Angular 5 快速入门:构建PWA与组件开发
29 浏览量
更新于2024-08-29
收藏 239KB PDF 举报
"Angular 5 快速入门"
Angular 5 是一个由Google支持的前端开发框架,它是Angular的第四个主要版本,虽然名字中含有“5”,但实际上是从Angular 2开始的稳定系列。Angular 2及之后的版本在设计上进行了重大改革,提供了更加现代化的开发接口和核心理念,并保持了向前兼容。
在Angular 5中,主要的改进集中在以下几个方面:
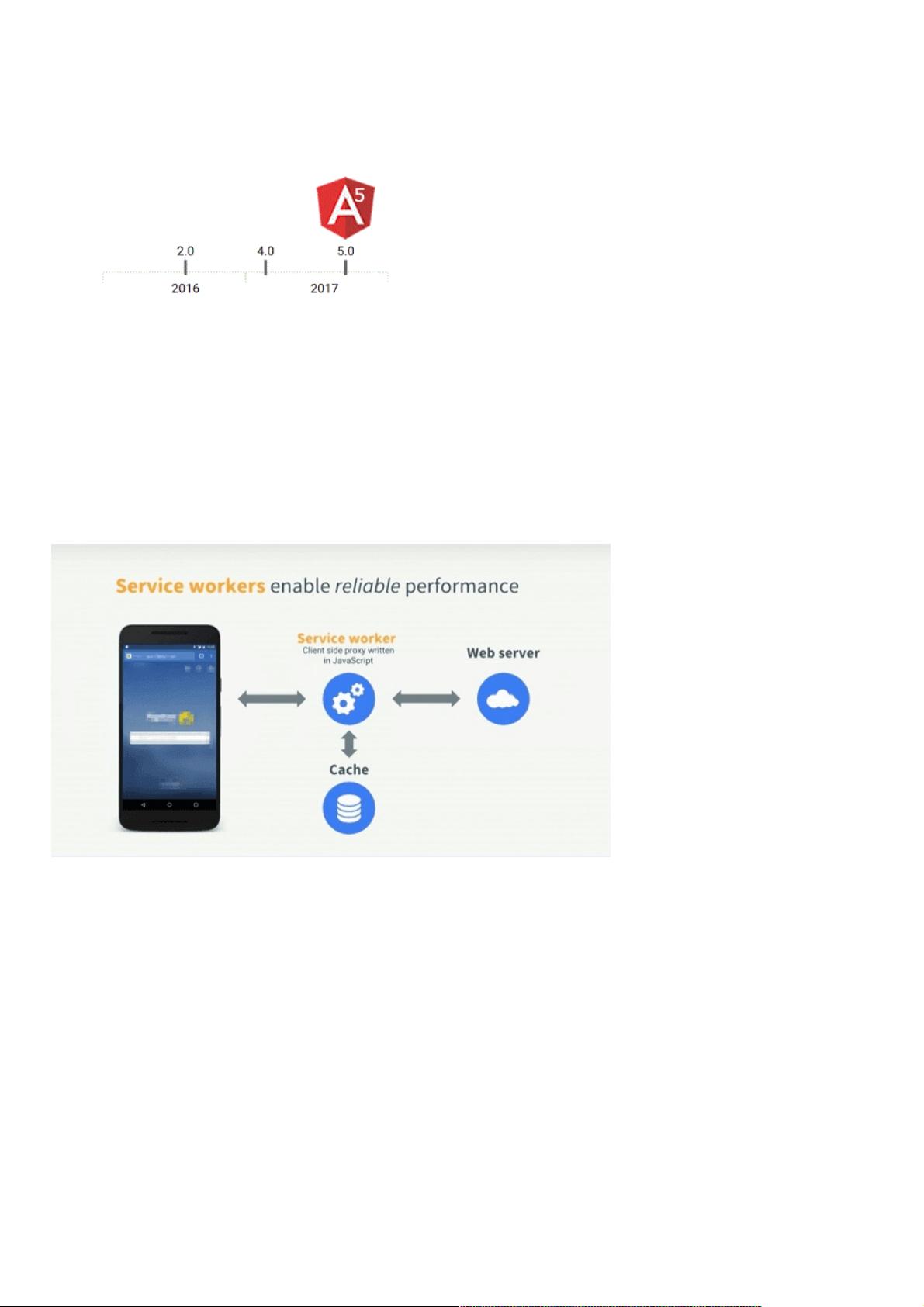
1. **渐进式Web应用(PWA)**:Angular 5致力于简化PWA的构建,PWA是一种旨在提供类似原生应用体验的Web应用。它通过Service Worker和浏览器缓存等技术,实现离线访问、快速启动和桌面图标添加等功能,显著提升了用户体验。
2. **构建优化**:新版本包含了构建优化器,能够自动移除未使用的代码,从而减小应用体积,加快网络加载速度,提高应用性能。
3. **服务端渲染兼容**:Angular 5改进了物化设计组件,使其更好地支持服务端渲染。这意味着应用可以在服务器上预先生成HTML,减少客户端的首屏加载时间,同时有利于SEO。
为了开始使用Angular 5,开发者通常需要一个开发环境,Angular推荐使用TypeScript进行编码。TypeScript是一种强类型超集,提供了更好的错误检查和可维护性。Angular 5的开发可以选择即时编译(JIT)或预编译(AOT)。JIT在运行时编译代码,而AOT则在构建阶段完成编译,通常用于生产环境以提升性能。
为了简化开发流程,可以使用如a5-loader这样的工具,它预先配置了必要的依赖和设置,使得开发者可以专注于编写代码。a5-loader包含了一些必要的库,但Angular框架本身并未打包其中,而是由模块加载器SystemJS按需加载,这样可以保持应用代码与后端构建方法的一致性。
在Angular中,**组件**是核心概念,它们类似于传统软件开发中的控件,具有自包含的视图和逻辑。组件可以独立工作,也可以相互组合形成复杂的应用。创建组件使用`@Component`装饰器,定义组件的选择器、模板、样式和其他属性。
例如,一个简单的组件定义可能如下:
```typescript
import { Component } from '@angular/core';
@Component({
selector: 'app-my-component',
template: '<h1>Hello, {{name}}!</h1>',
})
export class MyComponent {
name = 'Angular';
}
```
在这个例子中,`selector`定义了HTML中选择组件的标签,`template`是组件的HTML模板,`name`是组件类中的属性,可以在模板中引用。
通过组合多个组件,开发者可以构建出具有复杂交互的现代Web应用。Angular 5提供了一套完整的工具链,包括路由、表单、服务、依赖注入等,以支持开发者的各种需求。学习和掌握Angular 5,不仅可以提高开发效率,还能为构建高质量的Web应用打下坚实的基础。
2022-07-10 上传
2024-03-23 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-11-17 上传
2024-11-17 上传
weixin_38705873
- 粉丝: 7
- 资源: 926
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案