使用GWT开发Ajax应用指南
"GWT安装和使用"
GWT(Google Web Toolkit)是由Google开发的一个用于构建Ajax应用程序的开源框架。GWT允许开发者使用Java语言来编写客户端和服务器端的代码,极大地简化了Ajax应用的开发流程,并且提供了强大的调试工具。在Java IDE中,开发者可以编写代码,然后由GWT的编译器自动将其转换为JavaScript和HTML,消除了手动编写这些语言的复杂性。
GWT的主要特性包括:
1. 动态、可重用的UI组件:GWT提供了一个丰富的组件库,如按钮、表格、表单等,开发者可以通过这些预定义的类创建出功能齐全、美观的用户界面。这些组件使得UI设计变得简单且易于维护。
2. 简单的RPC调用:GWT实现了客户端与服务器之间的远程过程调用(RPC),使得数据交换更为便捷,特别是对于异步通信,GWT提供了一套完整的解决方案。
3. 调试友好:在开发过程中,GWT允许开发者在JVM上运行代码,使用常规的Java调试工具进行调试,提高了调试效率。
4. 浏览器兼容性:GWT编译后的代码通常能在主流浏览器(如IE、Firefox、Mozilla、Safari和Opera)上良好运行,开发者无需担心跨浏览器兼容性问题。
5. 可扩展性:如果内置的API不足以满足需求,开发者可以使用JSNI(JavaScript Native Interface)将Java代码与原生JavaScript进行交互,扩展GWT的功能。
接下来,我们将深入探讨GWT的使用:
- **GWT安装**:首先,你需要从Google的官方网站下载GWT SDK,然后根据安装指南将其添加到你的开发环境中,如Eclipse或IntelliJ IDEA。
- **GWT项目创建**:创建一个GWT项目,定义模块(Module)配置,包括选择使用的GWT库、设置目标浏览器等。
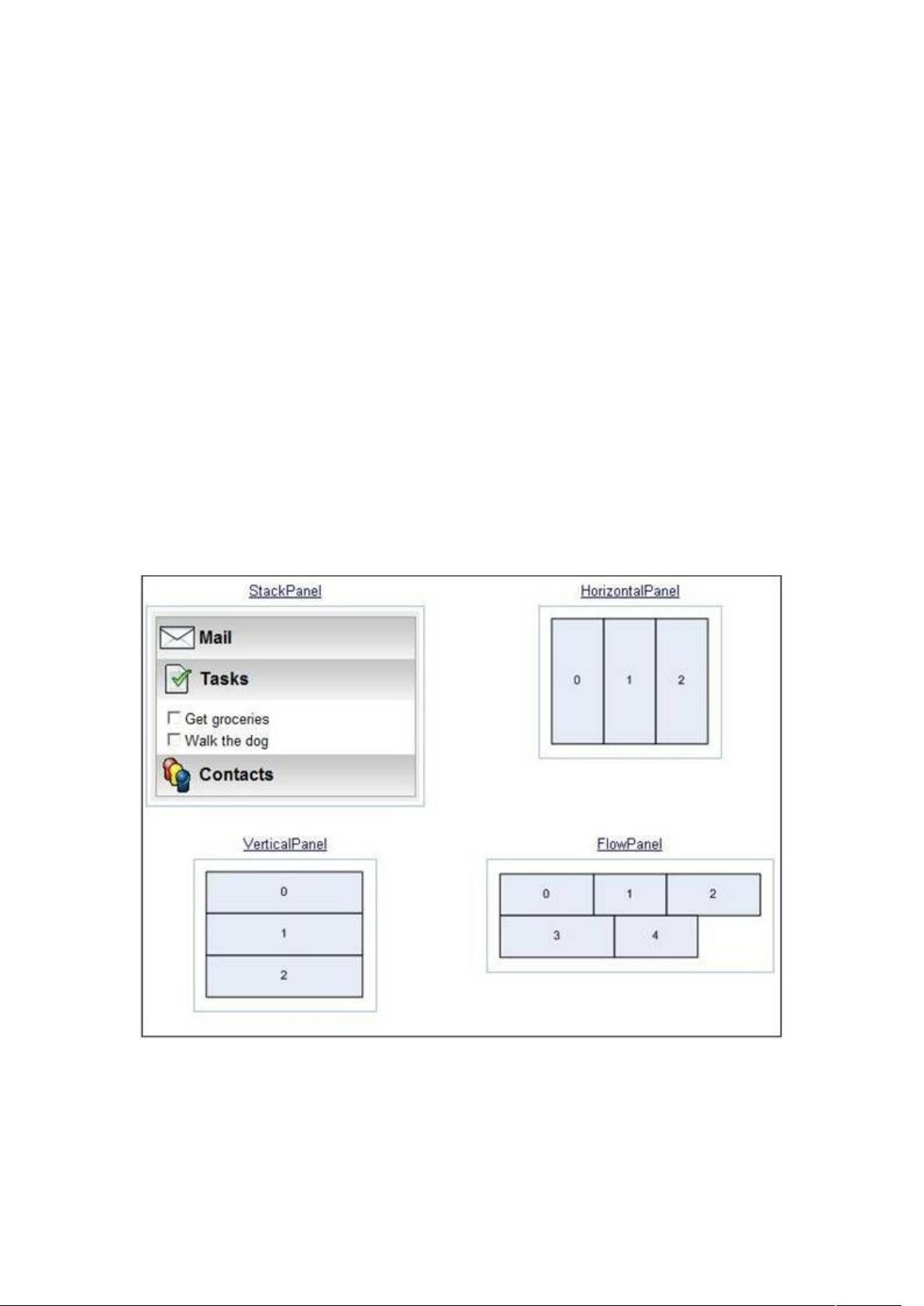
- **UI开发**:使用GWT的Widget库创建用户界面,通过布局管理器(如DockLayoutPanel、FlowPanel等)组织组件。可以自定义样式,实现响应式设计。
- **RPC通信**:在客户端和服务端定义相同的服务接口,GWT会自动处理数据序列化和网络通信。在客户端调用服务接口,实现数据的异步传输。
- **测试和调试**:GWT提供了超级模拟器(Super Dev Mode)和旧版的开发模式,可以快速地进行代码热部署和调试,无需每次都重新编译整个项目。
- **优化和发布**:在项目完成后,GWT的编译器会生成优化过的JavaScript代码,减少文件大小,提高加载速度。同时,还可以使用GWT的分割代码功能,按需加载,进一步提升用户体验。
GWT是一个强大且灵活的框架,它简化了Ajax应用的开发,使得开发者能够专注于业务逻辑,而不是底层技术细节。通过学习和掌握GWT,开发者可以更高效地构建富互联网应用(RIA),并享受到Java带来的强大生态系统和工具支持。
139 浏览量
180 浏览量
2010-12-13 上传
2012-10-25 上传
2013-07-16 上传
112 浏览量
2021-04-26 上传
2011-12-14 上传
1100111011
- 粉丝: 1
- 资源: 36
最新资源
- OpenCms中文用户手册
- 3D游戏编程入门.pdf
- s3c2440 datasheet
- s3c2410 user mannual
- 存储器可变分区代码(C++)
- asp网络日历源代码
- PINGPANGQIOUYOUXI
- DWR中文文档手册pdf
- Struts2开发指南
- 常用的dos命令,很不错的学习教材
- jquery 第三部
- jquery15天学会第二部
- 15天学会jquery
- IBM Certification Study Guide p5 and pSeries Administration and Support for AIX 5L V5.3
- ExtJs实现数据加载和提交经典代码
- effective stl (英文)