Vue从零创建简单表格组件实战指南
PDF格式 | 121KB |
更新于2024-09-02
| 25 浏览量 | 举报
"本文将详解如何使用Vue实现一个简单的表格组件。通过实例,我们将了解Vue的核心组件化思想、路由管理和状态管理。首先,通过`vue init webpack myproject`创建项目,然后进入项目并安装依赖。启动开发服务器后,将在8080端口看到Vue的启动页。接着,分析项目目录,主要关注`app.vue`和`main.js`。在`app.vue`中定义基本页面结构,在`main.js`中进行模块和组件的导入、注册以及路由配置。"
在Vue中,组件是构建应用的基础单元,可以将其想象为可复用的UI部件,如头部组件、按钮等。Vue的三大核心组件包括:组件、路由和状态管理。组件负责页面的具体展示,路由用于控制不同页面的切换,而状态管理(如Vuex)则用来集中管理全局状态,使得组件间的数据传递更为便捷。
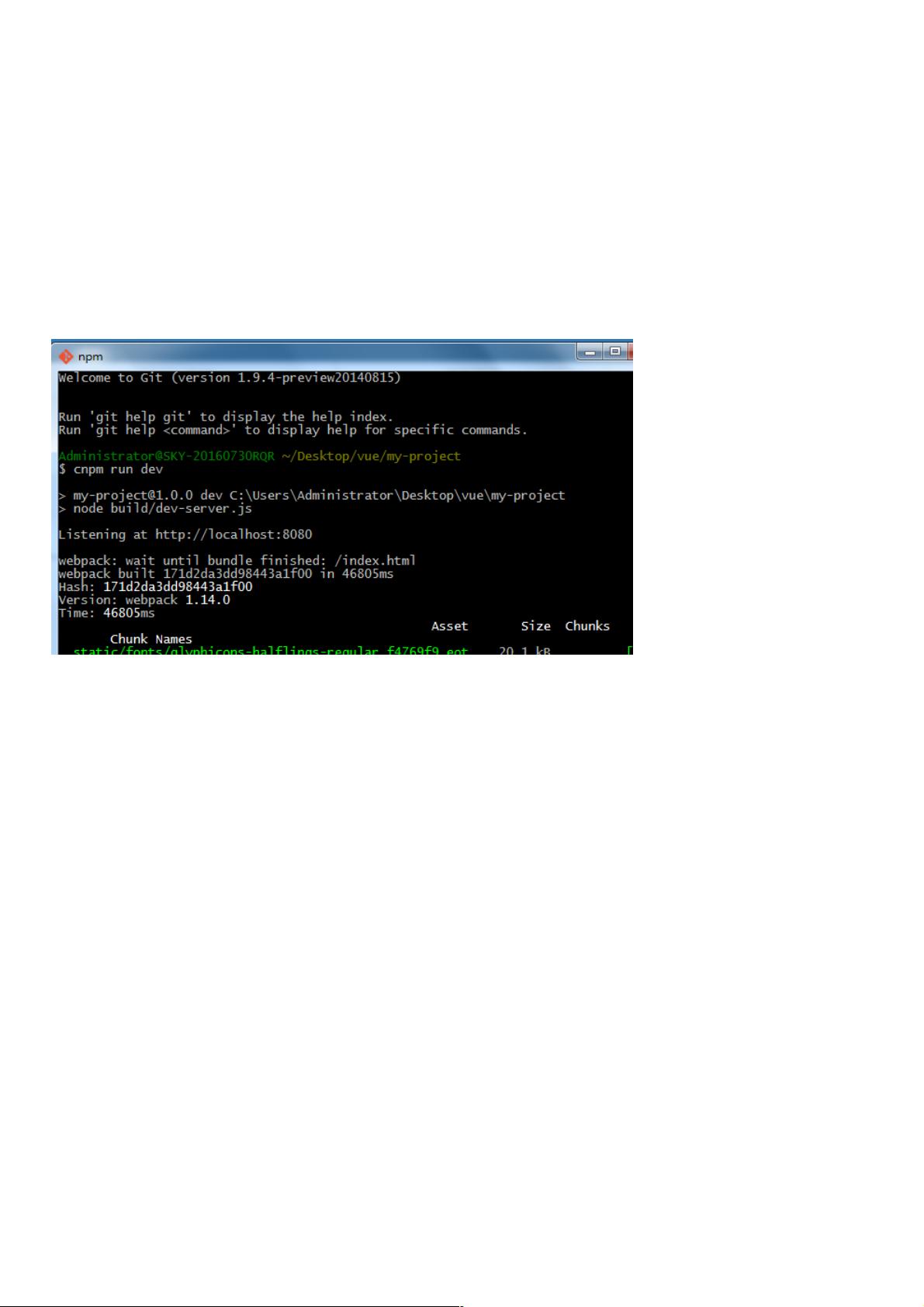
首先,创建一个Vue项目,通过`vue init webpack myproject`初始化一个基于webpack的项目模板,然后进入项目目录并运行`npm install`或`cnpm install`安装依赖,最后使用`npm run dev`启动开发服务器。
在`app.vue`中,定义了一个名为`wrapper`的div,其中包含一个`router-view`组件。`router-view`是Vue Router的特殊组件,它会根据路由配置动态渲染对应的组件。这意味着,当路由变化时,`router-view`内部显示的内容也会随之改变。
在`main.js`中,我们导入了Vue、App组件、Home组件以及Vue Router库。`Vue.use(VueRouter)`这行代码是启用Vue Router的必要步骤。接下来定义路由配置,这里只有一个根路由`/`,对应组件`Home`。创建`VueRouter`实例,并将路由配置传递给它。最后,在新的Vue实例中,我们指定了`App`组件作为模板,并挂载到页面的`#app`元素上。
Vue Router的配置允许我们定义多个路径和对应的组件,这样可以根据URL的变化渲染不同的组件,实现页面间的导航。在本例中,访问根路径`/`时,将会渲染`Home`组件。
要实现表格组件,我们还需要在`Home.vue`或其他适当的组件中编写具体的表格结构和逻辑。这通常涉及`<table>`、`<tr>`、`<td>`等HTML元素,以及使用`v-for`指令来遍历数据源生成表格行。同时,可能还需要自定义事件处理和计算属性来实现更复杂的交互功能。
这个实例涵盖了Vue的基础组件化思想和路由管理,是学习Vue开发的一个良好起点。通过实践,我们可以更好地理解Vue的组件化构建方式,以及如何利用Vue Router实现页面间的跳转。
相关推荐









weixin_38691194
- 粉丝: 5
最新资源
- 革新操作体验:无需最小化按钮的窗口快速最小化工具
- VFP9编程实现EXCEL操作辅助软件的使用指南
- Apache CXF 2.2.9版本特性及资源下载指南
- Android黄金矿工游戏核心逻辑揭秘
- SQLyog企业版激活方法及文件结构解析
- PHP Flash投票系统源码及学习项目资源v1.2
- lhgDialog-4.2.0:轻量级且美观的弹窗组件,多皮肤支持
- ReactiveMaps:React组件库实现地图实时更新功能
- U盘硬件设计全方位学习资料
- Codice:一站式在线笔记与任务管理解决方案
- MyBatis自动生成POJO和Mapper工具类的介绍与应用
- 学生选课系统设计模版与概要设计指南
- radiusmanager 3.9.0 中文包发布
- 7LOG v1.0 正式版:多元技术项目源码包
- Newtonsoft.Json.dll 6.0版本:序列化与反序列化新突破
- Android实现SQLite数据库高效分页加载技巧