Vue移动端图片裁剪组件实现与思路解析
60 浏览量
更新于2024-09-02
收藏 211KB PDF 举报
"基于Vue的移动端图片裁剪组件的开发介绍"
在移动应用开发中,图片处理功能是非常常见的需求,尤其是在涉及到用户上传图片时,如车牌识别、头像裁剪等场景。本文主要分享了如何基于Vue.js框架构建一个移动端图片裁剪组件。Vue.js是一个轻量级且灵活的前端框架,非常适合用于构建单页应用(SPA)和移动端应用。
首先,组件的初始化参数是实现图片裁剪功能的关键。开发者需要提供原始图片的URL或dataUrl,以及截图的宽度和高度。这些参数可以通过Vue组件的props传递给组件,使得组件可以根据不同的应用场景进行自定义配置:
```javascript
props: {
img: String, // url或dataUrl
clipperImgWidth: {
type: Number,
default: 500
},
clipperImgHeight: {
type: Number,
default: 200
}
}
```
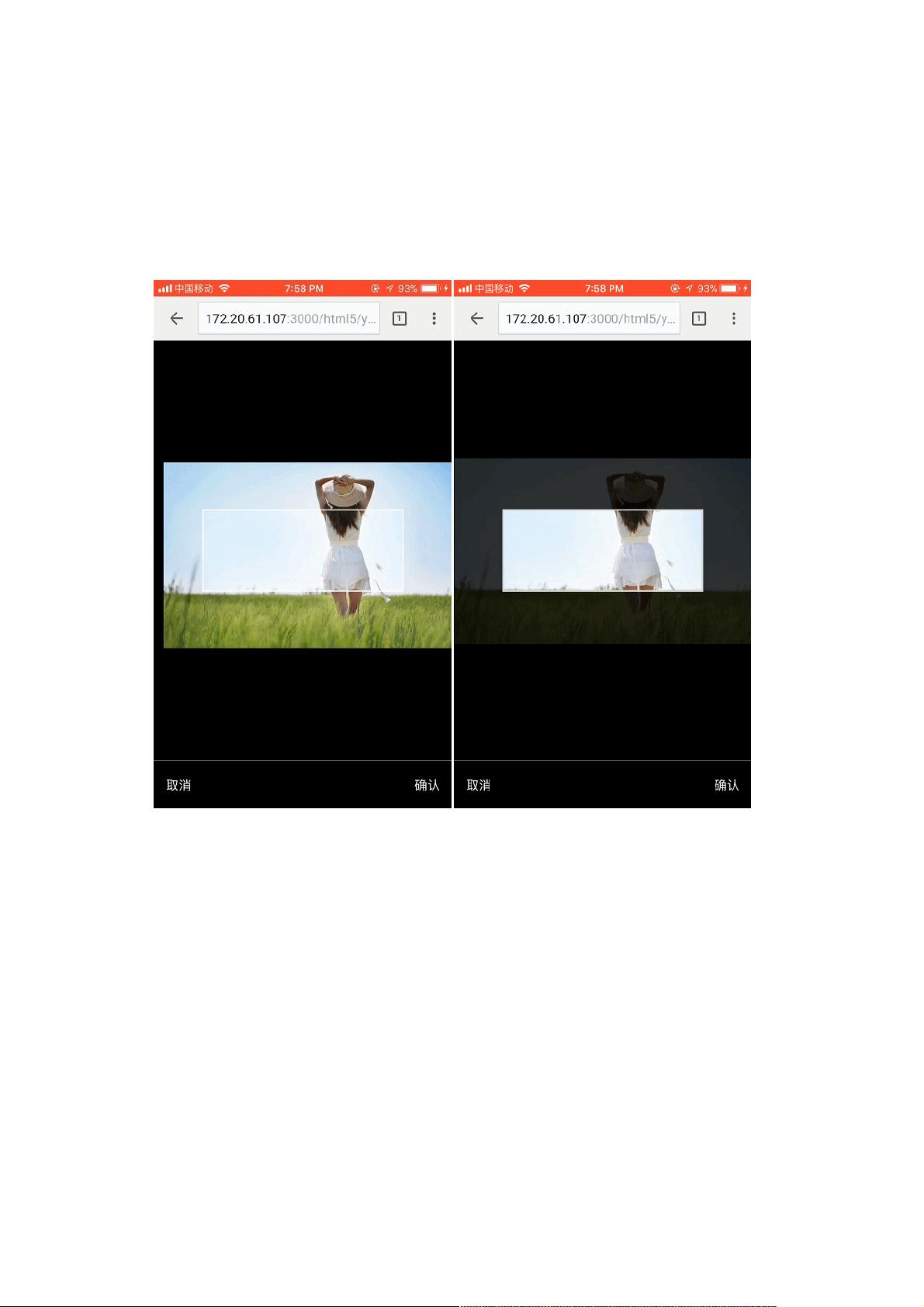
在布局方面,组件的核心是利用CSS和HTML创建四层结构。第一层是全屏的canvas元素(cCanvas),用于渲染整个图片。第二层是半透明的遮罩层,提供视觉上的反馈。第三层是裁剪区域(白色方框),内部包含另一个canvas(pCanvas),用于显示裁剪后的部分。第四层是手势交互层(gesture-mask),用于监听触摸事件,实现拖拽和缩放操作。
在技术实现上,两个canvas元素都加载同一张图片,但它们的坐标不同。pCanvas主要用于实时显示裁剪效果,而cCanvas则用于最终的截图。通过触摸事件的处理,可以实现图片在裁剪区域内自由移动和缩放,同时在手指离开屏幕时,非裁剪区域会自动加上半透明遮罩,以突出裁剪的内容。
