VSCode与SSH结合实现远程开发
版权申诉
"VSCode和SSH的远程开发配置与使用"
在现代的IT开发环境中,尤其是在嵌入式Linux系统的开发中,远程开发成为一个提高效率的关键技术。传统的开发流程涉及在本地编辑代码,通过SCP(Secure Copy Protocol)上传到远程Linux服务器,然后在服务器上编译并执行,再将结果回传。这种反复的文件传输和终端切换带来了不少繁琐的操作。为了解决这个问题,Visual Studio Code (VSCode) 提供了一个名为 "Remote Development" 的扩展包,其中的 "Remote - SSH" 扩展使得开发者可以直接在本地编辑器通过SSH连接远程服务器进行开发。
1. Visual Studio Code Remote - SSH扩展
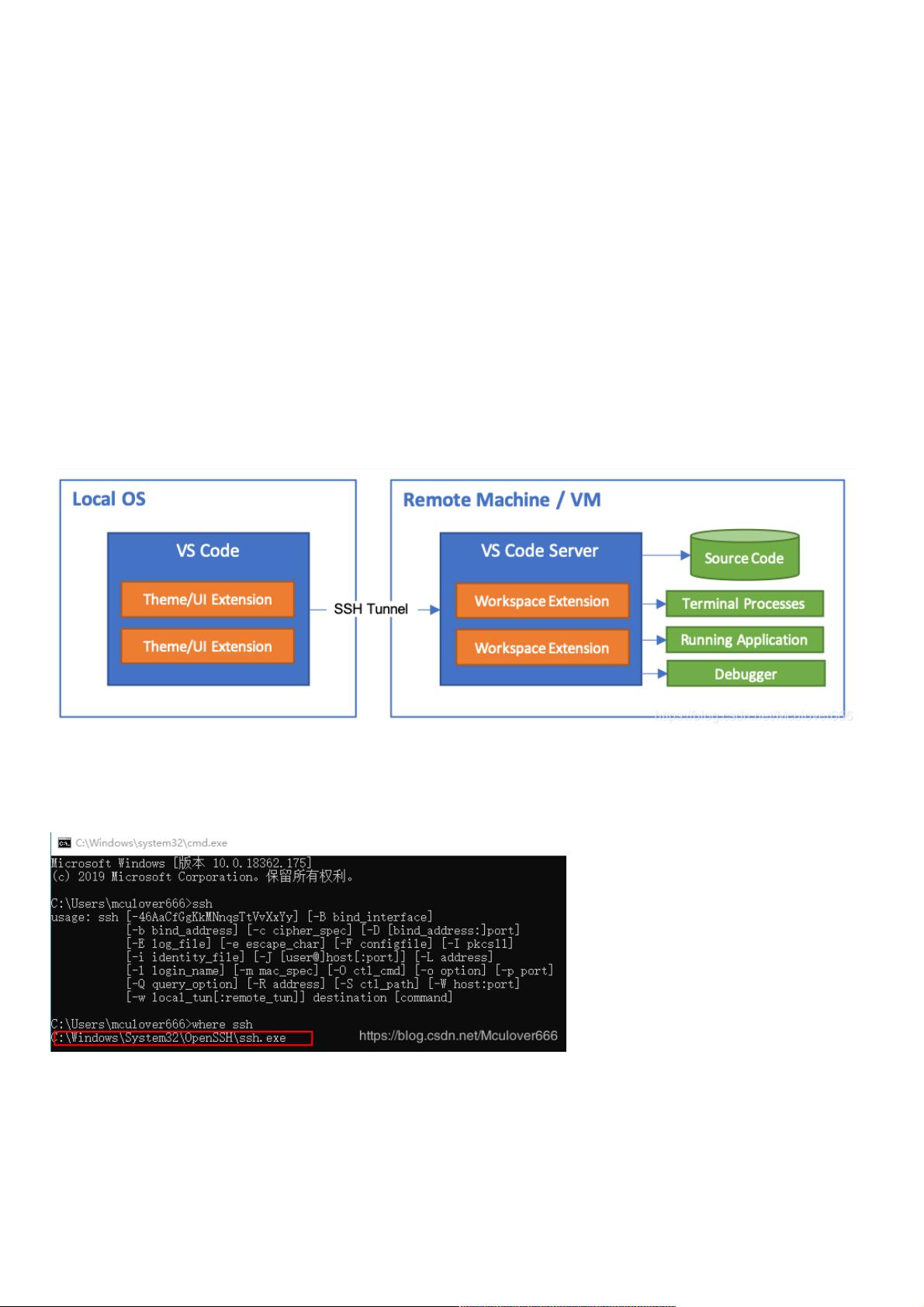
"Remote - SSH" 扩展允许开发者将远程计算机作为完整的开发环境,而VSCode仅作为前端界面,提供了无缝的远程开发体验。这个扩展包还包括 "Remote - Containers" 和 "Remote - WSL",分别支持在Docker容器和Windows Subsystem for Linux (WSL) 上进行开发。本文主要关注如何利用SSH扩展进行远程开发。
2. SSH扩展的安装
在开始之前,确保你的系统中已安装了SSH客户端。在Windows 10中,SSH命令通常已经内置;而在Windows 7中,如果未安装,你可以选择添加Git的SSH到系统路径。对于VSCode,如果你的版本低于1.35,你需要安装Visual Studio Code Insiders版本,因为SSH扩展在这个版本后成为稳定版。在VSCode的扩展市场中,搜索 "remote" 并安装 "Remote - SSH" 插件。
3. 配置远程主机
远程主机需要运行SSH服务器,才能被VSCode连接。请注意,SSH扩展只支持64位的Linux操作系统。在远程服务器上,你需要安装并配置SSH服务,例如OpenSSH。通常,这涉及到生成SSH密钥对,将公钥添加到远程主机的 `~/.ssh/authorized_keys` 文件中,以便无密码登录。
4. 连接远程开发环境
