Vue.js项目开发:使用vue-cli搭建脚手架指南
需积分: 14 30 浏览量
更新于2024-08-08
收藏 595KB DOC 举报
"这篇文档详细介绍了如何使用vue-cli搭建基于Vue.js的开发脚手架,同时涉及到了Node.js环境的安装、npm包管理工具以及Webpack自动化构建工具的使用。"
在现代前端开发中,Vue.js作为一款轻量级且功能强大的JavaScript框架,已经受到了广泛的应用。为了快速初始化并构建Vue项目,开发者通常会使用Vue CLI(Command Line Interface,命令行接口),它是一个官方提供的脚手架工具,能帮助我们自动化配置和创建项目结构。以下是搭建Vue脚手架和相关环境的步骤:
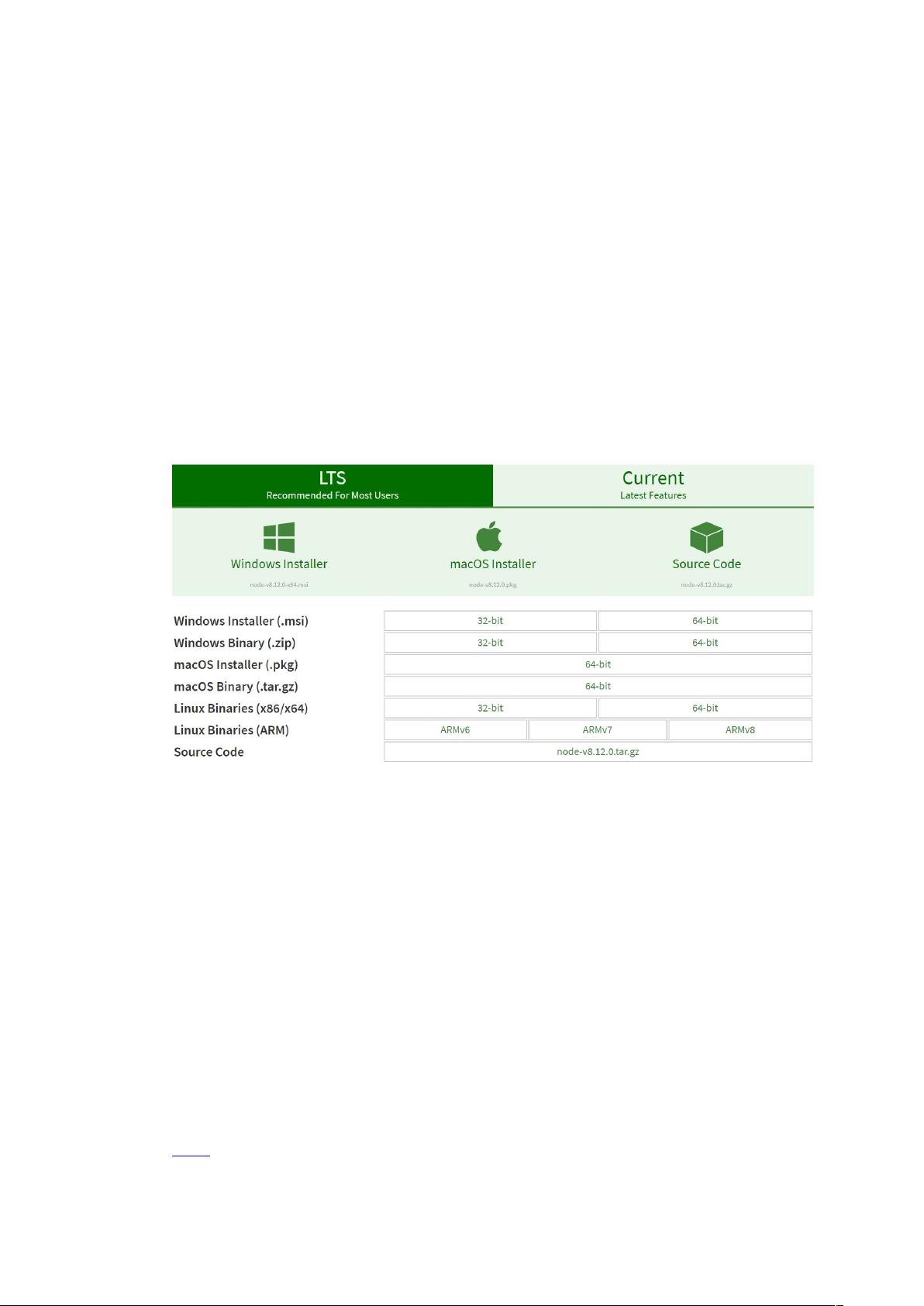
1. **Node.js环境**:Vue CLI需要Node.js环境支持,因此首先需要确保你的系统上安装了Node.js。访问官方网站下载并安装最新版本,注意版本需在10.0.0以上,以确保兼容性。
2. **npm包管理工具**:Node.js自带npm(Node Package Manager),它是Node.js的包管理器,用于安装、卸载和管理依赖。然而,由于npm的默认服务器在国外,国内用户可能会遇到网络问题。此时,可以安装淘宝团队维护的cnpm作为替代,它是一个npm的镜像,同步频率较高,能提高包的下载速度。通过命令`npm install -g cnpm --registry=https://registry.npm.taobao.org`安装cnpm。
3. **Vue CLI**:Vue CLI提供了简洁的命令行工具来快速搭建项目。首先检查系统是否已安装Vue CLI,通过运行`vue -V`来查看版本。如果需要安装或更新,可以使用`npm install -g @vue/cli`命令。如果需要特定版本,可添加版本号,如`npm install -g @vue/cli@版本号`。对于Vue CLI 3.0之前的版本,安装命令略有不同,应使用`npm install -g vue-cli@版本号`。
4. **创建项目**:Vue CLI可以自动生成项目模板。在命令行中输入`vue create 项目名称`,然后根据提示选择项目预设或手动选择所需特性。可以选择包含Vue Router、Vuex等插件,也可以选择使用Babel转译ES6+代码,以及是否启用历史模式路由等。
5. **启动项目**:项目创建完成后,进入项目目录,通过`cd 项目名称`,然后运行`npm run serve`或`cnpm run serve`来启动开发服务器。这将自动编译和热加载你的代码,可以在浏览器中通过`http://localhost:8080`查看项目运行效果。
在实际开发过程中,Webpack作为现代前端的模块打包工具,Vue CLI内部集成了Webpack,使得我们可以便捷地利用其自动化处理和优化项目资源。Vue CLI会自动配置Webpack,包括但不限于Babel转译、Source Map、CSS预处理器、图片和字体图标处理等,极大地提高了开发效率。
总结来说,本文档提供了从安装基础环境到创建Vue项目的详细步骤,涵盖了Node.js、npm(或cnpm)、Vue CLI以及Webpack的相关知识,对于初学者或者希望快速搭建Vue项目的人来说,是一份非常实用的指南。
2021-01-20 上传
2024-04-04 上传
2021-10-03 上传
2020-12-04 上传
2022-07-09 上传
2022-07-08 上传
2020-10-16 上传
2021-12-05 上传
2020-12-08 上传
KsL1
- 粉丝: 1
- 资源: 1