为了实现这一功能,开发者可能需要利用HTML5的Canvas API,例如`drawImage()`方法来绘制图片,以及`getImageData()`和`putImageData()`来处理裁剪区域的数据。同时,还需结合`touchstart`、`touchmove`和`touchend`事件来捕捉用户的触摸动作,实现图片的平移和缩放。
在实际应用中,这样的组件可以极大地提升用户体验,使用户能够精确地选取需要的部分进行上传,提高后台处理的准确性。对于车牌识别这样的任务,允许用户预处理图片可以显著提高识别率。
此外,作者提供了Demo演示和GitHub仓库链接,方便开发者直接查看和下载源码,以便于学习和二次开发。这样的开源精神对于技术社区的交流和发展起到了积极的推动作用。
总结来说,基于Vue的移动端图片裁剪组件是一种实用的技术解决方案,它利用Vue的组件化特性,结合Canvas的图形处理能力,实现了高效、灵活的图片裁剪功能。对于移动端应用开发者,掌握这种技术不仅可以提升应用的功能性,还能增强用户界面的交互体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-08-10 上传
2020-10-18 上传
2020-08-29 上传
2019-08-11 上传
2020-08-30 上传
2023-10-21 上传
weixin_38744694
- 粉丝: 17
- 资源: 948
最新资源
- DWR中文文档pdf
- ADHOC网络中的一种QOS_AWARE多径路由协议.pdf
- U—Boot及Linux2.6在S3C2440A平台上的移植方法
- Core+Java (Java核心技术卷1)
- stc89c51系列单片机使用手册
- Verilog 黄金参考指南
- Silverlight完美入门.pdf
- 领域驱动设计 domain driven design
- VLAN典型配置方案
- 02/03注册电气工程师模拟试题-模拟电子技术基础
- 关于操作反射的部分代码
- Ubuntu 参考手册
- 中国矿业大学电拖试题
- ASP.NET加密教程(MD5和SHA1加密几种方法)
- linux -shell手册
- 信息发布系统毕业论文 (asp+sql2000)