iOS Swift 横向 UICollectionView 分页滚动与 cell 排版解决方案
201 浏览量
更新于2024-09-01
收藏 93KB PDF 举报
"这篇教程详细讨论了如何在iOS Swift中解决UICollectionView横向分页滚动时的cell左右排版问题。文章适合需要使用UICollectionView实现类似表情键盘布局的开发者参考。"
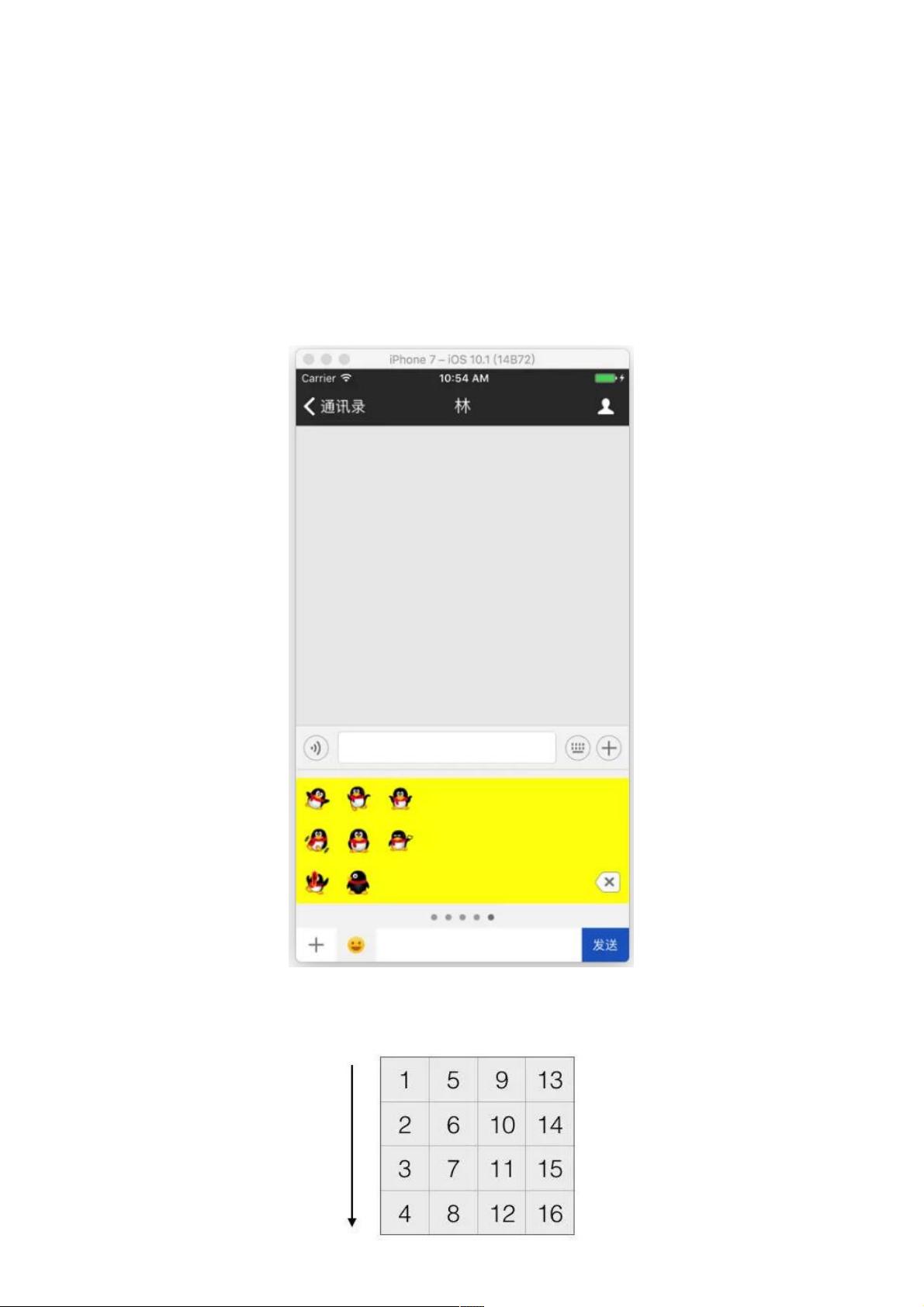
在iOS开发中,UICollectionView是一个强大的控件,允许我们自定义布局以展示各种数据。在Swift编程中,使用UICollectionView进行横向分页滚动时,可能会遇到一些挑战,例如cell的排版问题。当处理最后一屏的cell布局时,可能无法达到理想的显示效果,就像示例中提到的情况那样。
在描述的问题中,开发者在实现表情键盘功能时,使用UICollectionView进行横向分页滚动,但遇到了在最后一页cell布局不正确的问题。通常,这种问题可能是由于默认的UICollectionViewFlowLayout没有考虑到特定的排版需求,比如在最后一行不满时如何调整cell的排列。
为了解决这个问题,开发者采取了自定义UICollectionViewLayout的策略。他们创建了一个名为LXFChatEmotionCollectionLayout的类,用于替代默认的布局。在这个自定义布局中,开发者需要存储所有item的UICollectionViewLayoutAttributes,以便在需要时调整它们的位置。
在LXFChatEmotionCollectionLayout.swift文件中,首先定义了一个数组`attributesArr`来保存所有item的属性。然后,`prepare()`方法被重写,这是布局准备的关键部分。在这里,开发者设置了item的大小(基于屏幕宽度和每行cell的数量),行间距和列间距为0,以及横向滚动方向。同时,启用分页效果并隐藏水平滚动条。
接下来,为了实现预期的cell布局,开发者需要进一步定制`layoutAttributesForElements(in:)`或`layoutAttributesForItem(at:)`方法,确保在最后一行不足一行时,能够正确地对齐和排列cell。这可能涉及到计算剩余空间并相应地调整cell的位置。
此外,可能还需要在`shouldInvalidateLayout(for:)`方法中处理滚动事件,以确保布局在滚动过程中正确更新。自定义布局的其他细节可能包括调整contentInset和调整边缘间距,以实现无边界的分页效果。
要解决iOS Swift中的UICollectionView横向分页滚动和cell排版问题,关键在于理解和利用UICollectionViewLayout的自定义能力。通过创建自定义布局类,并覆盖必要的布局方法,开发者可以精确控制cell的显示方式,以满足项目中的特殊需求。对于初学者或有经验的开发者来说,这是一个很好的机会去深入理解UICollectionView的工作原理,并提升自己的iOS开发技能。
2016-07-22 上传
2020-08-30 上传
2019-08-15 上传
2023-06-08 上传
2024-11-04 上传
2023-11-12 上传
2023-11-23 上传
2023-09-01 上传
2024-10-25 上传
weixin_38592502
- 粉丝: 6
- 资源: 935
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程