Vue+Vuedraggable:实现禅道主页的两栏拖拽功能
177 浏览量
更新于2024-08-30
收藏 506KB PDF 举报
本文档主要介绍了如何在基于Vue的后台管理系统中实现类似禅道主页的拖拽效果。作者首先描述了项目背景,即在一个使用Vue框架的项目中,领导希望增加一种用户可以自由拖动组件的功能,以便于管理项目进度。实现这一效果主要依赖于`vuedraggable`这个强大的Vue插件。
文章详细地介绍了实现过程:
1. **布局设计**:
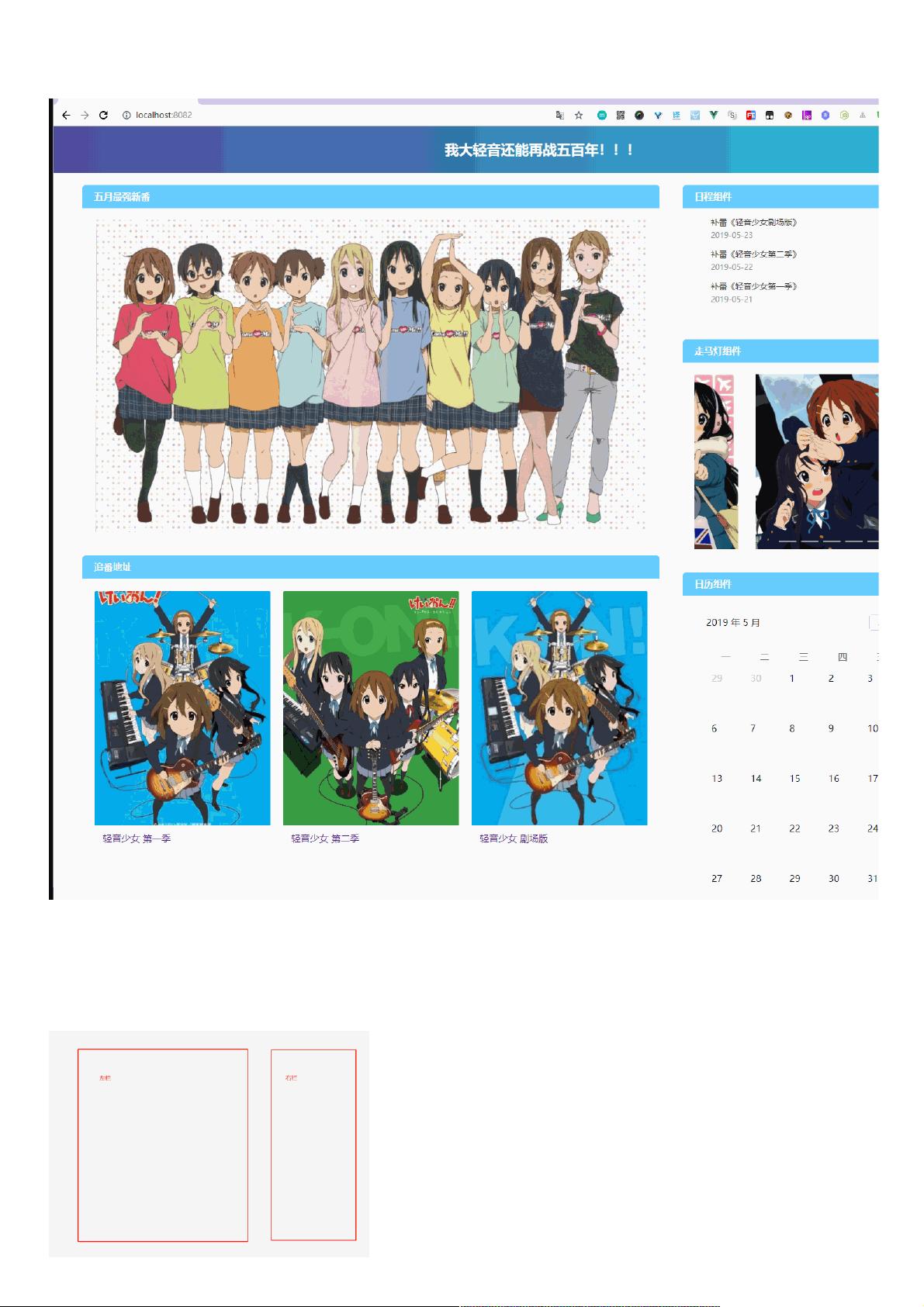
使用了简单的两栏流式布局,采用Flexbox布局技术。左边栏采用自适应宽度(`flex: 1`),右侧栏设置为固定的宽度(`width: 550px`)。`.layout-container`是整个布局的容器,`.left`和`.right`分别代表左右两侧的区域。
2. **拖拽容器的创建**:
在`.left`和`.right`中,分别使用`<draggable>`组件作为拖拽容器。`dragOptions`是一个计算属性,定义了拖拽的行为,如动画速度(`animation`)、拖拽触发的元素选择器(`handle`)、拖拽元素的分组策略(`group`)、以及当无法实时拖动时启用的备选方案(`forceFallback`)。
3. **`vuedraggable`插件的使用**:
通过`import draggable from 'vuedraggable'`引入插件,并将其导出为组件的一部分。在组件的模板中,将`dragOptions`绑定到`draggable`组件上,确保每个列表项都可以被拖动。
4. **代码结构**:
值得注意的是,`list="item"`属性表示拖拽元素是来自`item`数据属性的数组。这意味着你需要在组件的data或props中定义一个可拖动的列表,例如:
```javascript
export default {
data() {
return {
item: [
{ name: '组件1', dragHandle: '.drag-handle-1' },
{ name: '组件2', dragHandle: '.drag-handle-2' },
// 更多组件...
]
};
}
// ...
}
```
总结来说,本文提供了一个基础的Vue + `vuedraggable`实现拖拽功能的示例,适合于需要动态管理界面布局的后台管理系统。通过合理的组件划分和配置,开发者能够轻松地在Vue应用中添加类似禅道主页的交互体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-27 上传
2020-10-16 上传
2020-12-29 上传
2019-08-12 上传
2020-08-27 上传
2020-11-26 上传
weixin_38500222
- 粉丝: 5
- 资源: 913
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析