Bootstrap树形控件实现与应用解析
94 浏览量
更新于2024-08-31
收藏 327KB PDF 举报
"Bootstrap树形控件的使用方法与实现细节"
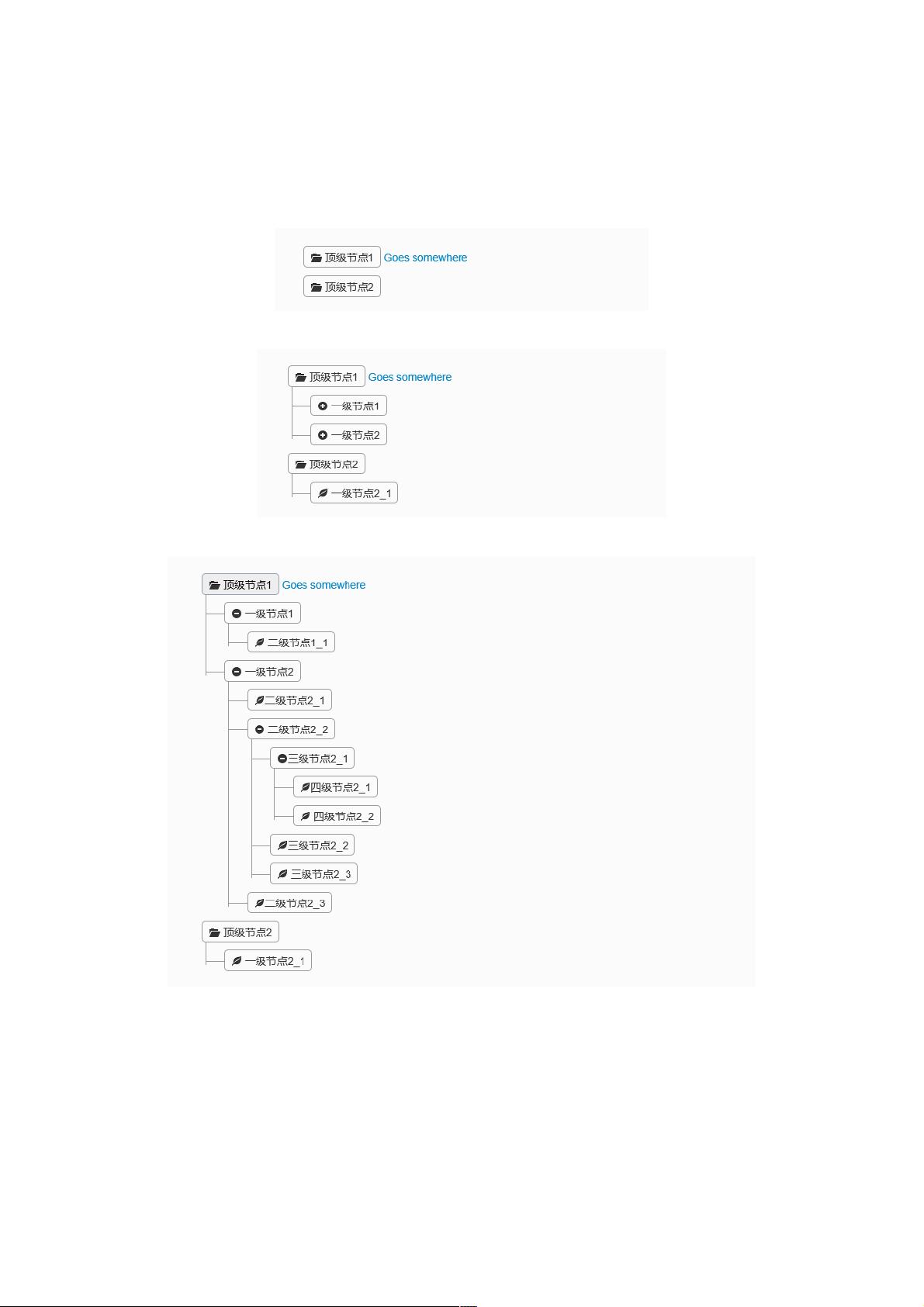
Bootstrap树形控件是一种在Web应用中常用于展示层级结构数据的组件,它基于流行的前端框架Bootstrap和JavaScript库JQuery构建。这个控件因其简洁的设计和良好的用户体验而受到开发者青睐。在本文中,我们将深入探讨如何使用和定制Bootstrap树形控件。
一、JQuery树形控件基础
JQuery树形控件是利用JQuery和Bootstrap CSS样式来创建的轻量级组件。它不需要额外的库或插件,只需包含必要的CSS和JS文件即可。控件的基本功能包括节点的展开和折叠,适用于展示简单层次结构的数据,但对复杂的节点操作(如添加、删除和修改)可能需要开发者自行扩展功能。
1. 初识Bootstrap树形控件
在网页中,树形控件通常由一系列嵌套的`<ul>`和`<li>`元素组成,每个`<li>`代表一个节点,`<ul>`表示子节点的集合。通过CSS类`parent_li`标识具有子节点的父节点,而`<span>`元素则作为点击触发节点展开和折叠的交互元素。
2. 示例代码
以下是一个简单的Bootstrap树形控件的实现:
```html
<!-- 引入Bootstrap CSS 和 JQuery -->
<link href="~/Content/Tree1/css/bootstrap.min.css" rel="stylesheet" />
<link href="~/Content/Tree1/css/style.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<!-- HTML结构 -->
<ul class="tree">
<li class="treeli parent_li">
<span title="展开/折叠">父节点</span>
<ul>
<li>子节点1</li>
<li>子节点2</li>
</ul>
</li>
<!-- 更多节点... -->
</ul>
<!-- JavaScript 交互逻辑 -->
<script type="text/javascript">
$(function() {
$('.treeli:has(ul)').addClass('parent_li').find('>span').attr('title','Collapse this branch');
$('.treeli.parent_li>span').on('click', function(e) {
