OpenLayers基础功能详解及实战案例
OpenLayers 是一个强大的开源 JavaScript 地图库,用于在 Web 应用程序中集成交互式地图功能。它提供了一系列基础和高级特性,使开发者能够创建高度定制的地图应用。以下是对 OpenLayers 基本功能及其案例地址的详细介绍:
1. **Popup** - OpenLayers 支持弹出窗口(Popups),如例子 `http://openlayers.org/dev/examples/Popup`,当用户点击地图上的某个点时,会显示该位置的相关信息,增强了地图的交互性。
2. **图层叠加** - 图层叠加是 OpenLayers 的核心功能之一,允许开发者在地图上同时显示多个数据源,如 `http://openlayers.org/dev/examples/layerswitcher.html`展示了如何通过切换器管理不同图层的可见性,而 `http://openlayers.org/dev/examples/wmts-getfeatureinfo.html` 展示了如何获取 WMTS 地图服务的信息。
3. **编辑功能** - OpenLayers 提供编辑工具,如 `http://openlayers.org/dev/examples/wfs-snap-split.html` 和 `http://openlayers.org/dev/examples/snap-split.html`,允许用户在地图上添加、删除或修改地理要素,支持几何形状的拖拽和拆分。
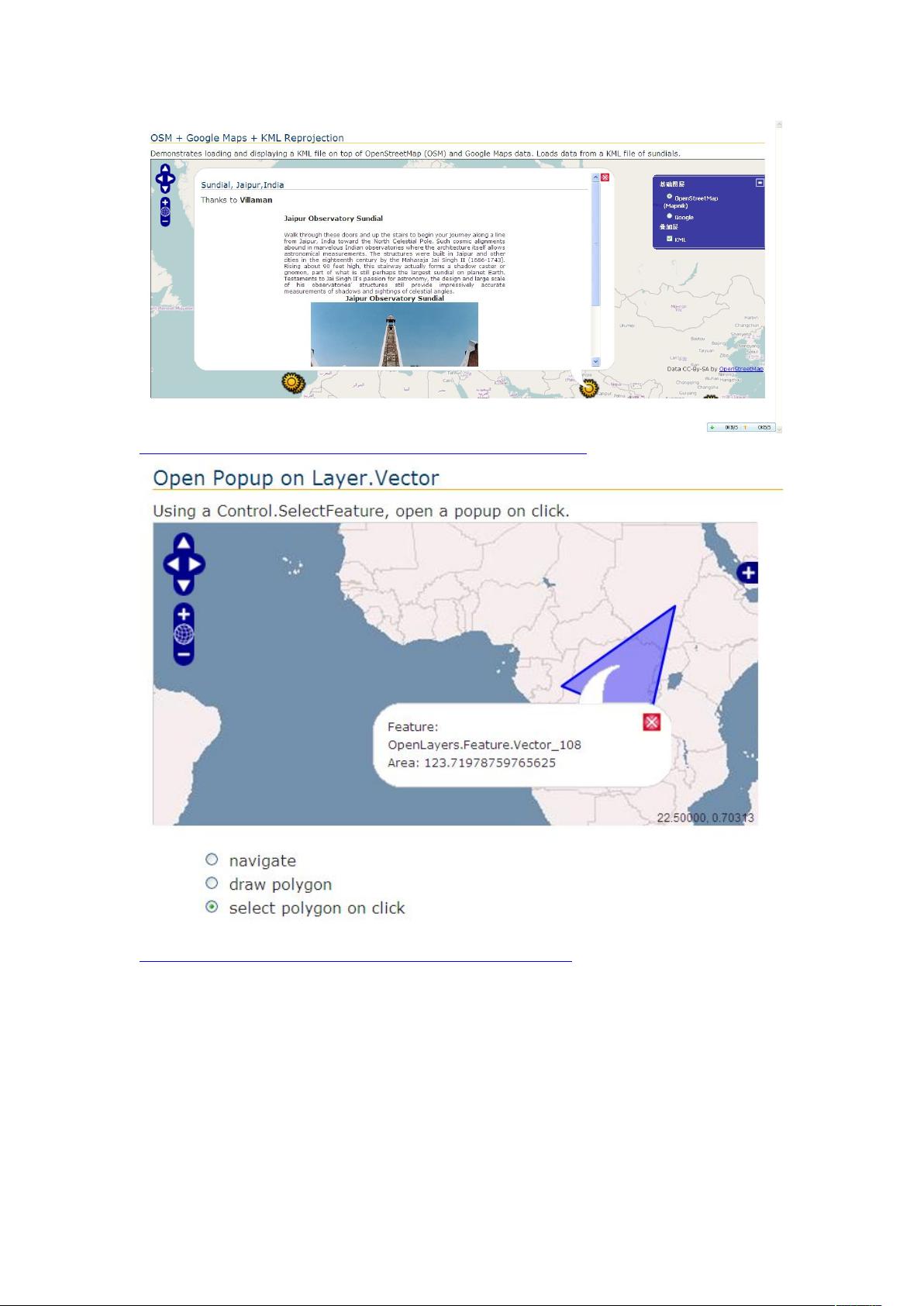
4. **鹰眼/缩放与平移** - 鹰眼效果,即局部放大,如 `http://openlayers.org/dev/examples/sundials.html` 和 `http://openlayers.org/dev/examples/sundials-spherical-mercator.html`,使得用户可以聚焦到地图的特定区域。此外,地图的缩放级别可以通过代码控制,展示地图的比例尺。
5. **书签与样式** - OpenLayers 允许用户保存地图状态和自定义地图样式,例如,`http://openlayers.org/dev/examples/select-feature-openpopup.html` 显示了如何在选中特定特征时显示定制化的信息。
6. **改变显示内容** - 开发者可以根据需要动态更新地图内容,包括地图图层、数据源以及样式规则,这在数据驱动的场景中尤其重要。
7. **SLD (Styled Layer Descriptor)** - SLD 是一个 XML 格式的文件,用于描述地图样式,`http://openlayers.org/dev/examples/` 目录下的例子展示了如何使用 SLD 来控制地图的外观。
