使用CSS创建逼真的雨滴动画效果
190 浏览量
更新于2024-08-28
收藏 149KB PDF 举报
本文将介绍如何使用CSS实现雨滴动画效果,首先创建一个具有毛玻璃效果的“玻璃窗”,然后通过边框和背景来构造雨滴的形状,并通过变换和滤镜实现动态效果。
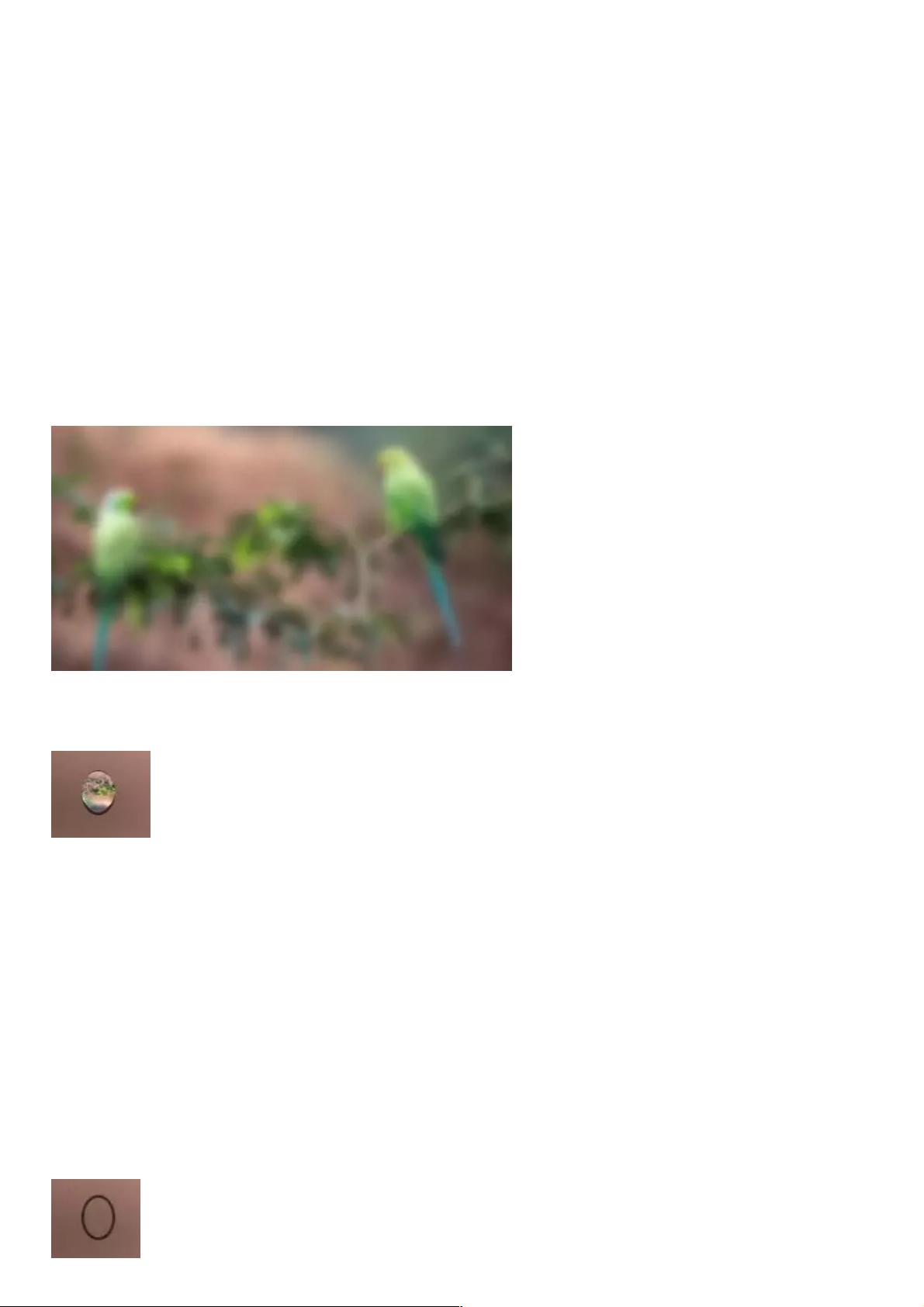
在CSS中,要实现雨滴动画效果,我们需要分步骤创建背景环境和雨滴元素。首先,创建一个代表“玻璃窗”的容器,这里使用`<div>`元素,并赋予`.window`类。通过设置`position: absolute`使其绝对定位,`width: 100vw`和`height: 100vh`确保它填充整个视口。背景图片使用`background`属性设置,并通过`background-size: cover`使图片覆盖整个容器,`background-position: 100%`使图片向右下角对齐,最后应用`filter: blur(10px)`实现模糊效果,模拟毛玻璃质感。
接下来,我们创建雨滴的组成部分。雨滴主要由两部分构成:底部的阴影(边框)和透明的水滴主体。对于底部阴影,我们创建一个`.border`类的`<div>`,设置`position: absolute`进行绝对定位,并使用`margin-left`和`margin-top`调整其位置。`border-radius: 100%`让边框呈圆形,`box-shadow`生成阴影效果。通过`transform: rotateY(0)`保持边框直立。设定适当的`width`和`height`以形成水滴的底部形状。
水滴的主体部分是`.raindrop`类的`<div>`,同样使用`position: absolute`和定位属性。`filter: brightness(1.2)`增加亮度,使水滴更显透明。利用`background-size: 5vw 5vh`调整背景图片大小,`border-radius: 100%`保持圆形,背景图片设置为与窗口相同的图片,通过`background-position`调整图片在元素内的位置。`transform: rotate(180deg) rotateY(0)`使水滴倒置,从而形成落下的视觉效果。
为了实现动画,我们可以使用CSS的`keyframes`规则创建一个动画序列,例如:
```css
@keyframes drop-down {
