Vue树形结构带多选功能的实现与逻辑联动示例
48 浏览量
更新于2024-09-02
1
收藏 111KB PDF 举报
本文将详细介绍如何在Vue项目中实现树形结构组件并添加多选框功能,以便用户可以对树中的节点进行选择和操作。首先,我们将从理解如何使用递归组件构建基础的Vue树形结构开始,这个过程包括了数据绑定、组件渲染和父子组件间的通信。
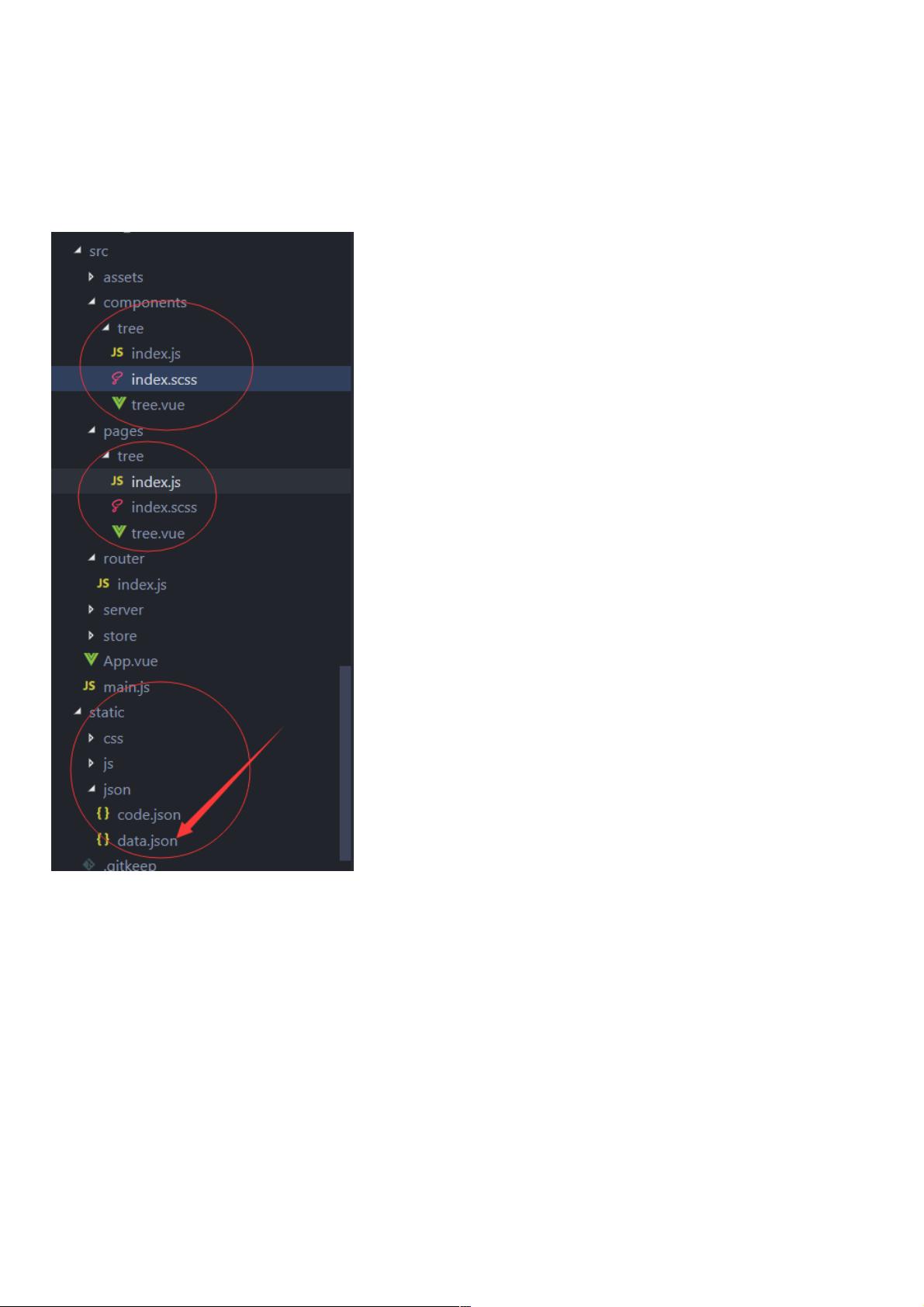
在`tree.vue`页面中,我们看到一个名为`Tree`的自定义组件被引入,它接收四个参数:`menus`(树形数据)、`depth`(当前层级)、`selectItem`(选中项处理函数)和`checkItem`(复选框状态处理函数)。这些参数允许我们在树形结构中动态地控制节点的行为,如选中事件和多选框的勾选状态。
接着,`index.js`文件中导入了`Tree`组件和外部的axios库,用于通过AJAX从服务器获取数据。`getData`方法发起请求,当返回的数据成功且状态码为1时,我们会填充`menus`数组,并通过`addShow`方法进一步处理数据,为每个节点添加`selectArr`和`show`属性,以支持多选和展示逻辑。
`addShow`方法是一个递归函数,它遍历树形数据,为每个节点添加相应的属性。这些属性可能包括多选框状态、是否展开、以及与全选/单选联动的相关逻辑。全选和单选的联动意味着,用户可以选择全选或单选模式,这两种模式下的节点选择会相互影响,例如全选状态下,单选会被禁用,反之亦然。
文章没有详细列出所有代码细节,但读者可以预期在这个过程中会涉及到组件的模板部分(HTML)如何展示节点及其多选框,以及相关的JavaScript逻辑,比如处理用户点击事件、状态改变后的更新操作等。此外,由于拖拽排序这部分在前文已提及,所以这里的重点在于多选和联动逻辑。
本文提供了实现Vue树形结构组件,并加入多选功能的完整示例,涉及数据管理、组件交互以及用户行为的响应。对于希望学习如何在Vue项目中实现这类功能的开发者来说,这篇文章将提供实用的参考和实践指导。
2021-04-21 上传
2023-04-13 上传
2023-03-25 上传
2023-07-13 上传
2024-04-22 上传
2023-06-06 上传
2023-05-11 上传
weixin_38652058
- 粉丝: 9
- 资源: 901
最新资源
- 制作VC++启动界面——可显示图片的关于窗口
- Comprice:trade_mark: - 价格比较-crx插件
- webchallenge-vanillaJS
- 基于pytorch的图像修复校准
- software:软件
- GDataDB:Net的Google Spreadsheets的类似于数据库的界面
- hall_admin:我在GitHub上的第一个存储库
- Programmazione_di_Rete:网络编程项目 - Java RMI(罚款)
- vfs dropbox plugin:适用于Apache Commons VFS的Dropbox插件-开源
- YUV2RGB.dll YUV转换RGB算法的API封装
- Alitools Shopping Assistant-crx插件
- JinShop:Minecraft有趣而高效的PythonFlask商店
- googleImageSearch:使用谷歌图像搜索api并在网格交错视图中显示结果
- 免费倒酒:调酒师工具-图灵学校FEE计划MOD 3的Solofinal项目
- Windows日志外发配置
- 速卖通图片搜索-crx插件