E9流程表单前端接口API使用指南
下载需积分: 15 | PDF格式 | 574KB |
更新于2024-07-15
| 117 浏览量 | 举报
"E9流程表单前端接口API主要集中在全局对象window.WfForm中,提供了兼容PC和移动端的接口,旨在简化开发和降低维护成本。API接口的统一使得EM7表单在移动设备上不再需要额外引用`custompage4emoble`列,而是直接使用与PC端相同的`custompage`列。开发人员应避免直接操作DOM,推荐使用提供的API接口以确保兼容性。通过`WfForm.isMobile()`方法可以判断当前环境是否为移动端。自定义开发时有三种方式:代码块、`custompage`和全局自定义页面,其中后两种方式需注意避免引入`init_wev8.js`。此外,接口还支持注册自定义事件,例如拦截事件,允许在特定操作执行前进行处理并决定是否继续执行。"
在E9流程表单的前端开发中,关键知识点包括:
1. **全局对象WfForm**: 所有接口都封装在这个对象下,用于表单字段的操作。推荐使用这些接口而不是jQuery或原生JS直接操作DOM,以保证在不同终端上的兼容性。
2. **移动端兼容性**: WfForm对象下的接口设计考虑了移动端的兼容性,API接口在PC端和移动端保持一致,减少了跨平台开发的工作量。
3. **自定义页面配置**: 有三种方式配置自定义页面:模板代码块、`workflow_base`表的`custompage`和全局自定义页面。每种方式有不同的适用范围和注意事项,例如方式二和方式三不应引入`init_wev8.js`。
4. **判断终端类型**: 使用`WfForm.isMobile()`方法可判断当前运行环境,这对于根据设备特性调整用户界面和交互至关重要。