0% { transform: rotate(180deg) rotateY(0) translateY(0); }
100% { transform: rotate(180deg) rotateY(0) translateY(100vh); }
}
.raindrop {
animation: drop-down 4s linear infinite;
}
```
这个动画定义了水滴从顶部到底部的移动过程,`4s`表示动画持续时间,`linear`表示匀速运动,`infinite`表示无限循环。
通过组合这些CSS样式和动画,我们可以创建出逼真的雨滴落在毛玻璃上的动画效果。这个例子展示了CSS在创建动态视觉效果方面的强大能力,同时也体现了CSS的灵活性和创造性。
2019-05-27 上传
2015-08-24 上传
2020-12-12 上传
2020-09-24 上传
2022-11-17 上传
2019-07-10 上传
2015-01-06 上传
2019-07-10 上传
2022-11-17 上传
等你下课⊙▽⊙
- 粉丝: 291
- 资源: 962
最新资源
- 基于java-187_基于Uniapp与VUE框架的国画App《话中国》的开发与实现-源码.zip
- 手机wap源码模板 (17).zip
- 【Android FFMPEG 开发】Android 中使用 FFMPEG 进行混音操作
- AgoraCP-April2021:Agora证书计划的项目回购。 将其克隆到您的设备上,并将其作为基础文件夹,以在研讨会期间进行
- 创意宇航员标签设计矢量
- 前端前端静态模板-非响应式高尔夫网站摸板-学生作业毕设实训素材.zip
- 基于jsp的音乐网系统源码.zip
- PHP实例开发源码-安米社区程序(新一代H5手机建站程序).zip
- demand_forecasting_template
- andekata-api:Andekata API是基于Laravel的kelurahan中通信的后端
- M590:Neoway M590的GSM GPRS Arduino库
- Advanced_Descriptors-2.2.1-cp36-cp36m-manylinux1_i686.whl.zip
- 手机wap源码模板 (31).zip
- YAPC_Russia_2015_perl_golf:雅培
- 前端前端静态模板-非响应式黑红大气企业站-学生作业毕设实训素材.zip
- 基于java的五子棋程序设计源码.zip