掌握微信小程序开发:从页面结构到API详解
需积分: 0 76 浏览量
更新于2024-06-18
收藏 18.6MB DOCX 举报
本篇前端学习笔记主要聚焦于微信小程序的开发,深入讲解了小程序页面的构建、配置文件的作用以及代码构成。首先,我们了解到小程序页面由JSON配置文件来定义,如app.json、project.config.json和sitemap.json,它们分别负责管理全局配置、项目配置和站点地图等。
1. **JSON配置文件**:
- app.json是项目的全局配置文件,用于设置小程序的基本信息、网络请求权限等。
- project.config.json用于项目级别的配置,如项目名称、版本等。
- sitemap.json定义了小程序的页面结构和跳转关系。
2. **WXML与HTML、WXSS与CSS的区别**:
- WXML是微信小程序的标记语言,类似于HTML,用来描述页面结构。
- WXSS则是小程序的样式表语言,类似CSS,但有其特定的语法和特性,如rpx单位用于响应式设计。
3. **JS逻辑交互**:
- JS文件在小程序中扮演核心角色,分为页面级和应用级。
- 小程序宿主环境提供了基础的通信模型,包括通信主体(小程序和服务器/其他应用)和通信方式(如API调用)。
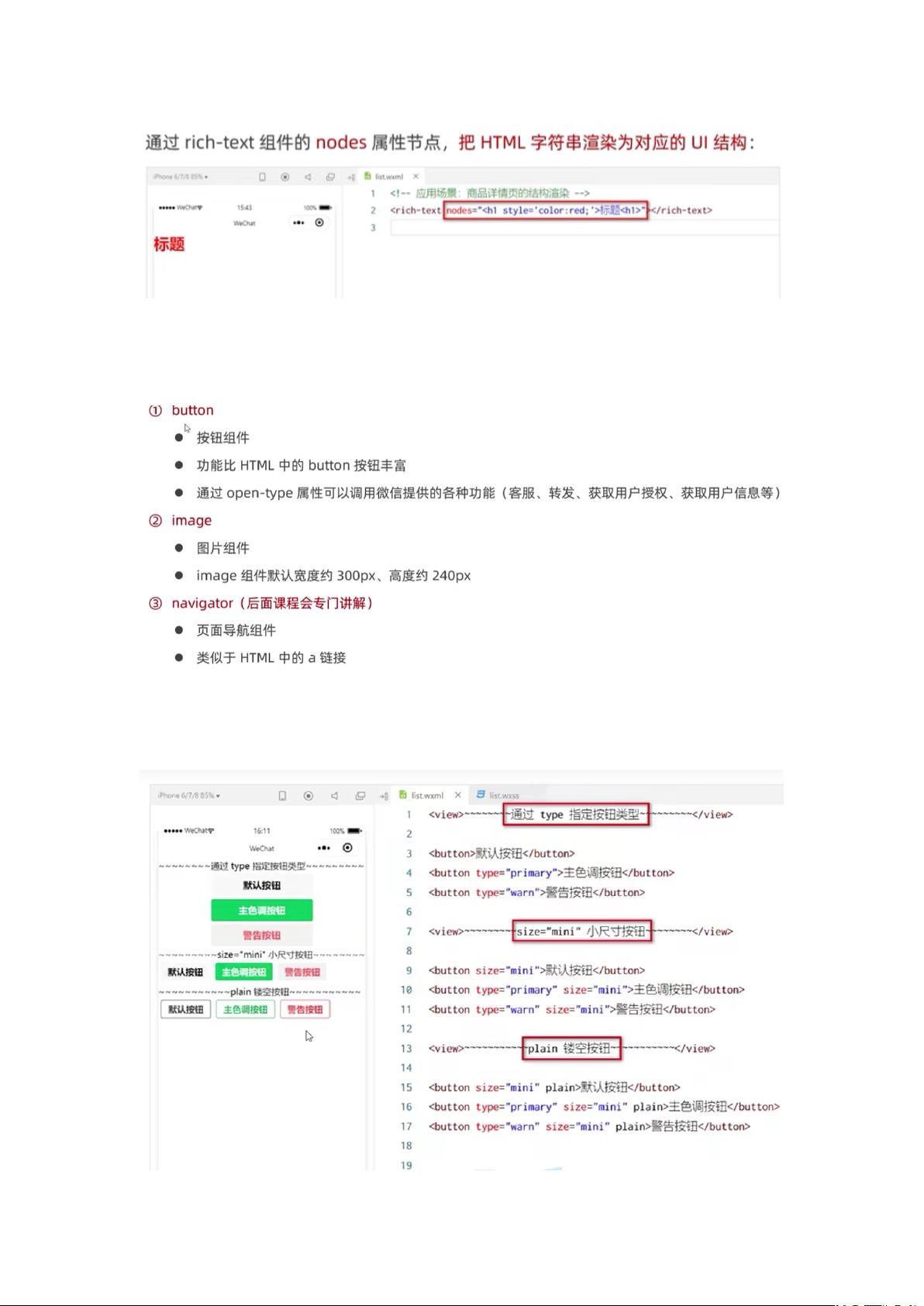
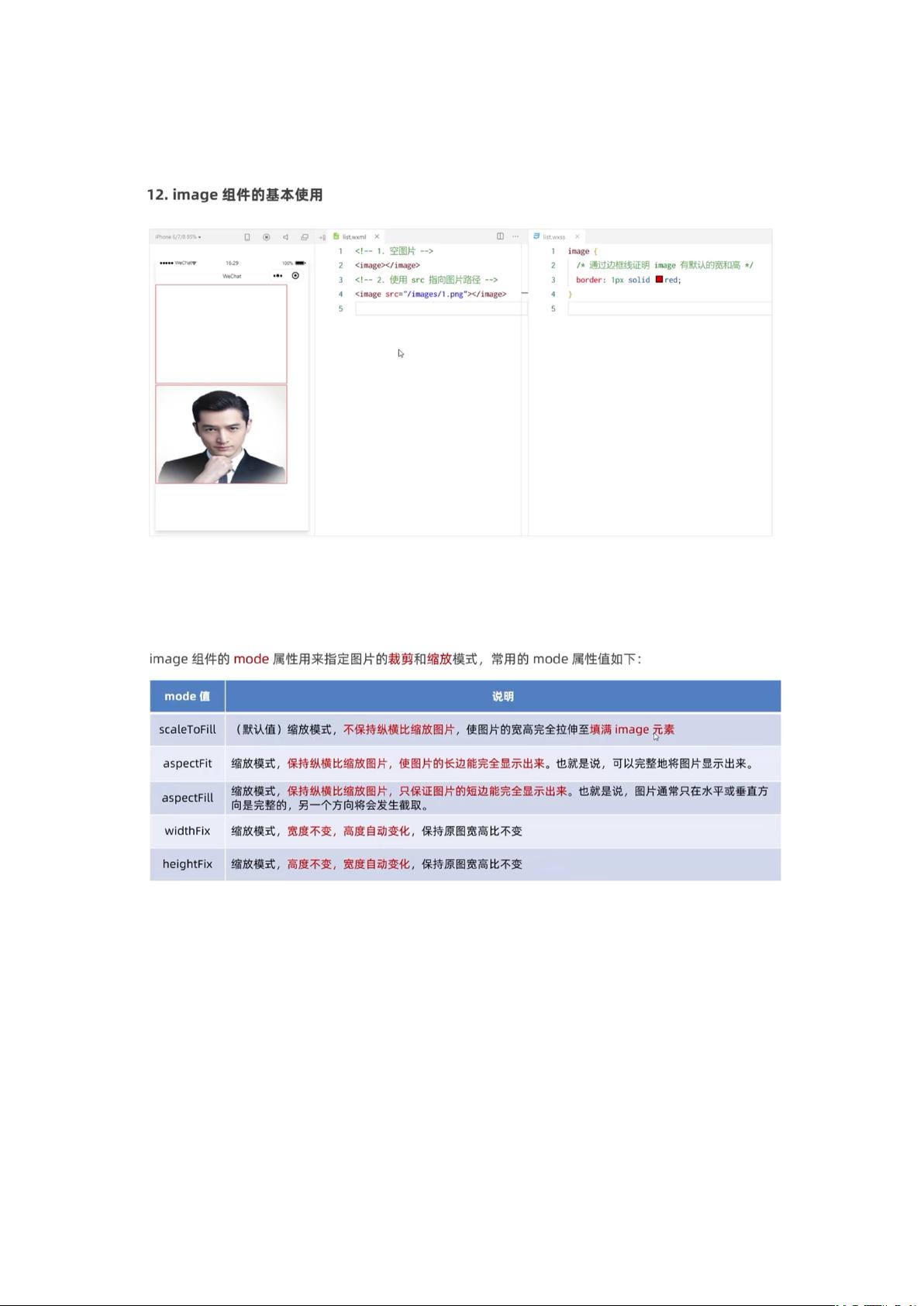