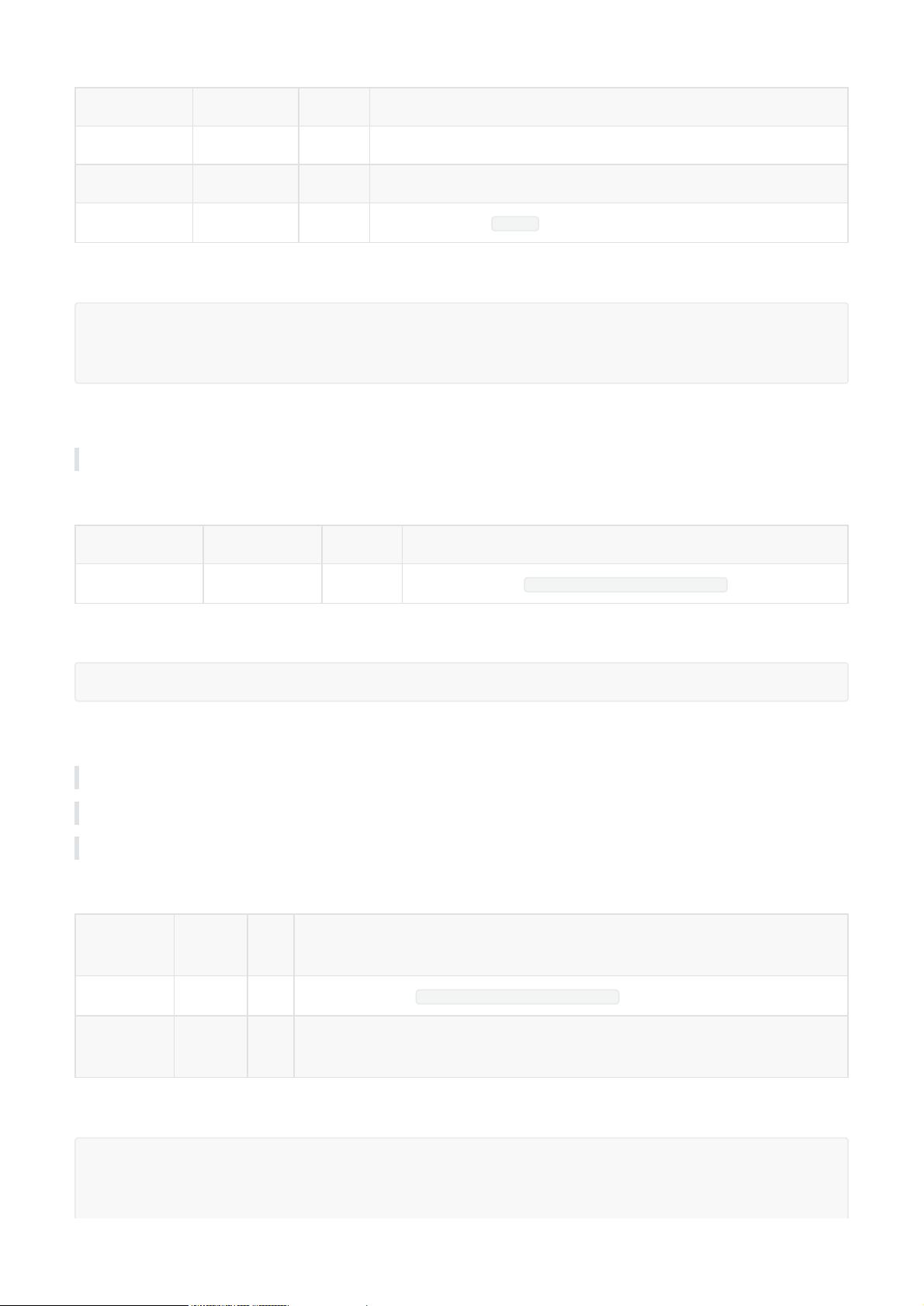
5. **表单打开方式**: 分别提供了PC端新建、查看/编辑请求,以及移动端新建/查看请求的示例代码,通过`returnUrl`参数可以控制提交后的跳转行为。
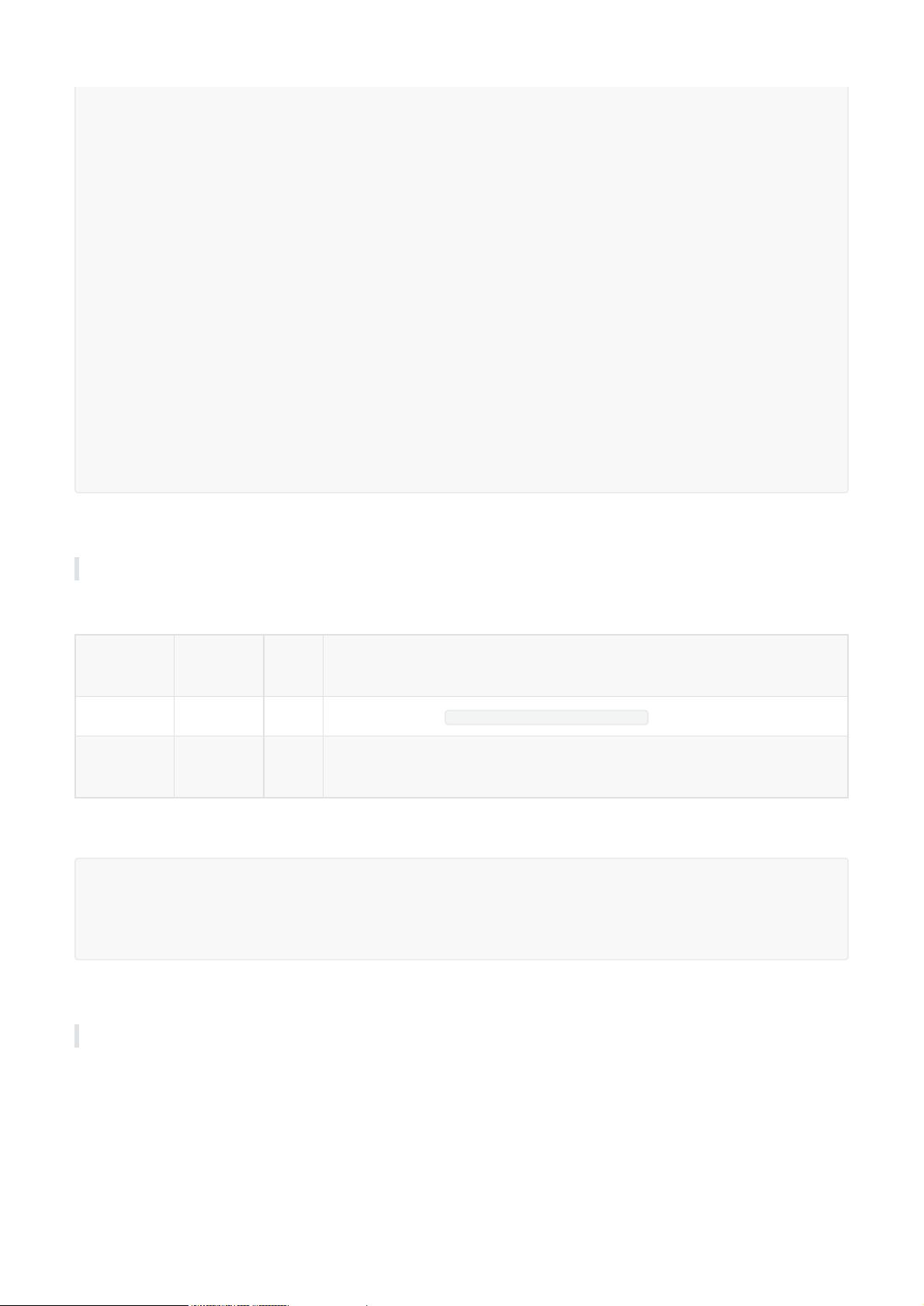
6. **注册自定义事件**: 提供了注册拦截事件的功能,允许在执行某个动作前进行干预,支持多级注册,可以用来实现复杂的业务逻辑控制。
开发E9流程表单时,理解并熟练运用这些知识点能够提高代码质量,确保在不同设备上的表现一致,并有效减少维护难度。开发者应该注重API的使用,遵循最佳实践,以达到最佳的用户体验和系统稳定性。
相关推荐







dylan_dwh
- 粉丝: 1

最新资源
- 掌握Python绘图:matplotlib函数手册中文版发布
- 所立得:博客群发与文章自动化处理新工具
- VB.NET开发的高效任务计划管理软件
- 聚酯切片打包机扇形阀功能与应用分析
- 算法设计习题解答全解析
- MATLAB实现系统辨识与自适应控制
- ASP与SQL网页数据库设计实战教程
- Java编程课件汇总:助你高效学习
- Codesmith代码生成器:高效自动化编程工具
- 全面掌握Python入门技能,代码、文档、作业一应俱全
- 自动存档Mailchimp未订阅联系人以降低成本
- 达内JAVAEE网上购物项目ecport实操教程
- 深入解析12864液晶驱动与接口技术
- MVC与EF框架结合EasyUI实现权限管理系统源码解析
- 创建乘法表的Node.js应用指南
- 贸易公司人事工资管理系统设计