微信小程序实现购物车功能详解
需积分: 23 70 浏览量
更新于2024-08-26
2
收藏 92KB PDF 举报
"微信小程序开发教程 - 购物车功能实现"
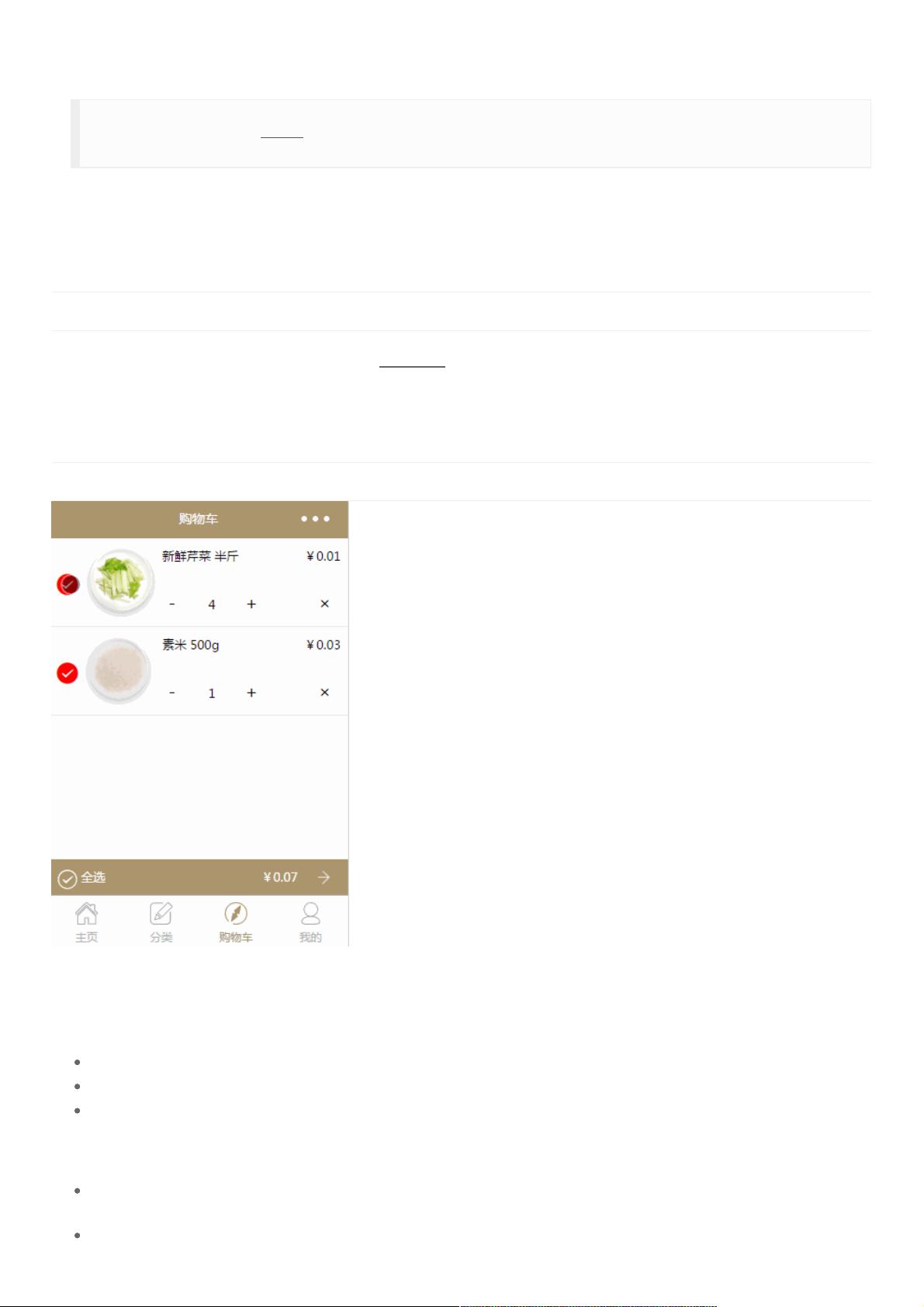
在微信小程序中实现购物车功能,需要结合小程序的特性和前端编程原理。由于微信小程序与Vue.js的使用方式相似,我们可以借鉴MVVM(Model-View-ViewModel)框架的思想来设计数据模型和视图逻辑。
**需求分析**
1. **单选、全选和取消功能**:用户可以选择单个商品,也可以选择全部商品,同时在选择或取消选择后,总价应实时更新。
2. **数量增减**:用户可以调整购物车内每个商品的数量,数量的增减会影响总价。
3. **商品删除**:用户可以删除购物车中的商品,当购物车为空时,显示空购物车界面。
4. **商品信息**:每个商品需包含商品图、商品名、单价、数量、是否选中状态以及商品ID。
**数据结构设计**
1. **商品列表**(carts):包含每个商品对象,对象包含`image`(商品图)、`title`(商品名)、`price`(单价)、`num`(数量)、`selected`(是否选中)、`id`(商品ID)等属性。
2. **全选状态**(selectAllStatus):表示所有商品是否都被选中。
3. **总价**(totalPrice):购物车内所有选中商品的总价。
4. **购物车是否为空**(hasList):用于判断购物车是否为空,以便展示不同的界面。
**代码实现**
1. **数据初始化**:在页面的生命周期函数中,如`onLoad`或`onShow`,获取商品列表数据并设置到数据对象中。由于这里是示例,使用了假数据。
2. **布局**:使用WXML(微信小程序的模板语言)来创建购物车的布局,利用`wx:for`指令遍历购物车列表,显示商品信息,并添加事件监听器处理用户操作,如选中、数量修改等。
3. **事件处理**:编写对应的JavaScript方法来响应用户的操作,如单选商品、全选/取消全选、数量增减和删除商品。例如:
```javascript
Page({
data: {
// ...
},
selectItem: function(e) {
const id = e.currentTarget.dataset.id;
this.updateCartItemById(id);
this.calculateTotalPrice();
},
toggleSelectAll: function() {
this.setData({
selectAllStatus: !this.data.selectAllStatus,
carts: this.data.carts.map(item => ({ ...item, selected: this.data.selectAllStatus }))
