AngularJS:构建下一代Web应用的框架
138 浏览量
更新于2024-07-15
收藏 1.44MB PDF 举报
"AngularJS是一个由Google支持的开源JavaScript框架,用于构建富客户端的单页应用程序。它强化了HTML的MVC功能,简化开发和测试,提供了数据绑定、依赖注入、声明式模板等特性,使用户界面与JavaScript对象的数据能双向同步。AngularJS允许开发者使用扩展的HTML语法,并通过依赖注入和控制反转来管理组件。它强调模块化、可维护性和可测试性,降低了DOM操作的复杂性,提高了代码的可追踪性和可复用性。AngularJS适用于构建复杂的web应用,其设计目标是提升开发效率和应用质量。"
AngularJS的核心特性包括:
1. 数据绑定:AngularJS实现了双向数据绑定,使得视图层与模型层的数据能够实时同步,减少了手动同步数据的必要。
2. MVC架构:AngularJS基于Model-View-Controller模式,但同时也支持MVVM(Model-View-ViewModel)和MVW(Model-View-Whatever)等模式,提供灵活的架构选择。
3. 声明式模板:通过扩展HTML,开发者可以使用指令(Directives)来创建自定义元素和属性,实现动态行为。
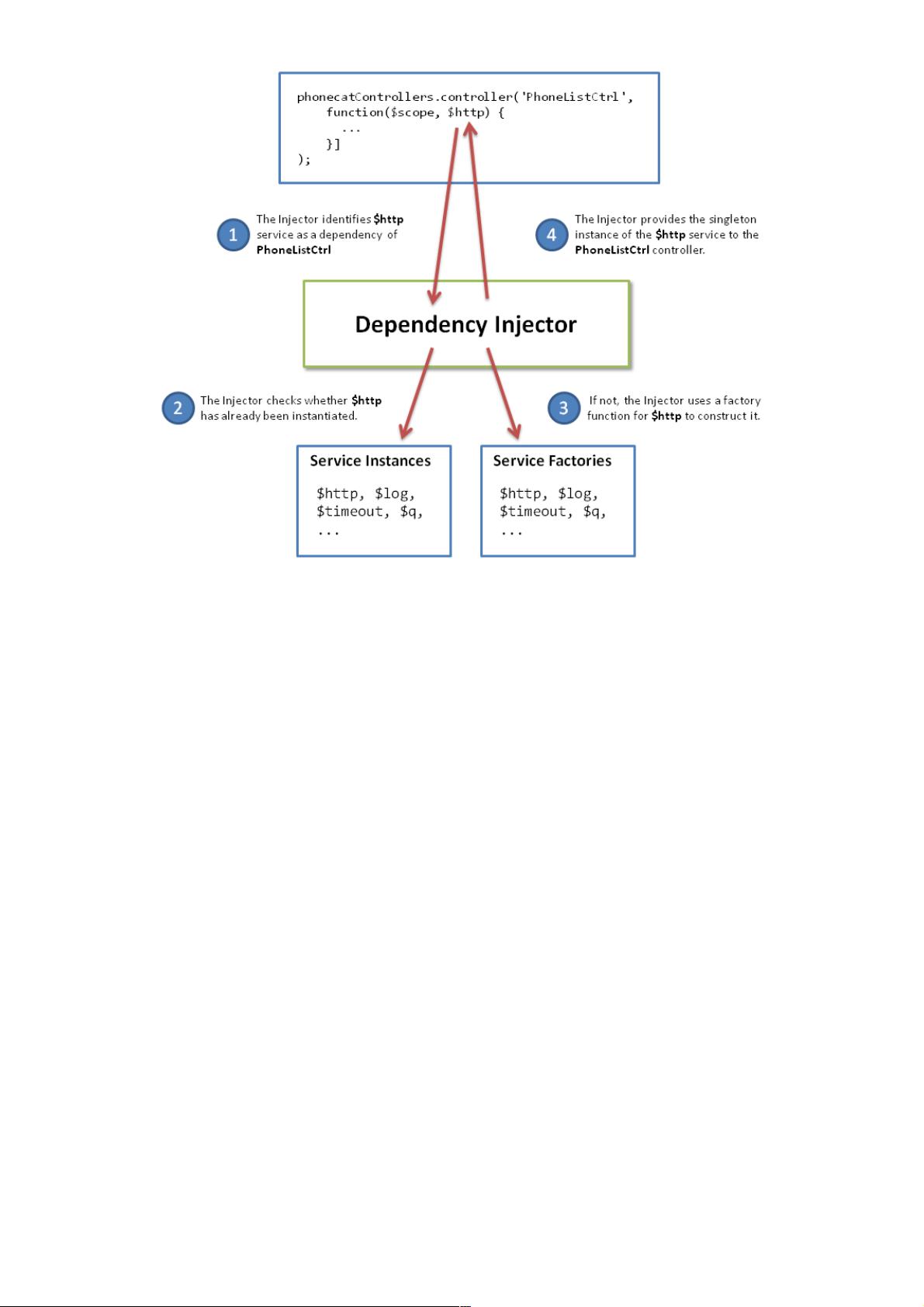
4. 依赖注入:AngularJS的依赖注入系统使得组件之间的依赖关系变得清晰,方便了代码的管理和测试。
5. 控制器与服务:AngularJS中的控制器负责处理业务逻辑,而服务则提供可复用的功能,如数据访问、状态管理等。
6. 模块化:AngularJS鼓励将应用拆分为可重用的模块,提高代码的可维护性和组织性。
7. 测试支持:AngularJS内置了测试工具,如ngMock,使得单元测试和端到端测试更加便捷。
8. 路由与导航:AngularJS提供路由功能,允许用户通过URL直接导航到特定的视图,同时支持HTML5模式的URL处理。
9. 深度链接和哈希bang(#):AngularJS支持深度链接,即使在不支持HTML5 History API的浏览器中,也能通过哈希bang格式实现页面状态的保存。
10. 表单验证:AngularJS提供了内置的表单验证机制,可以直接在HTML中添加验证规则。
11. 动态组件加载:AngularJS允许在运行时动态加载和卸载组件,提高了应用的灵活性。
总结来说,AngularJS通过其强大的特性,如数据绑定、依赖注入和丰富的指令系统,大大简化了前端开发流程,提升了web应用的用户体验和开发效率。然而,尽管AngularJS有许多优点,但也有一定的学习曲线,开发者需要熟悉其设计理念和API才能充分利用其潜力。对于大型企业级项目,AngularJS是一个值得考虑的框架选择,因为它提供了完整的解决方案,包括开发、测试和维护。
2019-09-03 上传
2017-04-12 上传
2021-05-18 上传
2021-03-02 上传
2021-05-21 上传
2021-07-13 上传
2021-05-20 上传
2021-06-19 上传
2021-05-19 上传
weixin_38682518
- 粉丝: 3
- 资源: 935
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载