设计华丽网页列表数字:使用ol与p标签
99 浏览量
更新于2024-08-28
收藏 60KB PDF 举报
本文档主要介绍了如何在网页设计中利用有序列表(ol)和段落(p)标签创建具有华丽视觉效果的数字列表。默认情况下,浏览器通常会将列表数字与文本使用相同的字体显示,但通过CSS样式调整,可以实现不同风格的定制。
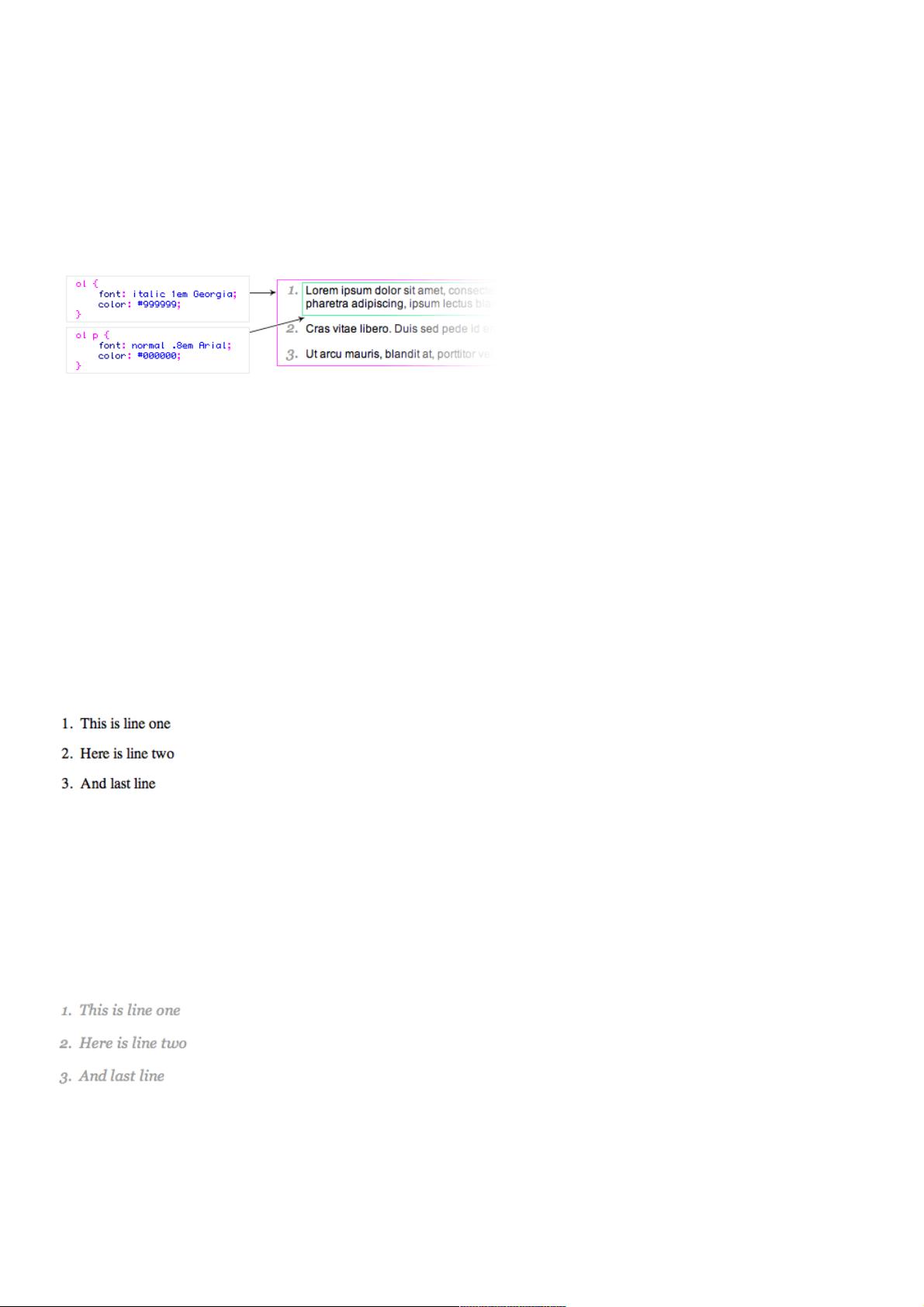
首先,了解基本的HTML结构,有序列表(ol)用于创建具有编号的项目列表,每个列表项<li>包含一个包裹着文字内容的段落<p>。在创建列表时,确保文字内容被正确地放置在闭合的<p>标签内,如示例中的:
```html
<ol>
<li>
<p>This is line one</p>
</li>
<li>
<p>Here is line two</p>
</li>
<li>
<p>And last line</p>
</li>
</ol>
```
接下来,通过CSS样式对列表进行个性化设计:
1. 对于有序列表(ol)本身,你可以设置全局样式,例如:
```css
ol {
font: italic 1em Georgia, Times, serif; /* 设置数字和列表项的字体 */
color: #999999; /* 设置颜色 */
}
```
这将使数字呈现为斜体,并且采用Georgia或Times字体,颜色为浅灰色。
2. 然后,针对列表项内的段落(p),单独定义样式:
```css
ol p {
font: normal 0.8em Arial, Helvetica, sans-serif; /* 设置文字字体和大小 */
color: #000000; /* 设置文字颜色 */
}
```
这将使得列表文字使用Arial、Helvetica或sans-serif字体,并调整大小为0.8em,颜色为黑色。
最后,结合这两个CSS规则,你的有序列表将会呈现出独特的华丽效果。文档还提供了完整的HTML和CSS代码示例,以及一个演示Demo,让你可以直接看到实际应用的效果。
通过这种方式,你可以轻松地在网页设计中实现有序列表的个性化,提升页面的视觉吸引力和可读性。这对于那些希望定制列表样式以适应品牌形象或特定设计需求的网页开发者来说,是一个实用的技巧。
2012-12-11 上传
2013-06-28 上传
2013-05-27 上传
2019-05-07 上传
2022-12-21 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38722944
- 粉丝: 3
- 资源: 889
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库