Android开发:BottomNavigationBar实现底部导航栏教程
63 浏览量
更新于2024-09-05
收藏 152KB PDF 举报
"这篇文章主要讲解如何在Android应用中使用BottomNavigationBar库来创建底部导航栏,提供了几种不同的样式效果,并给出了具体的实现步骤和代码示例。"
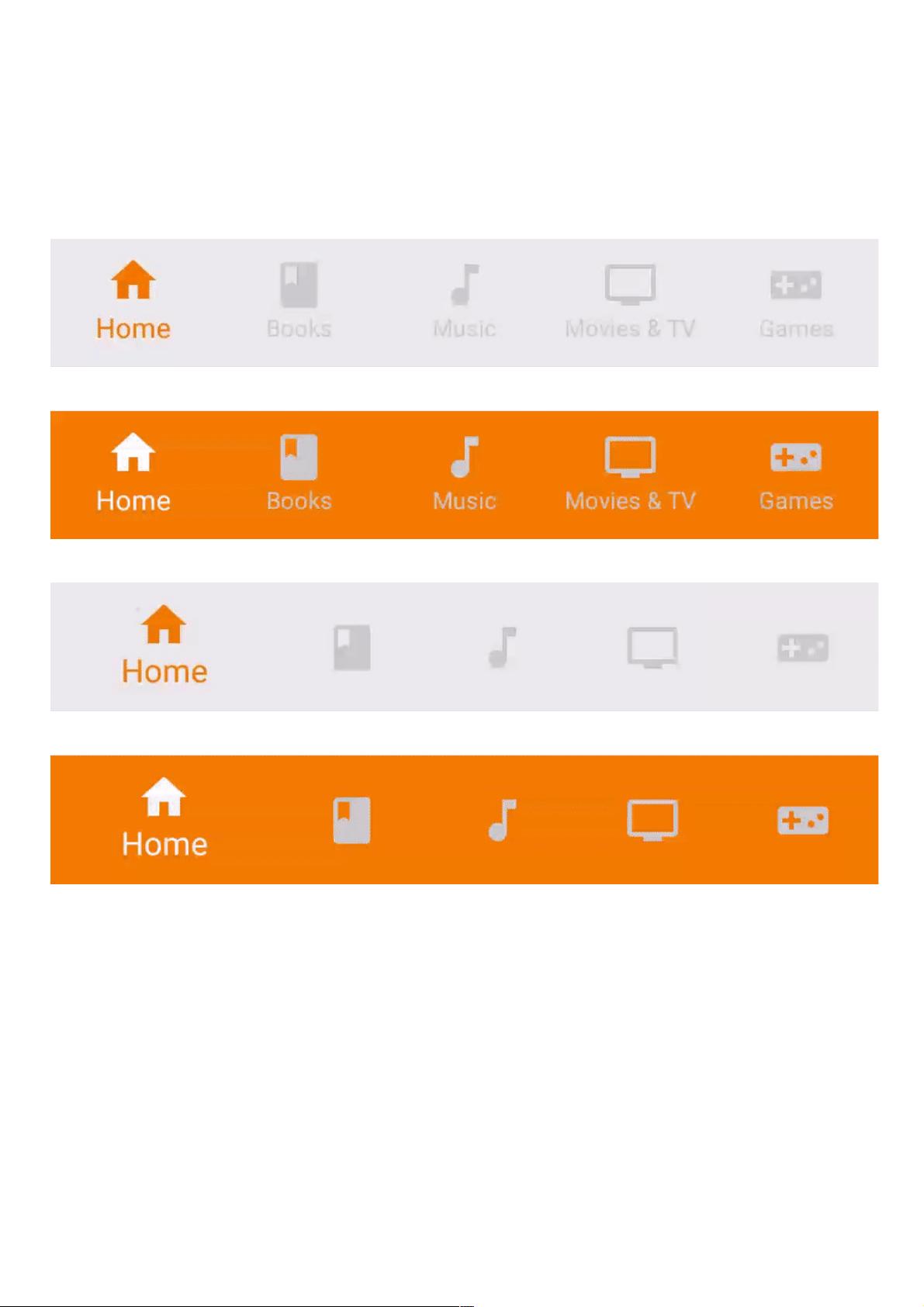
在Android开发中,底部导航栏(Bottom Navigation Bar)是一种常见的用户界面元素,用于在多个主功能之间提供快速切换。BottomNavigationBar库是一个第三方组件,它简化了在Android应用中集成底部导航栏的过程。以下是使用这个库实现底部导航栏的详细步骤:
1. 依赖引入:
首先,在你的项目的build.gradle模块文件中添加对BottomNavigationBar库的依赖。在dependencies块内添加以下代码:
```groovy
implementation 'com.ashokvarma.android:bottom-navigation-bar:0.9.5'
```
记得同步项目,以便Gradle下载并集成这个库。
2. 布局设计:
在布局XML文件中,添加`BottomNavigationBar`组件。例如,在activity_main.xml中:
```xml
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:layout_gravity="bottom"
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
```
这将把底部导航栏放置在屏幕底部,宽度填充父视图,高度根据内容自动调整。
3. 初始化和配置:
在对应的Activity或Fragment中,找到`BottomNavigationBar`实例,并设置其项。例如,在MainActivity.java中:
```java
BottomNavigationBar bottomNavigationBar = findViewById(R.id.bottom_navigation_bar);
// 添加四个BottomNavigationItems
bottomNavigationBar.addItem(new BottomNavigationItem(R.drawable.ic_home_white_24dp, "Home"))
.addItem(new BottomNavigationItem(R.drawable.ic_book_white_24dp, "Books"))
.addItem(new BottomNavigationItem(R.drawable.ic_music_note_white_24dp, "Music"))
