微信小程序登录注册界面源码与实现
在微信小程序开发中,创建一个精简且高效的登录与注册界面是常见的需求。本文档提供了一个完整的登录注册切换界面的源码示例,适用于各类应用程序的小程序设计。这个界面设计注重用户体验和界面布局,通过一个单一的界面实现登录和注册功能,减少了界面冗余,使开发者能够快速上手。
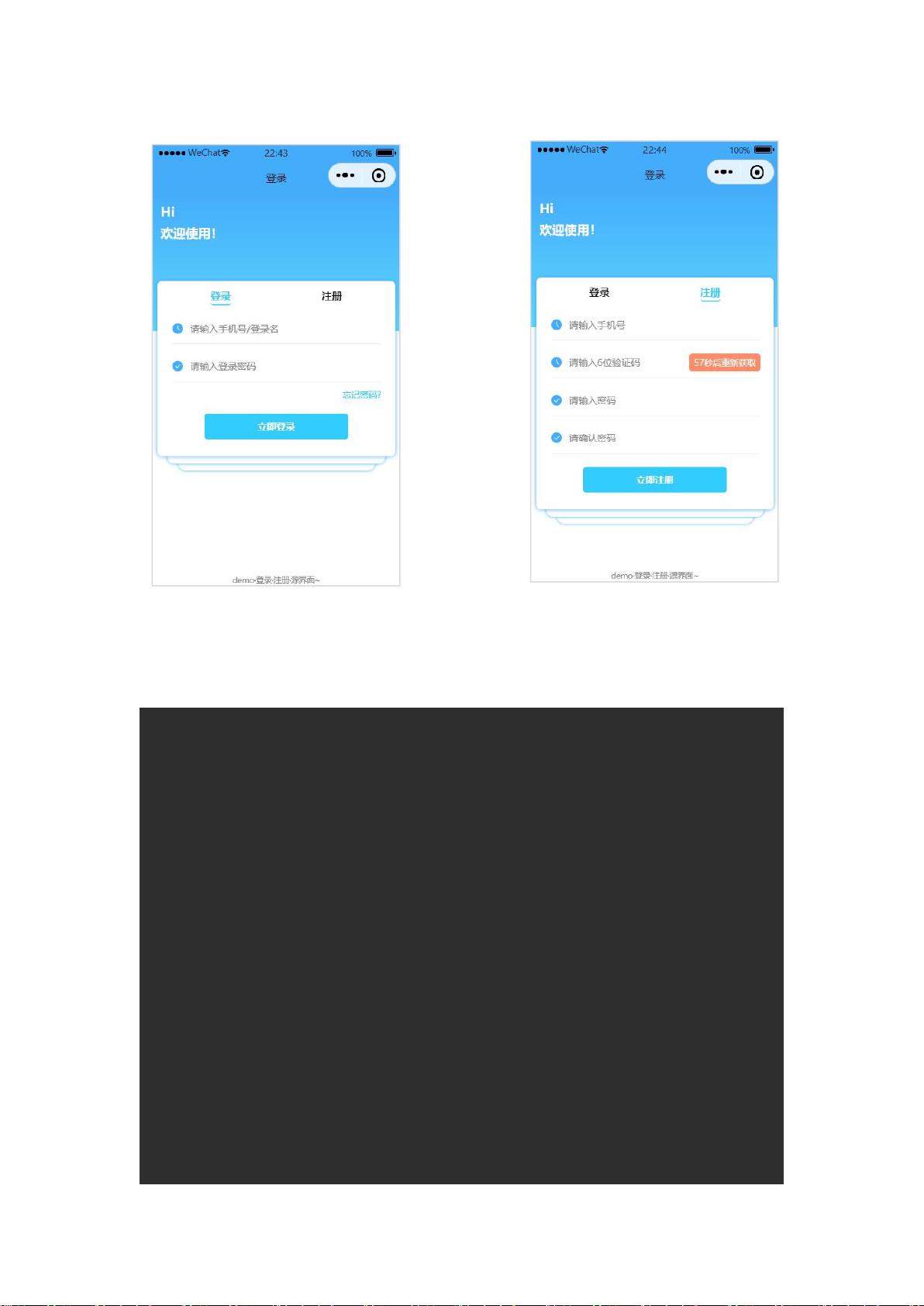
首先,我们看到的是两个主要的视图,一个是登录界面(data-code="1"),另一个是注册界面(data-code="0")。使用`<view>`标签和`bindtap`事件处理器,用户可以通过点击左右两侧的导航按钮进行切换,`current`变量控制了当前显示哪个界面。
在登录界面,开发者可以输入手机号或登录名(使用`<input>`标签)以及密码(密码输入框为隐藏状态)。还提供了一个找回密码的链接。在注册界面,用户只需输入手机号。图标部分使用了WeUI库,`<icontype>`用于显示加载状态的等待图标和成功状态的确认图标。
WXML代码中,`.nav`和`.left`、`.right`类的使用,体现了良好的组件化和样式管理。`.input-box`的`hidden`属性用于控制注册和登录输入框的显示与隐藏,使得切换过程平滑自然。
此外,文档强调了此代码仅为示例,实际项目中可能需要根据业务逻辑添加更多功能,例如发送手机验证码、邮箱验证等。同时,监听事件(如点击事件)仅作为示例,开发者需要根据实际需求编写对应的事件处理器函数。
这个代码对于初学者来说,不仅能展示基础的界面布局,还可以帮助他们理解如何使用微信小程序的组件、样式和数据绑定。颜色搭配方面,如`#44ADFB`色的应用,也体现了设计风格的一致性。
这份代码提供了构建微信小程序登录注册界面的基础框架,适合开发者快速理解和上手。但请在使用时注意检查和调整,以满足项目的具体需求,确保代码质量和性能。如果有任何疑问或发现不当之处,可以在文档中留言讨论。
2020-10-16 上传
2024-09-06 上传
2020-12-13 上传
点击了解资源详情
2021-10-01 上传
2023-05-14 上传
2023-06-10 上传
2020-08-28 上传
2024-02-29 上传
三脚猫的喵
- 粉丝: 469
- 资源: 8
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