CSS3弹性盒模型Flexbox:告别浮动与自动布局指南
107 浏览量
更新于2024-08-31
收藏 132KB PDF 举报
CSS3弹性盒模型(Flexbox)是一种强大的现代布局工具,它为Web开发者提供了一种全新的方法来设计响应式和灵活的网页布局。Flexbox的主要目标是替代传统的浮动和定位技术,实现更简单、高效的布局控制,特别适合于创建适应不同屏幕尺寸和视口大小的布局。
在使用Flexbox前,首先要创建一个Flex容器。通过设置元素的`display`属性为`flex`(兼容不同浏览器的语法略有差异,如 `-webkit-flex`、`-moz-flex` 和 `-ms-flexbox`),即可启用Flex布局。这表明该元素可以调整其内部子元素的布局和大小。
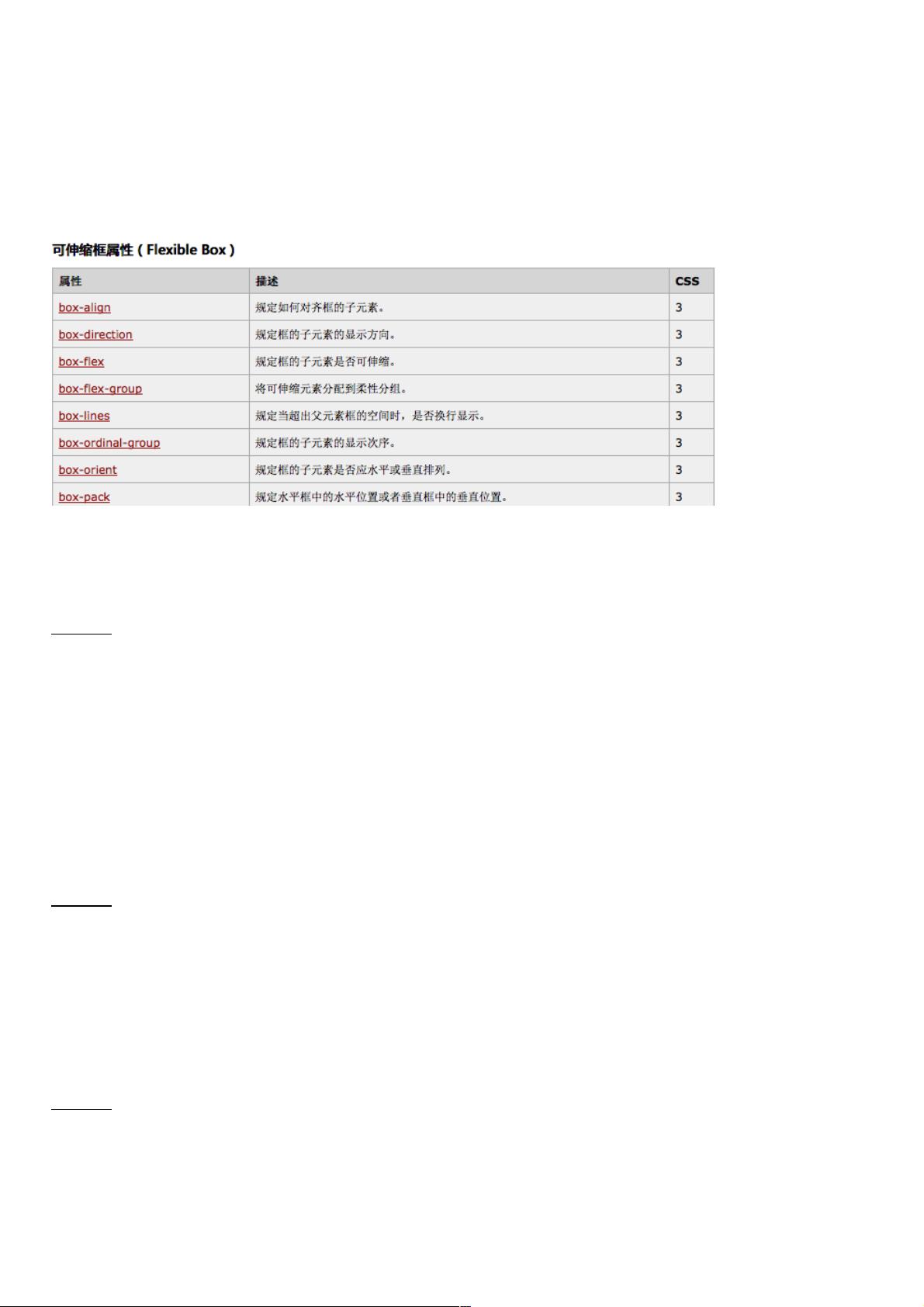
`box-orient`属性用来定义元素的主轴方向,有四个可能的值:`horizontal`(水平布局)、`vertical`(垂直布局)、`inline-axis`(基于元素的写作方向,如从左到右或从上到下)和 `block-axis`(默认值,与元素的常规流动方向相同)。通过调整这个属性,我们可以轻松地控制元素沿哪条轴进行伸缩和排列。
在语法方面,Flexbox提供了诸如`flex-direction`(定义主轴方向,如row、row-reverse、column和column-reverse)、`justify-content`(定义项目在主轴上的对齐方式,如flex-start、flex-end、center、space-between和space-around)以及`align-items`(定义项目在交叉轴上的对齐方式)等关键属性。这些属性允许精细调整元素在容器内的位置和空间分配。
例如,一个常见的用例是垂直居中一个元素,只需设置`align-items`为`center`,而水平居中则通过`justify-content`来实现。在老版本的浏览器中,可能需要使用`-webkit-box-pack`和`-webkit-box-align`属性来分别控制水平和垂直对齐。
在实际应用中,通过组合使用这些属性,开发者能够轻松创建出响应式设计,使得网站在不同设备和窗口尺寸下保持良好的视觉效果和用户体验。CSS3弹性盒模型是现代前端开发中的必备技能,对于提升页面布局的灵活性和效率具有重要意义。
2012-03-18 上传
2020-09-27 上传
点击了解资源详情
2020-12-30 上传
2020-09-27 上传
2020-12-13 上传
2020-09-24 上传
2021-02-11 上传
点击了解资源详情
weixin_38617846
- 粉丝: 3
- 资源: 934
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明