- 页面渲染过程涉及生命周期方法,启动过程和组件的加载与使用,如view、scroll-view、swiper、button、image等组件的基本用法和API分类。
4. **组件与宿主环境**:
- 小程序支持组件化开发,有多种类型的视图容器和基础内容组件。
- 宿主环境还包括组件的分类,如常用的视图容器、滚动和滑动组件,以及文本和富文本展示。
5. **数据绑定与事件处理**:
- 数据绑定是通过`wx:bindtap`和`wx:bindinput`等指令实现,允许在事件处理函数中操作data中的数据,并注意事件传参的特殊性。
- 条件渲染使用`wx:if`和`wx:for`指令,其中`wx:key`确保列表渲染的唯一性。
6. **全局样式与配置**:
- WXSS与CSS在语法上有所不同,`@import`用于引入外部样式。
- 全局样式可以设置窗口的标题、背景色、导航栏样式等,如`window`节点的配置项。
- tabBar是另一个重要的配置项,用于设置底部导航栏的行为和样式。
总结起来,本篇笔记为初学者提供了微信小程序开发的核心知识点,包括页面结构的定义、样式处理、逻辑交互的实现,以及关键配置的使用,对于理解和开发微信小程序具有很高的参考价值。
2018-06-10 上传
2023-08-09 上传
2023-08-09 上传
2023-08-09 上传
2023-08-09 上传
2024-06-28 上传
2020-12-21 上传
诸葛亮晶晶831
- 粉丝: 0
- 资源: 6
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载