UICamer穿透与ScrollView优化:解决物品Tips问题与新需求
需积分: 9 46 浏览量
更新于2024-09-10
收藏 228KB DOCX 举报
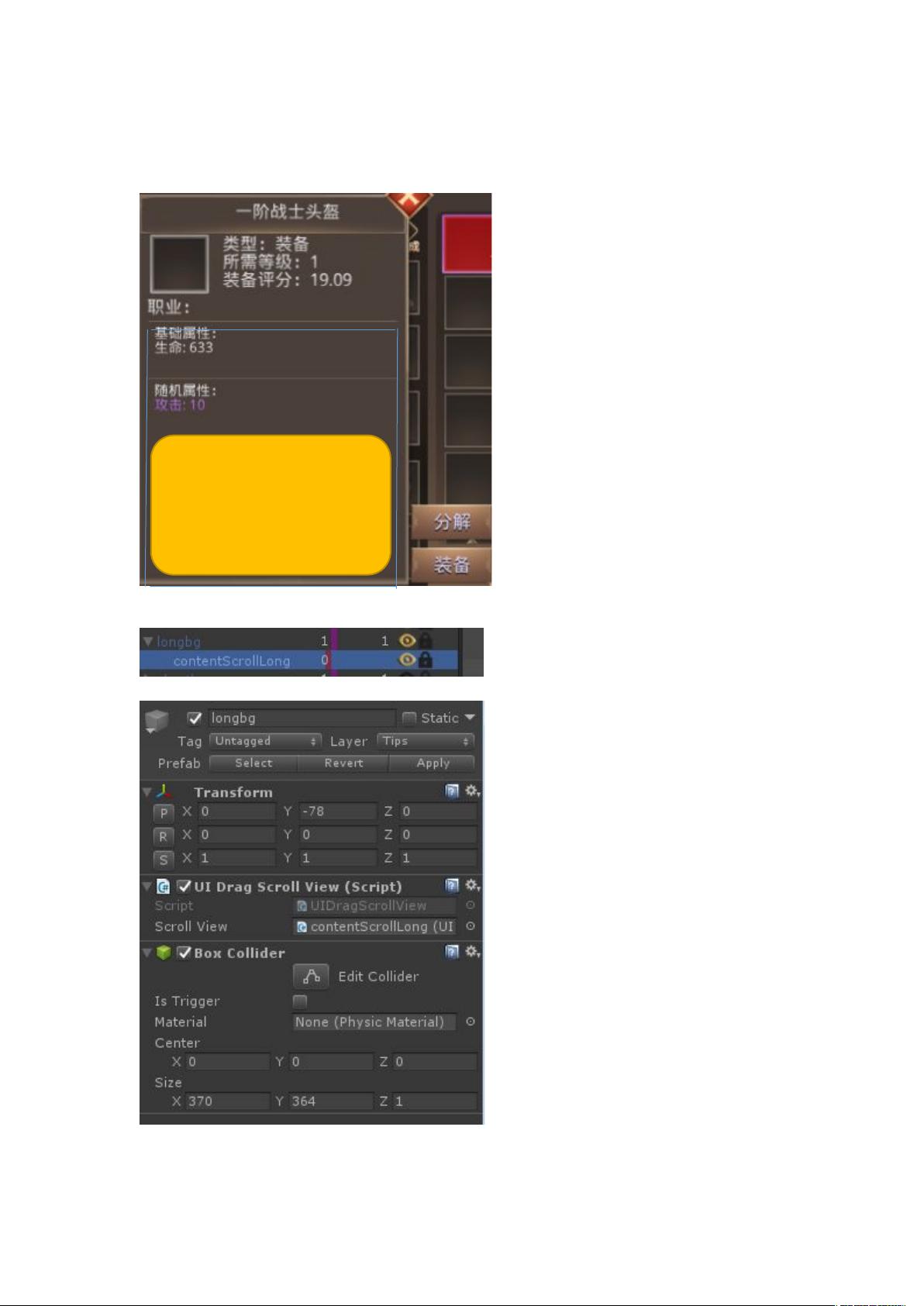
在处理Unity游戏开发中的UI元素穿透问题,特别是在使用UICamera进行物品tips提示时,一种常见的方法是利用UICamer的Raycast功能。UICamer通过在用户触碰或鼠标移动位置发射射线,检测到与之碰撞的物体后,会通过SendMessage将消息传递给该物体关联的脚本。在传统的实现中,会为tips添加一个带有Box Collider的背景遮罩,当遮罩被触及时,触发CloseTips事件,并通过UICamera.lastHit.collider.gameObject获取到碰撞的对象并执行相关操作。
然而,这种方法存在局限性,特别是在处理新需求时,比如文档中提到的需要对tips界面进行特定层级的隔离。为解决这个问题,开发者选择删除了tips的背景遮罩,并为tips界面分配一个新的Layer。同时,在Camera的CullingMask中添加这个新层,以确保tips不会与其它UI界面混杂。
在TouchManager.lua中,开发者需要关注用户的点击事件。当检测到鼠标按下事件(Input.GetMouseButtonDown(0))时,会对UICamera.lastHit进行检查。如果发生了碰撞,开发者会进一步判断碰撞对象是否符合预期,如果是,则执行特定的onClick事件,如关闭tips或执行其他自定义操作。
这样做可以提高代码的灵活性,使得tips的显示和交互更加精确和可控。同时,这种分离的层次结构设计有助于优化性能,因为UICamera只会对指定的层级进行渲染和碰撞检测,避免了不必要的计算。
总结来说,使用UICamera的Raycast功能和合理的层级管理是解决tips穿透问题的关键。通过删除背景遮罩,设置特定的层级,并在TouchManager中筛选碰撞事件,开发者能够实现更高效且符合需求的物品tips提示系统。
点击了解资源详情
点击了解资源详情
112 浏览量
2021-03-29 上传
2021-05-26 上传
2021-05-04 上传
126 浏览量
清蒸雪糕
- 粉丝: 10
最新资源
- 构建社交网络API:NoSQL与JavaScript的完美结合
- 实现iOS快捷支付:银联、微信、支付宝集成指南
- Node.js实现数据库分页功能的探索与优化
- Qt 5编程入门教程的完整源码解析
- 提高Chrome上网安全的SitesRank评分插件
- 深度解析uTorrent v2.21优化特性与BT服务器集成
- 探索微信小程序在旅运服务中的应用
- 实验性Ruby项目:currentuser-data-gem用户数据管理
- 实现iOS跑马灯效果的上下动态显示技术
- 64位Windows环境下PL/SQL动态库的配置指南
- 深入了解FreeSWITCH Opus的编码技术与优势
- Stumps and Studs电商网站全栈开发教程
- 压缩包子文件中图片内容的主图展示
- WPF简易计算器设计实现
- C#实现WinForm贪吃蛇游戏教程
- 非均匀泊松过程的非参数贝叶斯聚类方法在基因表达研究中的应用