儿童网站视觉设计:温馨、春天与创意手法解析
需积分: 6 151 浏览量
更新于2024-09-01
收藏 1023KB PDF 举报
在设计儿童类网站时,视觉结构布局的设计至关重要,它直接影响用户体验和儿童的情感共鸣。本文将探讨几种关键的设计方法和技巧。
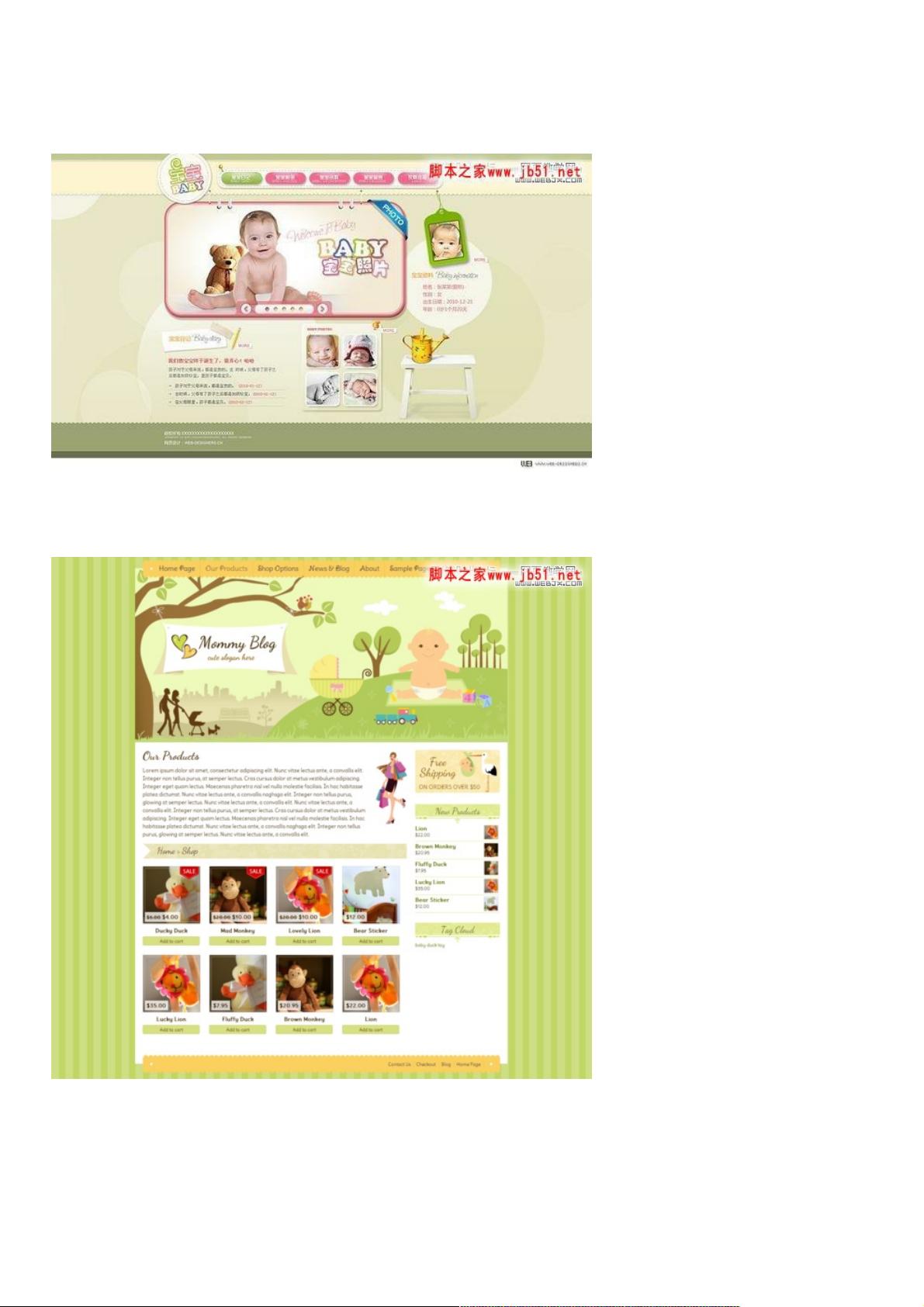
首先,温馨而柔和的风格是此类网站的常见选择(相关地址:[http://www.web-designers.cn/post.aspx?id=2481])。通过采用低饱和度的黄色和绿色作为主色调,营造出温暖舒适的环境。设计师运用高饱和度的绿色和红色突出重点信息,同时背景中的圆形元素增加了梦幻感。细节如曲线边缘、针脚线等都展现出柔和的手绘风格,强化了整体的温馨氛围。
第二个案例是“万物复苏的春天”([http://tf.dtbaker.com.au/preview/?theme=26&style=0]),这个设计同样注重色彩的和谐,以嫩绿色为主,搭配淡雅的黄色,营造春天的气息。手写字体和连续的云朵形状导航增强了亲切感。尽管布局相对保守,但主视觉插画和Logo的巧妙运用使设计不失趣味性。
第三个设计特点是色彩鲜艳、阳光明媚的春天([http://themeforest.net/theme_previews/92492-kids-toys]),高饱和度的色彩如天空、云朵、卡通动植物共同构建了活泼的背景。logo和搜索框融入自然场景,增强互动感。水彩和手印、动态星形等元素进一步强化了快乐和可爱的感觉。
最后,清新柔和的风格([http://tf.dtbaker.com.au/preview/?theme=22])则选择了大面积的淡绿色和粉色系的局部色彩,赋予网站宁静清新的气息。格子布纹的背景材质和粉色的点缀,避免了色彩的单调,展现了独特的视觉层次。
儿童类网站设计应注重色彩的选择,既要吸引儿童的注意力,又要保持舒适感。布局方面,除了基本的功能区域外,还要包含互动元素和趣味性设计,如插画、手绘元素、动画等,以符合儿童的审美和学习需求。同时,考虑到儿童的视觉发育特点,避免过于复杂或刺眼的视觉冲击,保持整体风格的一致性和连贯性。
2009-02-17 上传
2008-12-21 上传
2022-11-29 上传
2019-12-01 上传
2021-08-26 上传
2021-06-01 上传
2022-11-29 上传
2022-05-01 上传
2021-06-01 上传
weixin_38521169
- 粉丝: 10
- 资源: 995
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库