var children = $(this).parent('li.parent_li').find('>ul>li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title','Expand this branch').find('>i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title','Collapse this branch').find('>i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
});
});
</script>
```
这段代码首先添加了必要的CSS类,并通过JQuery监听`<span>`元素的点击事件,以实现节点的展开和折叠。当用户点击时,会切换子节点的显示状态,并更新图标以反映当前状态。
二、扩展和定制
尽管基础的JQuery树形控件能满足基本需求,但要实现更复杂的操作,如动态加载数据、节点拖放或异步加载,可能需要结合其他插件或自定义脚本。例如,可以使用Ajax从服务器获取并渲染节点数据,或者引入像jQuery UI的draggable和droppable方法来支持拖放功能。
三、最佳实践
1. 数据结构:将数据结构化为JSON格式,便于动态生成HTML和处理节点操作。
2. 性能优化:避免一次性加载大量数据,可以采用懒加载策略,只在需要时加载子节点。
3. 可访问性:确保树形控件对屏幕阅读器和其他辅助技术友好。
4. 用户反馈:提供视觉反馈,如动画效果,让用户知道何时正在进行操作。
总结,Bootstrap树形控件是构建层级结构界面的有效工具,其灵活性允许开发者根据项目需求进行扩展和定制。理解其工作原理和最佳实践,将有助于构建出更加直观和用户友好的Web应用。
325 浏览量
626 浏览量
519 浏览量
141 浏览量
221 浏览量
166 浏览量
2020-10-19 上传
458 浏览量
134 浏览量
weixin_38695452
- 粉丝: 3
最新资源
- 如何验证缓冲区UTF-8编码的有效性
- SSM框架整合开发视频教程
- WORD字处理第1套题目要求解析
- 《C程序设计(第四版)》谭浩强著课件精要
- PHPExcelReader:高效的PHP类读取Excel文件
- 恐惧极客挑战:Re-entry-VR体验带你领略废弃飞船逃生之旅
- 基于C#和SQL的酒店管理系统毕业设计完整项目
- C++实现图形化扫雷游戏设计与开发
- OctoPrint-FileManager插件:OctoPrint的简化管理工具
- VIVO BBK5.1.11版本刷机工具使用指南
- Python基础与应用教程及源代码解析
- 如何使用C/C++读取图片EXIF信息的详细步骤
- Guzzle基础教程:构建Web服务客户端指南
- ArcGIS地图SDK for Unreal引擎1.0.0发布
- 实现淘宝式图片放大镜效果的jQuery教程
- 小波神经网络纹理分类工具的研发与应用