django实战:从页面数据到数据库的完整流程
137 浏览量
更新于2024-08-31
收藏 149KB PDF 举报
"本次记录的是一个使用Django框架构建的简单示例,涉及前端数据提交到后端数据库,再从前端展示数据的过程。项目开发环境为Windows 10,使用PyCharm作为IDE,Python 3.5为编程语言,以及Django 1.10作为Web框架。实例步骤包括安装依赖、配置项目设置、生成数据表、编写视图、配置URL、分离静态文件和CSS,以及连接MySQL数据库。"
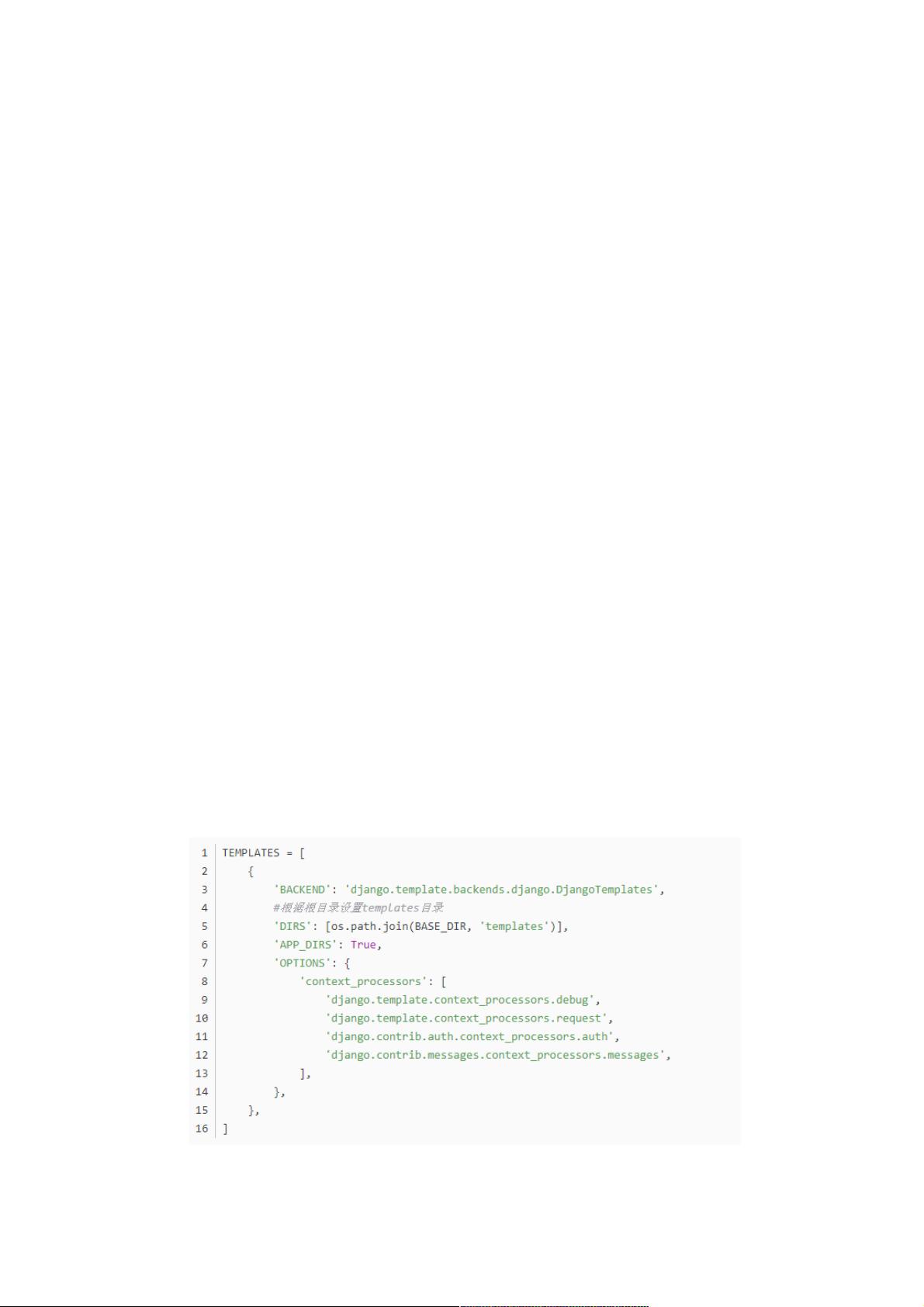
在Django项目开发中,首先要确保正确安装了所有必要的依赖,如pymysql,它是Python连接MySQL数据库的库。在`Settings.py`文件中,需要配置`databases`部分,指定数据库连接参数,包括数据库名、用户名、密码、主机和端口。同时,还需在`TEMPLATES`下的`DIRS`配置模板文件目录,并新建`STATICFILES_DIRS`来指定静态文件的存放位置。
接下来,使用Django内置命令创建项目和应用。在本例中,项目名为`djangostart`,应用名为`message`。通过命令行工具调用`startapp message`生成应用,并将其添加到settings配置文件的`INSTALLED_APPS`列表中。
为了管理静态文件(如CSS、JavaScript等),需要在应用目录下创建`static`文件夹。前端页面的HTML模板通常放在`templates`文件夹内,CSS文件则放在`static`文件夹的子目录中,例如`static/css`。在配置`Settings.py`时,要确保设置正确的静态文件和模板文件路径,以便Django在运行时能正确找到这些文件。
数据库连接配置方面,由于Python 3不再支持MySQLdb,而是推荐使用PyMySQL。安装PyMySQL后,在项目的`__init__.py`文件中导入必要的模块。接着在`Settings.py`中配置`DATABASES`,包括ENGINE(使用PyMySQL)、NAME、USER、PASSWORD、HOST和PORT。执行`makemigrations`和`migrate`命令,Django会自动根据模型生成相应的数据库表。
最后,我们需要配置`urls.py`来定义URL路由,以及`views.py`来处理请求和返回响应。视图函数通常会负责接收前端提交的数据,处理后保存到数据库,或者从数据库中查询数据并传递给模板渲染显示。
整个实例展示了Django从零开始构建一个简单应用的基本流程,涵盖了项目初始化、环境配置、数据库操作、视图和URL配置等核心环节。通过这个实例,开发者可以更深入地理解Django的工作原理,为实际项目开发打下坚实基础。
105 浏览量
1555 浏览量
503 浏览量
126 浏览量
111 浏览量
2025-01-10 上传
138 浏览量
2025-01-22 上传
2024-09-12 上传
weixin_38695061
- 粉丝: 4
最新资源
- ADO数据库编程基础与优势
- Java编程入门:构造函数与自动初始化
- AO学习指南:从入门到精通
- 高速公路养护管理系统需求分析
- 深入解析Java EJB工作原理与RMI面试题
- C#接口详解:实现与应用
- ASP编程入门教程:从基础到实践
- 适应社会:软件测试与个人成长
- 软件测试文档详解:Estudy协同学习系统功能测试关键案例
- C++/C编程最佳实践指南
- Word高效使用技巧:替换文字为图片与便捷操作揭秘
- 语义网的逻辑基础与应用探索
- 测试计划编写全面指南:策略、组织与执行
- 基于C语言的学生信息管理系统设计与实现
- Sun's Java Enterprise Framework (JEF):简化企业级开发
- Linux命令基础与管理操作详解