在VSCode中,通过 "View" -> "Command Palette" 调出命令面板,输入 "Remote-SSH: Connect to Host",然后选择或输入你的远程服务器信息。首次连接时,VSCode会提示你验证服务器指纹,确认无误后即可连接。
5. 开始远程开发
连接成功后,VSCode的工作区将自动映射到远程服务器的文件系统。你可以直接在VSCode中编辑、保存文件,这些更改会实时同步到远程服务器。同时,你可以运行终端命令,进行编译、测试等操作,无需离开编辑器界面。此外,VSCode还支持调试远程进程,提供了一套完整的远程开发工作流程。
6. 效率提升与协作
通过VSCode的远程开发功能,开发者可以充分利用本地的编辑器功能,如代码高亮、智能提示、版本控制集成等,同时避免了文件传输和多窗口切换的困扰。这对于团队协作也十分有利,因为每个成员都可以使用自己熟悉的开发环境,同时操作同一个远程项目。
使用VSCode和SSH进行远程开发极大地简化了开发流程,提升了开发效率,降低了开发者的操作负担。无论是个人开发还是团队协作,这一功能都值得广泛采用。
2021-01-09 上传
2020-09-14 上传
点击了解资源详情
点击了解资源详情
2023-03-13 上传
点击了解资源详情
点击了解资源详情
weixin_38514322
- 粉丝: 5
- 资源: 890
最新资源
- 深入了解Django框架:Python中的网站开发利器
- Spring Boot集成框架示例:深入理解与实践
- 52pojie.cn捷速OCR文字识别工具实用评测
- Unity实现动态水体涟漪效果教程
- Vue.js项目实践:饭否每日精选日历Web版开发记
- Bootbox:用Bootstrap实现JavaScript对话框新体验
- AlarStudios:Swift开发教程及资源分享
- 《火影忍者》主题新标签页壁纸:每日更新与自定义天气
- 海康视频H5player简易演示教程
- -roll20脚本开发指南:探索roll20-master包-
- Xfce ClassicLooks复古主题更新,统一Linux/FreeBSD外观
- 自建物理引擎学习刚体动力学模拟
- Python小波变换工具包pywt的使用与实例
- 批发网导航程序:自定义模板与分类标签
- 创建交互式钢琴键效果的JavaScript库
- AndroidSunat应用开发技术栈及推介会议