8. **动画效果** - OpenLayers 提供了一些动画选项,虽然例子没有直接列出,但用户可以通过 API 自定义地图平移、缩放或交互行为的动画效果。
9. **获取属性** - 当地图元素被选中时,可以获取其相关的属性信息,这对于数据分析和交互式应用至关重要。
10. **局部放大/缩放** - 用户可以利用鼠标滚轮进行缩放,`http://openlayers.org/dev/examples/` 中的例子展示了这一功能。
11. **记录操作历史** - OpenLayers 可以跟踪用户的操作,方便回退或重做,但具体实现依赖于应用层面的逻辑。
12. **鼠标坐标** - 显示鼠标在地图上的实时坐标,是地图交互中的常见需求,可以在 OpenLayers 应用中轻松实现。
13. **标签** - 为了增强用户体验,OpenLayers 可以添加自定义标签或信息提示,如 `http://openlayers.org/dev/examples/select-feature-openpopup.html`。
14. **全屏模式** - 通过代码控制地图进入全屏显示模式,提高沉浸式体验。
15. **显示缩放比例** - 显示地图当前的缩放比例,帮助用户理解地图细节。
通过这些案例,初学者可以快速上手 OpenLayers,并根据自己的项目需求组合和扩展这些功能。在开发过程中,务必参考官方文档 `http://openlayers.org/dev/examples/` 和 API 文档,以便深入了解和定制 OpenLayers。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-11-16 上传
107 浏览量
2019-08-02 上传
303 浏览量
2018-12-26 上传
2011-07-04 上传
lihui4291
- 粉丝: 3
- 资源: 117
最新资源
- 网钛淘拍CMS 1.60
- Sujet2
- 易语言-易语言注册表读写增强模块
- Portfolio
- Failparty Desktop Streamer-crx插件
- polinashneider.space:我的网站
- Shop
- ROBOTIS-OP2:ROBOTIS OP2的ROS软件包
- Hello-world:启动存储库
- maven 逆向逆向工程
- Detection-silhouettes-humaines-Projet-ELT-ENSIL-ENSCI:分析服务部的古尔阿塞·德·阿尔·德·图尔分校服务的各种杂物。 最佳的经济和文化交流服务,目的是独特的,人与事之间的互动,是情境的唯一性。
- Golf Scientific Calculator-crx插件
- express-socketio-example
- config_files
- 易语言-无递归遍历文件_文件夹_API_发布版
- LHN Walkin Clinic-crx插件