动态网页设计实验:实现学生信息管理
需积分: 10 16 浏览量
更新于2024-10-27
1
收藏 99KB DOC 举报
"该资源是一个关于动态网页设计的实验教程,包含了HTML、CSS和JavaScript的基础应用,用于创建一个简单的学生信息录入界面。"
在动态网页设计中,我们通常使用HTML(超文本标记语言)来构建网页的基本结构,CSS(层叠样式表)来美化网页的布局和样式,而JavaScript则负责实现页面的交互功能。在这个实验中,我们可以看到这些技术的综合运用。
首先,HTML部分定义了网页的基本元素。`<!DOCTYPE html>`声明这是遵循HTML5规范的文档。`<html>`标签是整个HTML文档的根元素,而`<head>`包含文档元信息,如标题和样式表。`<body>`则是网页的主要内容区域。
在`<head>`中,可以看到一个内部样式表,其中`.style1`定义了一个宽度为100%的表格样式,边框颜色为绿色。`.style2`设置了右对齐的文字样式。此外,还有一段未使用的JavaScript代码,这可能是为了实现某些页面交互功能预留的。
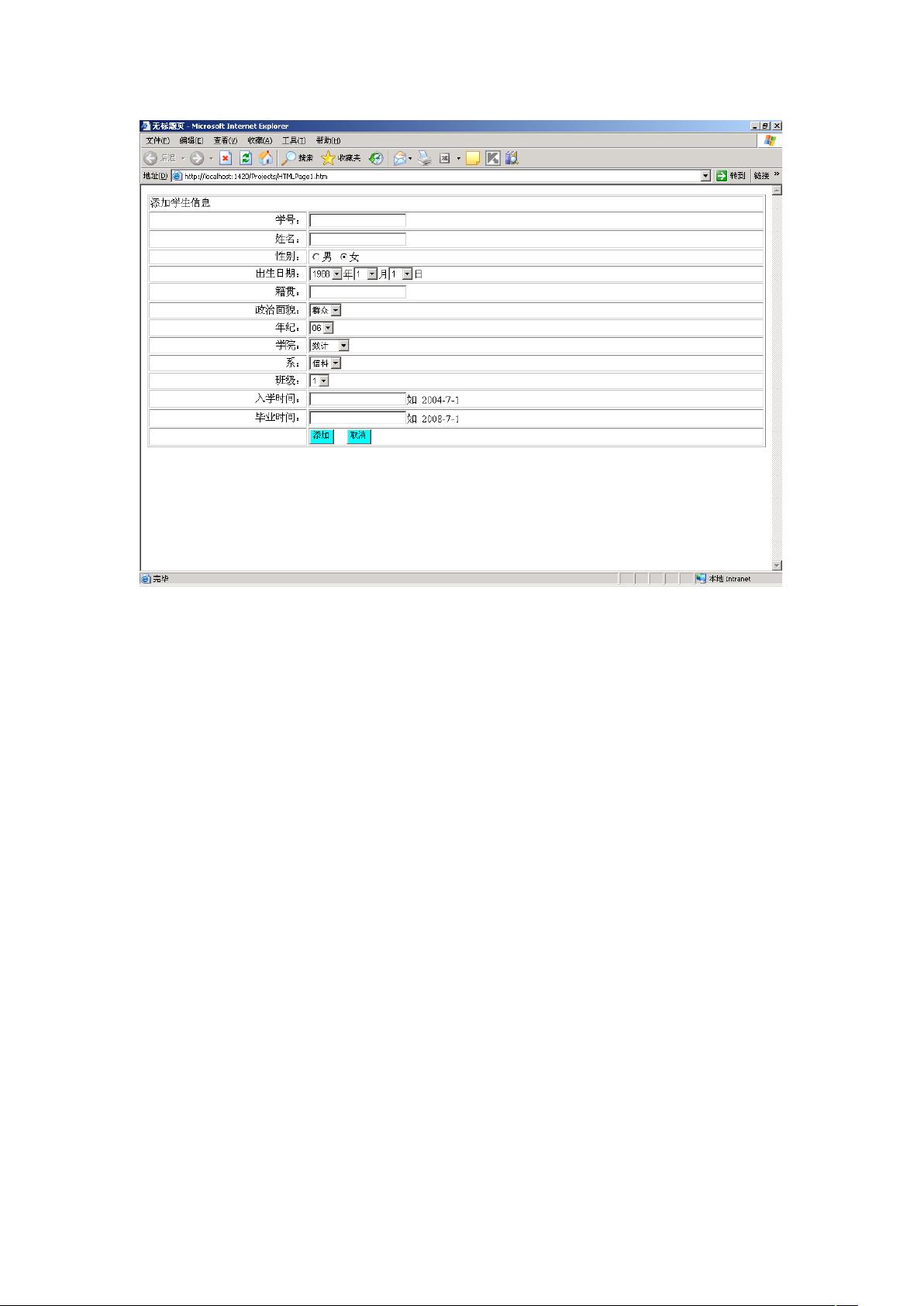
在`<body>`部分,我们看到了一个用于添加学生信息的表格。`<table>`定义了表格,`class="style1"`应用了之前定义的样式。`<tr>`表示表格行,`<td>`表示单元格。表格有两个列,第一列跨两行,显示“添加学生信息”。接下来的行分别用于输入学号、姓名,以及选择性别和出生年份。
学号和姓名使用了HTML的`<input>`标签,类型为`text`,允许用户输入文本。性别选项通过`<input type="radio">`创建,两个单选按钮分别代表“男”和“女”。出生日期使用了`<select>`创建下拉列表,用户可以选择不同的年份。
JavaScript部分,可以看到两个未实现的函数`Button1_onclick()`和`Select6_onclick()`。这些函数通常与按钮或下拉菜单的点击事件关联,用于处理用户交互,例如验证输入、提交数据或更新页面状态。
这个实验旨在让学生了解动态网页的基本构造,并掌握HTML、CSS和JavaScript的基本应用,通过创建一个简单的交互式表单,提升网页开发技能。对于初学者来说,这是一个很好的实践项目,可以加深对网页开发基础知识的理解。