深入解析JavaScript原型继承机制及内存结构
需积分: 50 175 浏览量
更新于2024-09-11
1
收藏 246KB PDF 举报
在JavaScript中,理解原型继承原理是开发过程中至关重要的一个概念。原型继承是JavaScript语言的一种核心特性,它基于原型链(prototype chain)的工作机制,允许创建对象时继承父类的行为和属性。本文将通过实例和内存分配图来详细解析这一概念。
首先,我们来看看"Animal"构造函数的定义(第02行)。构造函数用于创建具有相同属性和行为的对象实例,如`var dog = new Animal("旺才");`这里创建了一个新的动物对象,其原型(`Animal.prototype`)被赋值为一个包含`id`和`sleep`方法的对象。
原型对象(prototype)是所有由构造函数创建的对象共享的,它存储了共有的属性和方法。例如,`Animal.prototype.id`和`Animal.prototype.sleep`会被所有的Animal实例(如dog)共享。当我们调用`dog.sleep()`时,实际上是调用了原型对象上的方法。
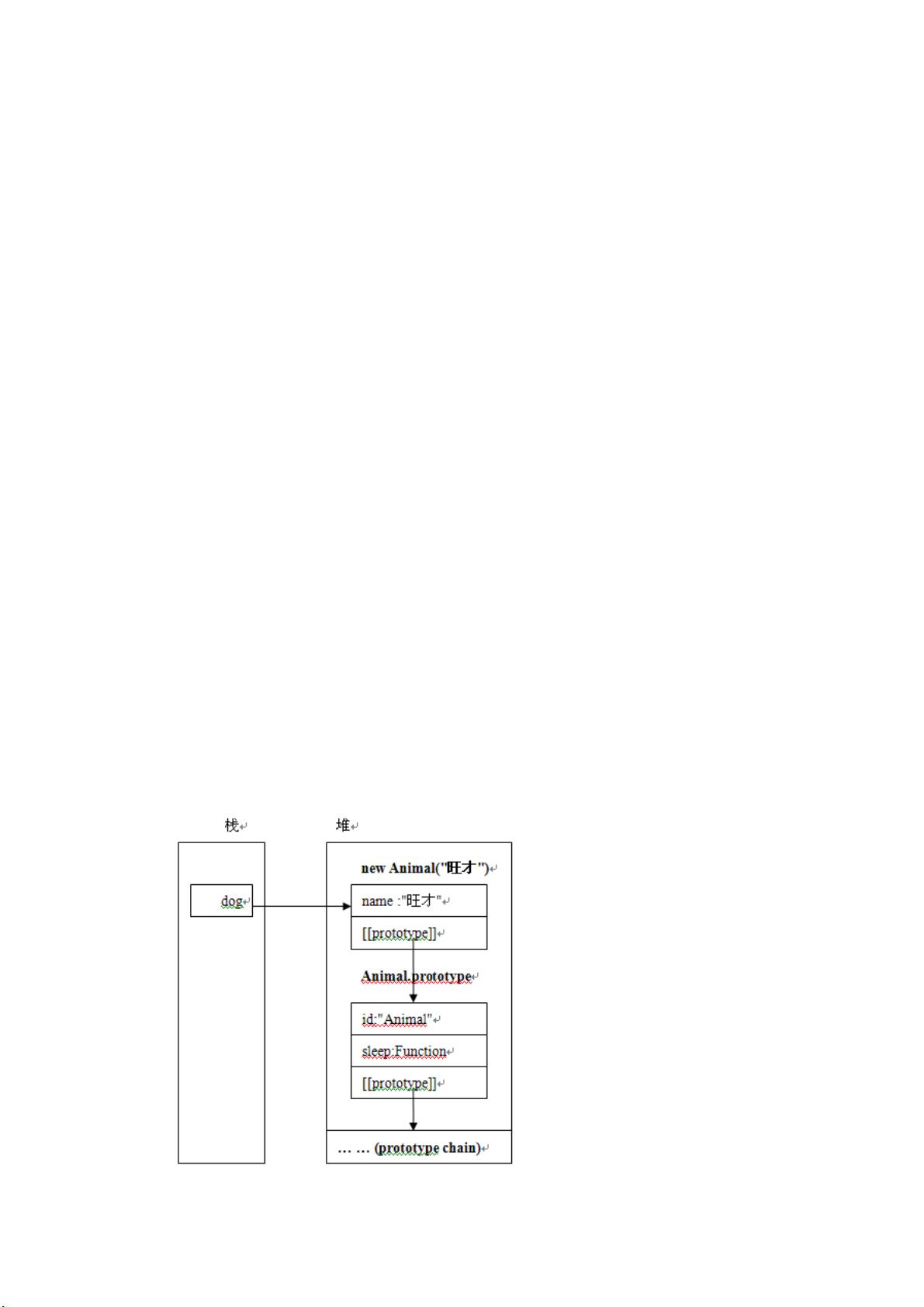
内存分配结构图展示了这种关系:每个对象(如dog)有一个`[[Prototype]]`属性(在某些引擎中可能被称为`__proto__`),它指向其原型对象。在这个例子中,`dog`的`[[Prototype]]`指向`Animal.prototype`,形成一个原型链,这意味着如果dog没有直接定义某个属性或方法,它会查找其原型直至找到该属性或方法。
值得注意的是,尽管`[[Prototype]]`是私有的,开发者通常无法直接访问,但可以通过`isPrototypeOf()`方法进行间接检测。此外,不同的JavaScript引擎可能有不同的实现细节,比如内部属性名和可见性设置,但基本原理保持一致。
当访问对象属性时,遵循这样的规则:如果对象本身有该属性,则直接返回;否则,沿着原型链向上查找,直到找到匹配的属性或者到达原型链的顶端(即`null`,表示原型链结束)。这就是JavaScript原型链的查找机制,它确保了继承的动态性和灵活性。
理解JavaScript的原型继承原理对于构建模块化的、可复用的代码至关重要。掌握原型链、构造函数、`prototype`和`[[Prototype]]`的使用,可以帮助开发者更高效地组织和扩展代码,同时也能避免常见的继承问题。后续的博文中可能会深入探讨函数对象的更多细节以及如何利用这些原理优化代码结构。
2021-10-09 上传
2024-09-12 上传
2020-10-28 上传
2020-10-15 上传
点击了解资源详情
点击了解资源详情
2020-10-22 上传
2009-11-12 上传
2020-10-25 上传
tahirjan
- 粉丝: 2
- 资源: 3
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