色彩管理与UI设计:解决跨平台显示一致性问题
199 浏览量
更新于2024-08-27
收藏 329KB PDF 举报
色彩管理和UI设计是现代网页和应用程序界面设计中不可或缺的一部分,尤其是在Photoshop这样的专业设计工具中。设计师常常面临的一个挑战是对图片色彩的频繁调整,然后通过HTML和CSS代码实现视觉效果。这篇文章的目标是提供一个解决方案,帮助设计师优化色彩一致性,无论是在印刷品制作的色彩校准流程,还是在数字化设计的显示适应问题上。
在印刷领域,色彩管理至关重要,从原始素材的扫描(如使用RGB的扫描仪或CMYK的数码相机)到计算机显示器的显示,整个过程需要精确的色彩校准以确保最终输出的一致性。当涉及跨平台设备时,如RGB和CMYK设备间的转换尤其复杂,特别是对于电视节目设计,实时显示的图像对色彩管理要求极高。
然而,在网页设计和UI设计中,目标设备通常是相同的显示器,比如计算机屏幕,但色彩问题依然存在。设计师面临的困难在于,网页和应用的设计源包括图片(PNG、GIF、JPEG)、CSS样式表和编程语言(如JavaScript、HTML、Objective-C等),这些元素的色彩可能来自不同的源,如何确保它们在各种环境下的一致性是一项挑战。
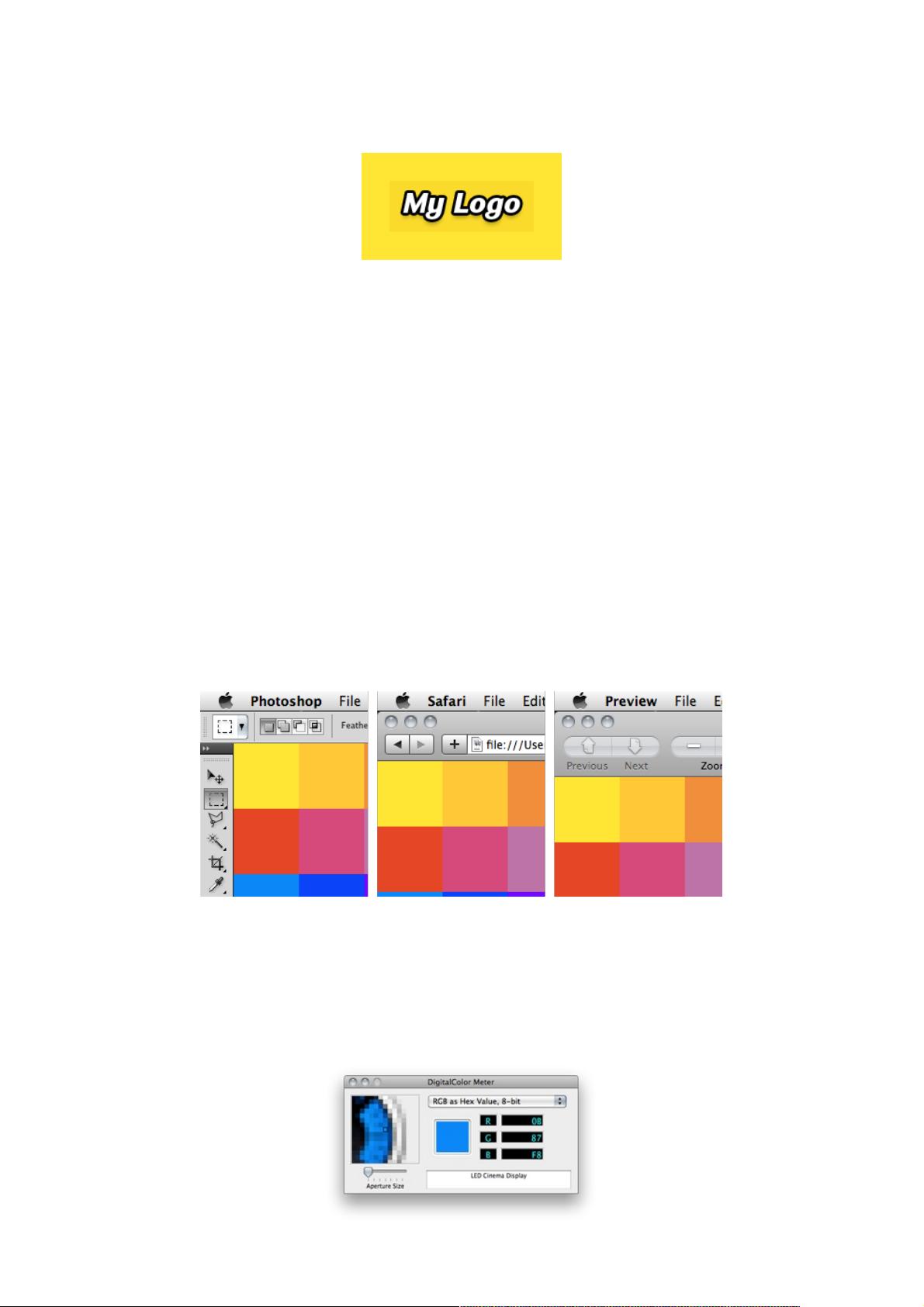
Photoshop内置了色彩管理功能,但它默认使用的是非线性色彩空间,可能导致在不同显示和配置文件下,原本预期的颜色出现偏差。例如,RGB颜色在Photoshop中显示可能会偏离实际值,这对纯色设计和色彩精准度提出了更高的要求。在不同操作系统环境下,如MacOS的OSX与Windows,Photoshop的色彩管理机制也有所不同,OSX的色彩管理位于显示器处理的最后阶段,这可能会影响色彩传递到文件和代码中的准确性。
为了实现目标一致性,设计师需要在Photoshop中正确设置色彩空间,可能需要对色彩校正有所了解,并考虑使用色彩管理插件或工具来辅助调整。同时,理解并应对浏览器和不同设备之间的色彩兼容性问题,如Windows和OSX的伽马值差异,是提升用户体验的关键。色彩管理和UI设计是一场关于色彩精度、兼容性和用户体验的细致较量。
2021-12-26 上传
2014-06-26 上传
2015-04-22 上传
2013-10-22 上传
2014-10-29 上传
2020-12-29 上传
118 浏览量
2021-09-29 上传
2013-08-29 上传
weixin_38717169
- 粉丝: 4
- 资源: 947
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全