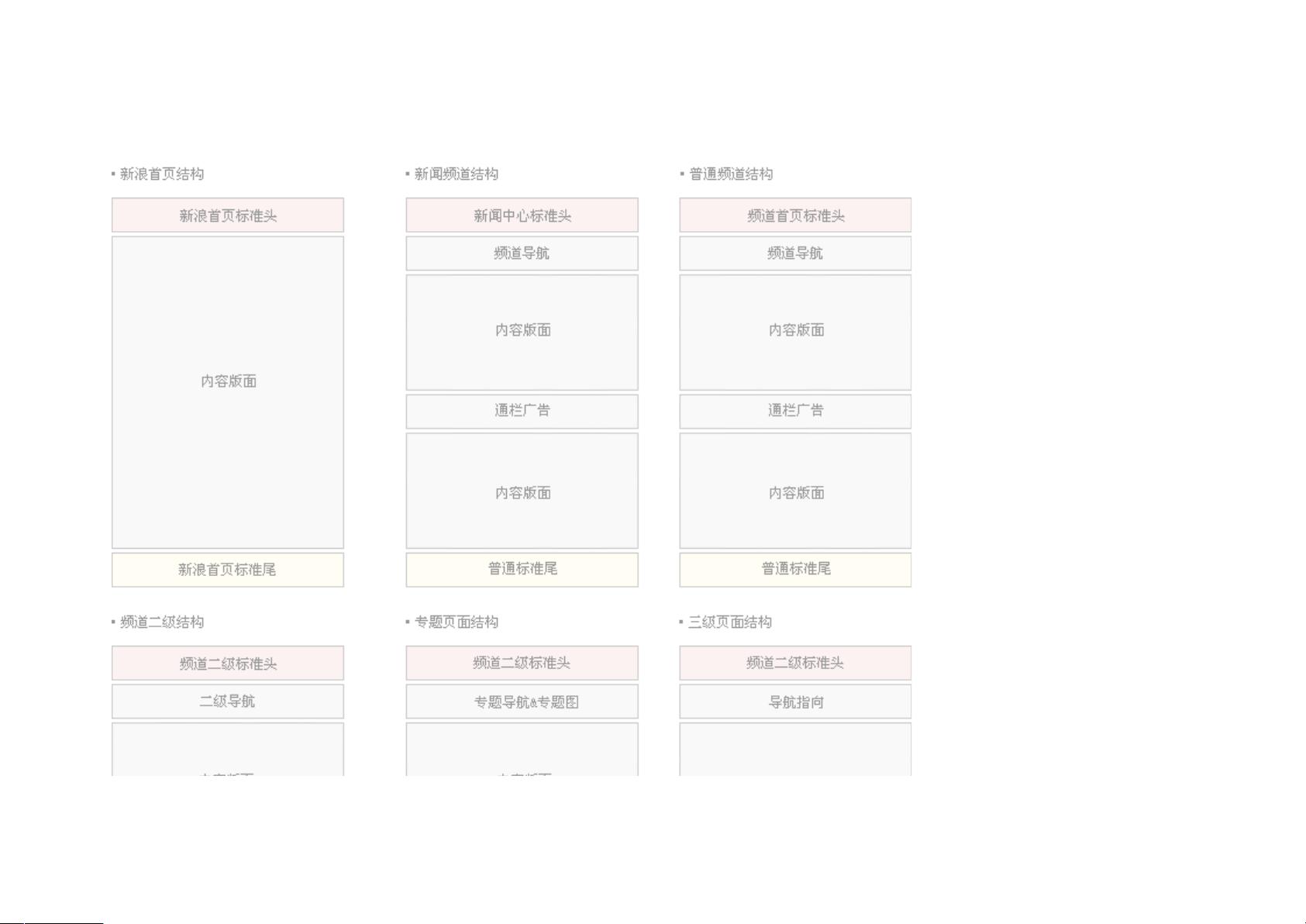
4. 视觉设计原理:
- 页面类型:分为普通页面(宽度750px,适用于新浪首页和频道页面)、宽带页面(900px,主要用于宽带频道)、自适应页面(100%,适用于所有设备),并规定了相应的背景色、边距和对齐方式。
这些设计规则确保了新浪网的产品在各个层面都能提供一致且符合用户习惯的界面体验,同时也有利于团队协作和项目的高效执行。对于所有与新浪产品设计相关的人员来说,理解和遵守这些规范是提升产品质量和品牌形象的关键。
2021-12-26 上传
2021-12-26 上传
点击了解资源详情
2022-06-24 上传
2021-11-08 上传
2021-11-22 上传
2012-04-04 上传
2012-09-18 上传
2011-04-19 上传
xiaohu0605
- 粉丝: 0
- 资源: 1
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