美团金融优化:前端Go助力,实现弱网环境下静态资源增量更新
17 浏览量
更新于2024-08-27
收藏 353KB PDF 举报
在当前的IT环境中,前端技术与Go语言的结合为解决静态资源管理问题提供了新的思路。美团金融作为业务发展迅速的企业,意识到在弱网络环境下,前端的JavaScript和CSS等静态资源加载对用户体验至关重要。由于网络状况不稳定,资源尺寸大可能导致下载失败,从而增加用户流失率,间接影响订单转化率。因此,对于频繁发版的业务,提升资源加载效率和成功率显得尤为重要。
为了降低发版影响,美团金融采取了两项关键优化措施。首先,通过高效的缓存策略,利用自家模块加载器,减少静态资源的重复下载。这有助于减少不必要的网络流量,尤其是在网络条件不佳时,显著提升了用户体验。
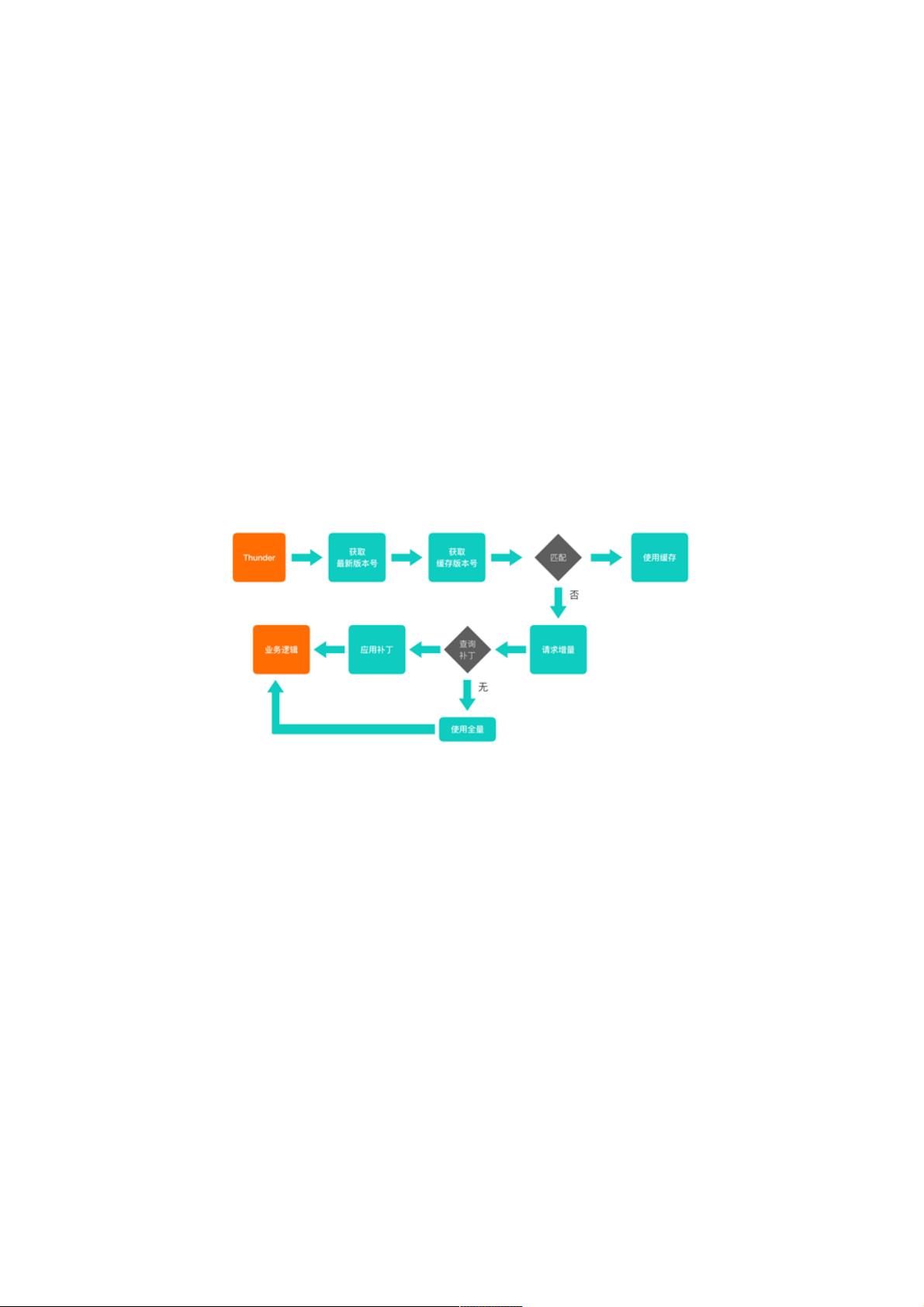
其次,引入了增量更新技术。美团金融开发了一个名为Thunder.js的浏览器端SDK,该工具在页面初始化时会检测页面所需的新资源版本,并与本地已缓存的版本进行比较。如果版本一致,则使用缓存版本;否则,向增量更新服务请求增量补丁。这种增量补丁是通过Myers的diff算法生成的,它是一种字符串操作算法,用于找出两个版本之间的最小编辑距离,生成包含增删改操作的微型DSL(领域特定语言)。
举例来说,从"abcdefg"变为"acdz"的增量补丁会表示为 "=1\t-1\t=2\t-3\t+z",其中每个指令代表一种操作,如保留原有字符、删除字符或插入新字符。通过这种方式,只需要传输实际变化的部分,大大减少了每次更新时的数据量,从而降低了网络负担,提高了加载速度和用户满意度。
前端遇上Go,通过增量更新的策略,美团金融成功地提升了资源管理效率,降低了用户流失,这对于任何追求高速发展的互联网业务来说,都是值得借鉴的最佳实践。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-26 上传
2021-05-31 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情