});
this.calculateTotalPrice();
},
updateCartItemById: function(id) {
// 更新单个商品的选中状态
},
calculateTotalPrice: function() {
let totalPrice = 0;
for (let item of this.data.carts) {
if (item.selected) {
totalPrice += item.price * item.num;
}
}
this.setData({ totalPrice });
},
deleteCartItem: function(id) {
// 删除商品并更新数据
},
// ...
})
```
**注意事项**
- 使用`setData`来更新数据,确保视图能够响应数据的变化。
- 事件处理函数中,通过`dataset`获取触发事件的元素的自定义数据,如商品ID。
- 对于数量的增减,需要在`updateCartItemById`函数中更新商品数量,并调用`calculateTotalPrice`重新计算总价。
- 商品的删除操作需要处理好数据更新和购物车为空的情况,确保界面显示正确。
以上就是微信小程序实现购物车功能的基本步骤,实际开发中还需要考虑更多细节,如网络请求的异步处理、数据缓存、用户交互优化等。通过这个过程,可以加深对微信小程序编程模型的理解,以及如何在小程序中构建复杂的功能模块。
2019-07-10 上传
2021-01-22 上传
2020-04-14 上传
2024-12-01 上传
2018-04-19 上传
2018-06-22 上传
2024-05-14 上传
2022-01-26 上传
2022-06-10 上传
weixin_38547397
- 粉丝: 2
- 资源: 907
最新资源
- brain:脑肿瘤检测-matlab开发
- KaarPux:KaarPux-从源代码构建Linux / GNU / GNOME-开源
- web1
- burger-main.zip
- dazi:Html5仿金山打字原始码
- Windows Mobile:禁用触摸输入
- NimOculusRiftExample:用 Nim 编写的简单 Oculus Rift 示例
- 安卓建工计算器v4.0高级版.txt打包整理.zip
- 数码管局部闪烁_单片机C语言实例(纯C语言源代码).zip
- diffpak:巨大的文件阻碍了差速压缩机-开源
- Supah-Framework:会让你无聊死的极简PHP框架
- vue-iview-Interpretation:个人对iviewUI框架原始代码的解读,不喜欢勿喷
- 安卓应用备份还原v6.9.1纯净版.txt打包整理.zip
- 熟食
- Windows Mobile:实现信息亭模式
- OOPII:OOP-II练习