Flex事件详解:触发、机制与数据绑定
需积分: 13 86 浏览量
更新于2024-09-18
收藏 370KB PDF 举报
关于Flex事件的讲解深入探讨了Flex中的事件机制及其在开发过程中的重要性。首先,事件在Flex中被定义为一种触发机制,当特定条件满足时,会引发相应的事件,如MouseEvent,代表鼠标操作后的事件系列。例如,点击按钮时触发的click事件就是一个MouseEvent实例。
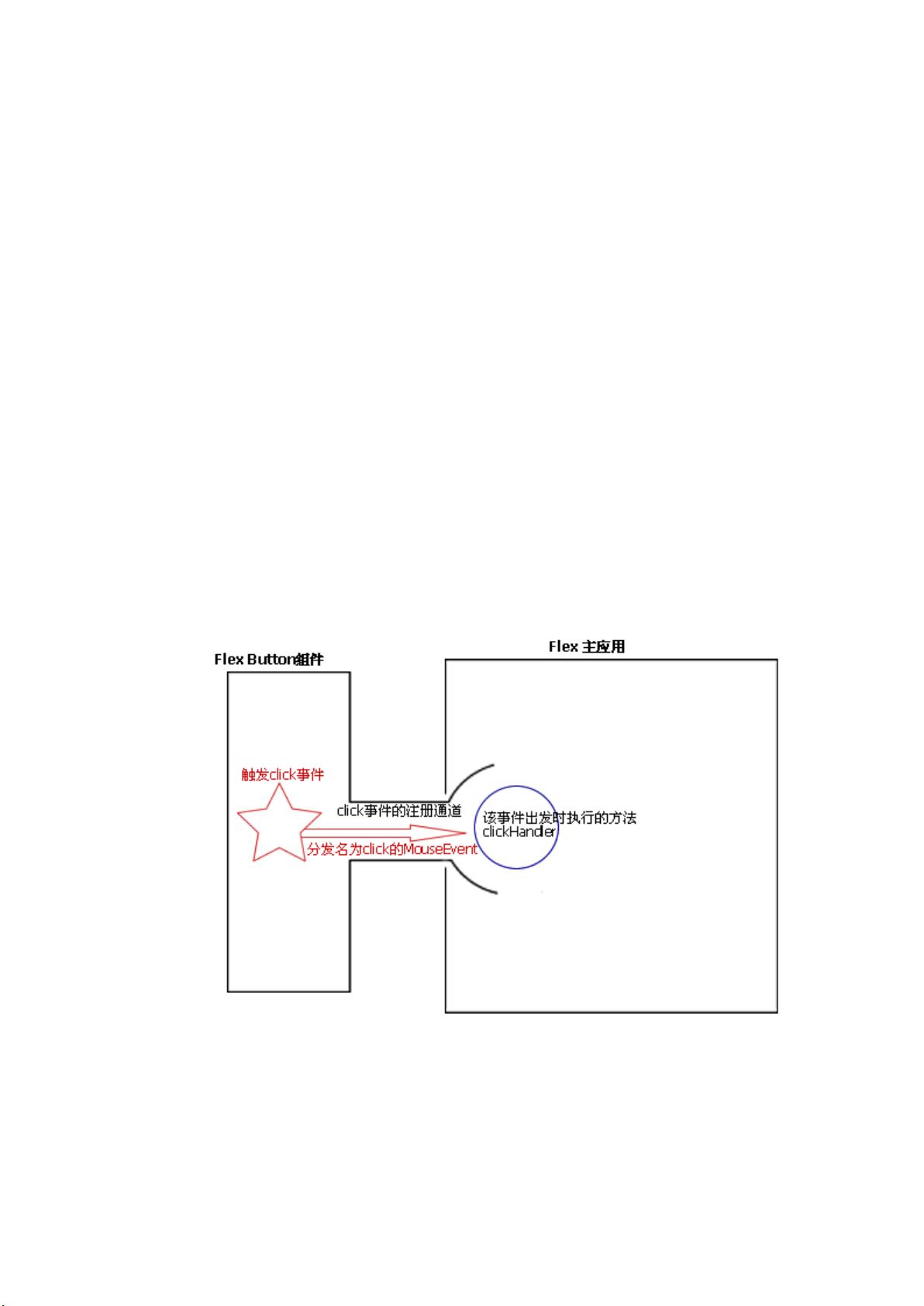
在Flex的主应用MXML代码中,通过`<mx:Script>`标签定义事件处理函数,如`clickHandler`,当事件触发时,这段函数会被自动调用。通过事件注册,开发者可以在事件上添加方法,如在`mx:Button`组件的`click`事件上添加`clickHandler(event)`,使得点击事件与特定的处理逻辑关联起来。
事件注册通道,尽管官方术语可能有所不同,但通常指的是在MXML代码提示中显示的那些可用于事件触发的函数注册位置。它们提供了一种直观的方式来告诉用户,组件支持哪些事件,并允许开发者在不深入了解底层实现的情况下,方便地在组件上注册和处理事件。
事件通道的设计旨在提高代码的可读性和抽象程度,使得开发者能够专注于业务逻辑,而不是底层的事件管理细节。然而,它们与普通事件的区别在于,后者更多地涉及编程语言层面的实现,而通道则更侧重于MXML界面的交互设计。
此外,事件注册通道的另一个优点是它们通常与代码提示集成,为开发者提供了即时的辅助,减少了查找和记忆事件处理函数的复杂性。如果在使用过程中遇到疑问或想分享经验,作者鼓励社区内的高手们积极交流,共同提升对Flex事件的理解和应用能力。
总结来说,掌握Flex事件的机制,包括事件触发、通道的使用以及数据绑定,对于编写高效、易维护的Flex应用程序至关重要。理解这些概念有助于设计出灵活且易于扩展的程序架构,对初学者的学习和高级开发人员的实践都有显著的帮助。
2012-02-15 上传
2019-03-01 上传
2011-09-20 上传
2012-02-16 上传
2009-04-24 上传
2010-07-26 上传
2023-05-31 上传
lvzhiwei15112522330
- 粉丝: 0
- 资源: 7
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建