解决浮动元素布局问题
需积分: 9 6 浏览量
更新于2024-09-15
收藏 156KB PDF 举报
"浮动元素的控制与理解(Complex Spiral Consulting).pdf"
在Web设计中,CSS(层叠样式表)是构建布局的关键工具。而浮动(float)是CSS中的一个核心概念,它允许元素在页面上左右移动,以便创建多列布局、图文混排等效果。然而,浮动元素带来的布局问题也是开发者常常遇到的挑战之一,特别是在处理“包含浮动”(-containing floats)时。
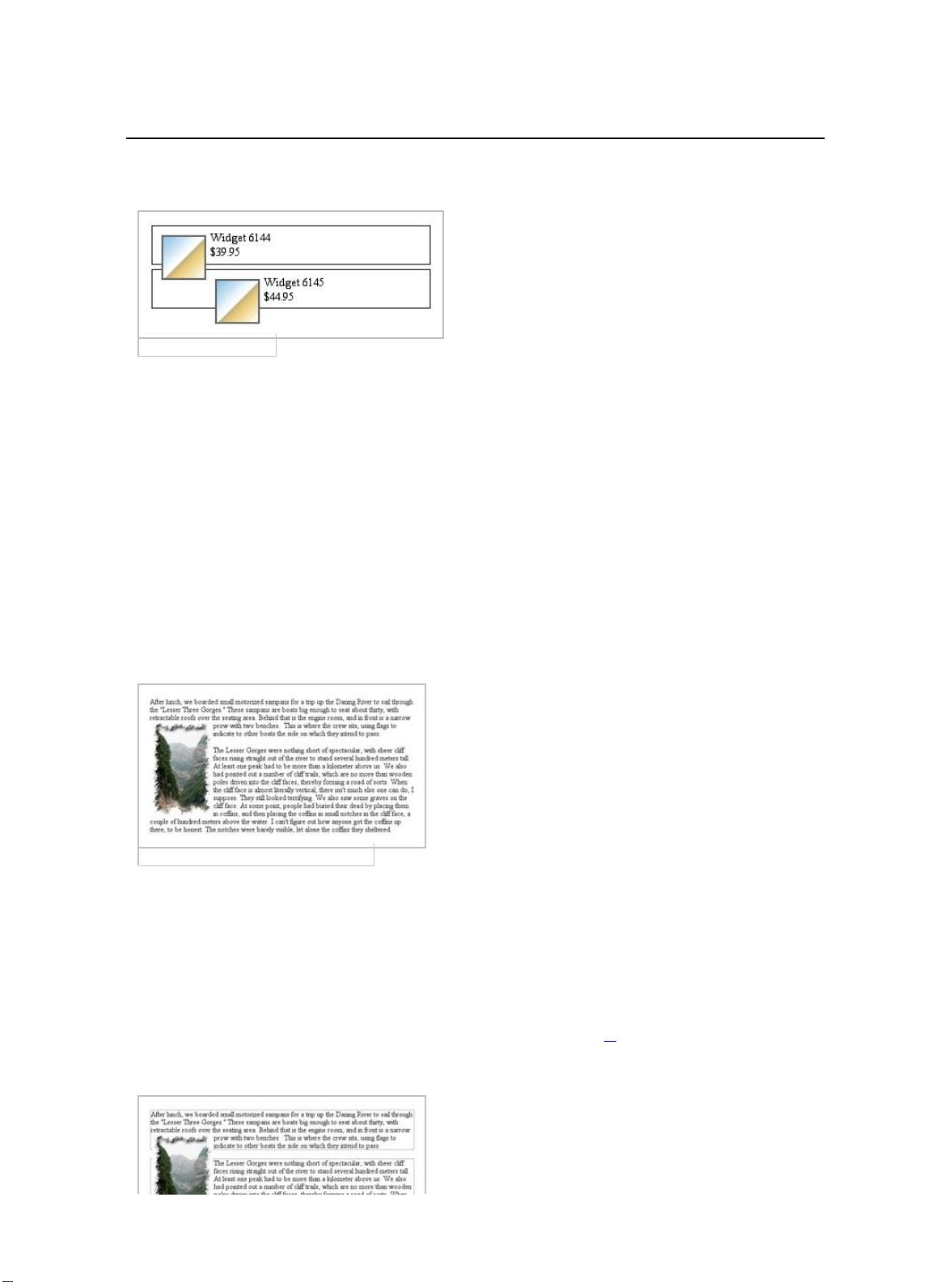
"Containing Floats"的主题主要讨论了浮动元素如何导致意外的布局行为,如标题中提到的情况。描述中通过图例1展示了一个典型的例子:两个带有浮动图片的div元素,其结果并不符合作者最初的预期。这种情况的发生是因为div元素不会自动扩展以适应内部浮动的图片,导致图片“溢出”了div的边界。
具体样式代码如下:
```css
div.item {
border: 1px solid;
padding: 5px;
}
div.item img {
float: left;
margin: 5px;
}
```
尽管这可能导致意料之外的布局,但这种行为并不是CSS的bug或缺陷。实际上,大多数情况下,这是作者期望的行为。只是在图例1所示的例子中,这样的效果并不理想。
理解这个问题的关键在于,浮动元素通常用于创建历史上最常见的布局情况,比如经典的两列布局,其中一列包含文本,另一列包含图片。当图片浮动时,文本会围绕图片流动,形成美观的图文布局。但是,如果包含这些浮动元素的父级元素不进行特殊处理,它们不会自然地调整大小来包裹这些浮动元素,这就导致了所谓的“浮动塌陷”(float drop)现象。
为了解决这个问题,CSS引入了一些技术,如使用`clear`属性(例如`clear: both;`)来阻止元素跟随浮动元素排列,或者使用`overflow`属性(例如`overflow: auto;`或`hidden;`)来触发浏览器的“块格式化上下文”(Block Formatting Context, BFC),使父元素能够包含浮动的子元素。另外,现代CSS布局方法,如Flexbox和Grid,提供了更强大的方式来控制元素的布局,避免了传统的浮动带来的问题。
理解和掌握浮动元素的特性以及如何有效地包含它们对于任何CSS开发者来说都是至关重要的。正确地处理浮动可以确保网页布局的稳定性和可预测性,从而提高用户体验。在实际工作中,应根据项目需求灵活运用各种布局技术,以实现最佳的视觉效果和功能实现。
2020-08-12 上传
2022-12-14 上传
2023-12-11 上传
2021-09-02 上传
2013-03-05 上传
2021-05-10 上传
2022-09-14 上传
2013-12-29 上传
2022-12-12 上传
panganlin
- 粉丝: 4
- 资源: 115
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用