理解CSS盒模型:布局与样式修饰
"此资源是一个关于DIV+CSS的PPT文档,涵盖了盒模型的基本概念、盒内样式修饰、盒子位置布局以及样式表应用方式等核心内容。"
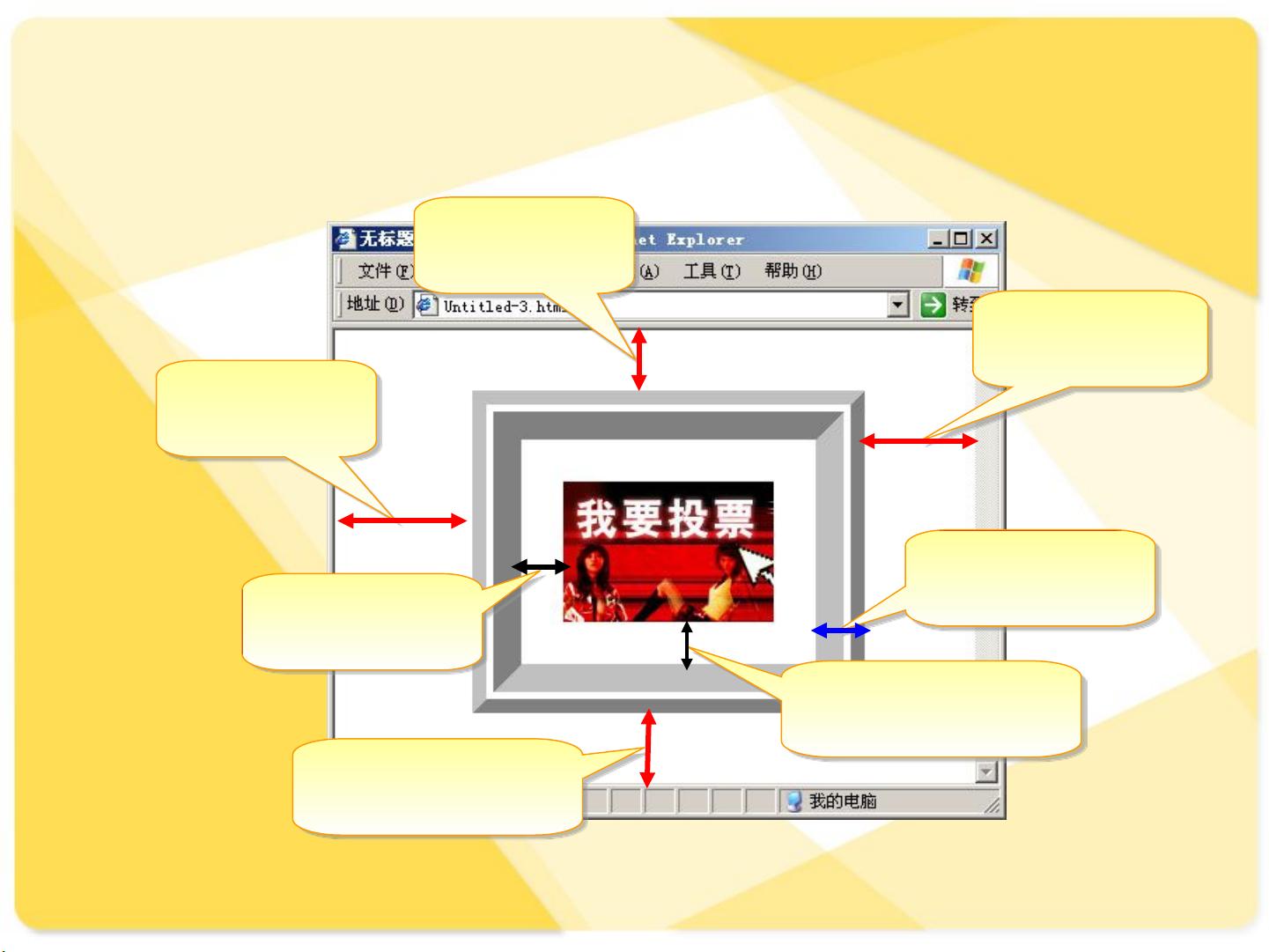
在网页设计中,`DIV+CSS`是一种常见的布局技术,它通过定义HTML中的`<div>`标签样式来实现页面的结构化和美化。本PPT文档首先介绍了盒模型,这是理解CSS布局的基础。盒模型将网页元素视为一个个有内容、填充、边框和边界的盒子。以月饼为例,内容代表月饼本身,填充像是月饼周围的泡沫纸,边框是月饼盒的框,而边界则是月饼盒与其他盒子之间的距离。初学者只需对盒模型有一个基本的理解,后续章节会进行更深入的探讨。
文档接着讨论了盒内样式修饰,这包括对文本的字体设置、背景颜色和背景图像的设定,以及列表的属性调整。这些样式主要用于改变盒子内部内容的视觉呈现。然后,重点转向盒子位置布局,涉及到的关键属性有宽度、高度、定位、浮动、边框、填充和边界。这些属性帮助我们控制元素在页面上的排列和间距。
在讲解顺序上,文档采用了与传统5.0课程不同的方法,先讲解盒内样式,再讲布局属性,最后介绍样式表的三种应用方式:内部样式(将样式写在HTML文档的`<style>`标签中)、行内样式(直接在HTML元素中使用`style`属性)和外部样式(创建CSS文件并链接到HTML)。这样的安排有助于读者更好地理解CSS在实际页面布局中的作用。
对于三行两列布局的典型问题,由于`<div>`(IDV)是块级元素,它们默认会沿垂直方向排列。要解决这个问题,可以使用`float`属性来使元素浮动,从而实现水平排列。同时,文档提到了`background`属性是一个简写形式,它可以拆分为`background-color`等多个子属性,便于分别设置背景颜色、图片等。
通过这个PPT文档的学习,读者能够掌握基础的`DIV+CSS`知识,为构建复杂且美观的网页布局打下坚实的基础。
2012-05-20 上传
2010-07-01 上传
2011-07-22 上传
2014-05-08 上传
2010-07-01 上传
2021-10-11 上传
mingyi218
- 粉丝: 0
- 资源: 1
最新资源
- 石竹山文武学校网络搭建实验
- linux扫描式教程
- AnalyzeIPv6_WinPcap.cpp
- JavaScript DOM编程艺术 英文版
- tslib-1.4交叉编译和分析
- 增益可变运放AD603的原理及应用
- 70-315面向.NET的Web应用程序设计for C#模拟题.pdf
- MATLAB图像处理
- TCP-IP详解卷1-001
- Eclipse中文教程---适合初学者
- 利用现成的资源(一个可发送短信的WebService)来开发短信发送程序.txt
- 华为编码规范---非常详细
- c++课件c++课件关于循环和函数
- 编程 - 贪心算法.pdf
- Asp.net开发必备51种代码
- ubuntu学习教程