.addItem(new BottomNavigationItem(R.drawable.ic_movie_white_24dp, "Videos"));
// 设置模式和背景样式
bottomNavigationBar
.setMode(BottomNavigationBar.MODE_SHIFTING)
.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_RIPPLE);
```
这里添加了四个导航项,分别对应家、书籍、音乐和视频的图标和文字描述。`setMode()`和`setBackgroundStyle()`方法用于设置底部导航栏的行为和外观,例如,MODE_SHIFTING表示当切换项时图标和文字会改变大小,BACKGROUND_STYLE_RIPPLE则表示选择项时有水波纹效果。
4. 监听导航项点击事件:
为了响应用户点击导航项,需要设置一个`OnNavigationItemSelectedListener`来处理这些事件。例如:
```java
bottomNavigationBar.setOnNavigationItemSelectedListener(new BottomNavigationBar.OnNavigationItemSelectedListener() {
@Override
public void onItemSelected(int position) {
switch (position) {
case 0:
// 处理“首页”被选中的逻辑
break;
case 1:
// 处理“书籍”被选中的逻辑
break;
case 2:
// 处理“音乐”被选中的逻辑
break;
case 3:
// 处理“视频”被选中的逻辑
break;
}
}
@Override
public void onNothingSelected() {
// 当没有任何一项被选中时执行的逻辑
}
});
```
在onItemSelected()方法中,你可以根据所选位置的值来切换不同的Fragment或Activity。
5. 样式和效果:
底部导航栏提供了多种模式和背景样式,例如MODE_FIXED和MODE_SHIFTING,以及BACKGROUND_STYLE_STATIC和BACKGROUND_STYLE_RIPPLE。你可以根据设计需求自由选择和调整。
通过以上步骤,你就可以在Android应用中创建一个功能完备且美观的底部导航栏了。记得在实际开发中根据自己的应用风格进行定制和优化,确保用户体验流畅。
2018-12-20 上传
2016-07-04 上传
2021-01-04 上传
2023-05-25 上传
2021-01-20 上传
2017-03-01 上传
点击了解资源详情
2018-04-12 上传
2016-08-24 上传
皮卡丘穿皮裤
- 粉丝: 187
- 资源: 955
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率