JavaScript队列详解:实现与操作剖析
73 浏览量
更新于2024-09-02
收藏 191KB PDF 举报
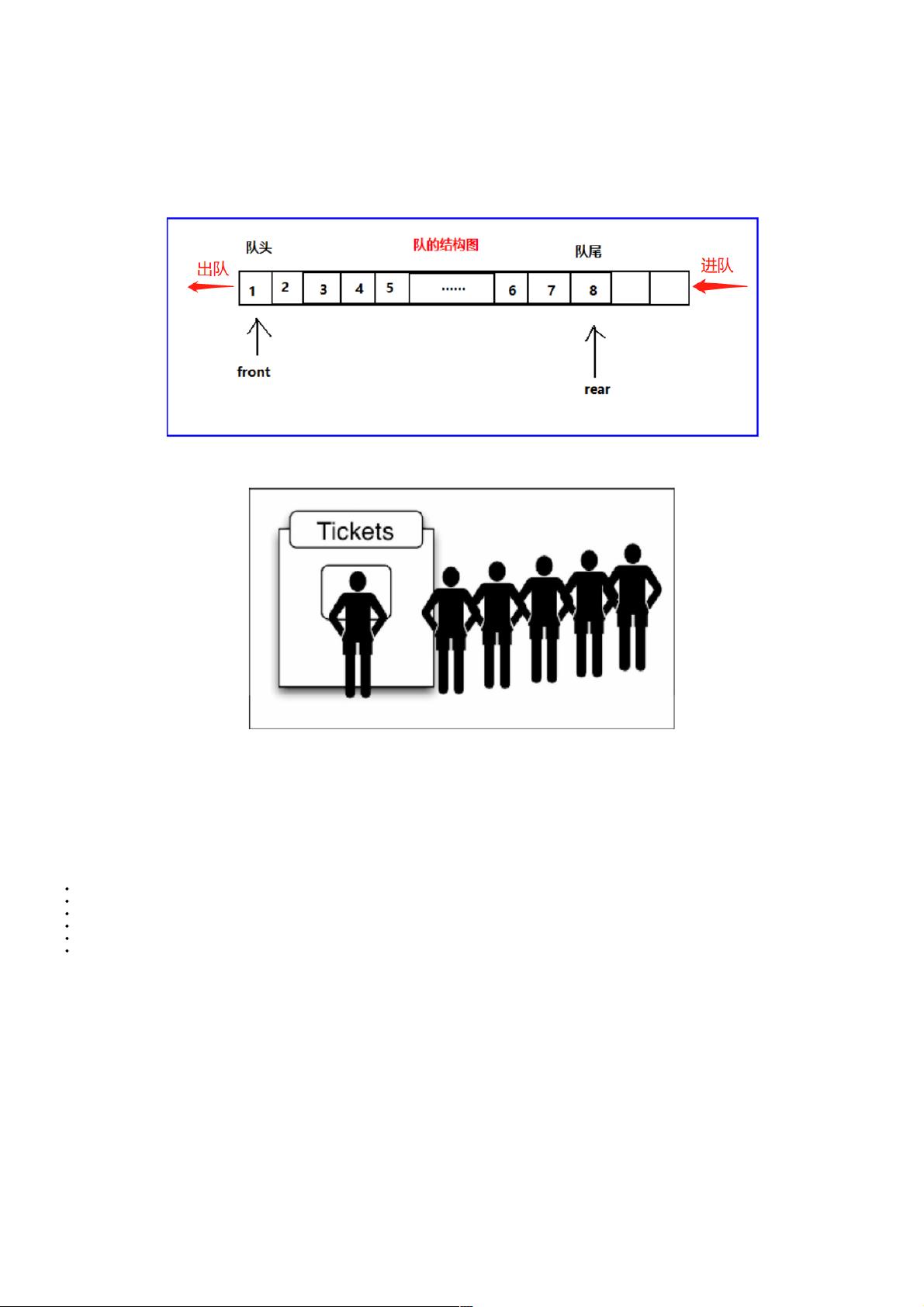
本文将深入解析JavaScript队列结构Queue的实现过程,重点围绕队列的基本概念、应用场景、以及如何使用数组和链表这两种数据结构来构建队列类。首先,队列作为一种先进先出(FIFO)的数据结构,其操作主要包括enqueue(入队), dequeue(出队), front(查看队首元素), isEmpty(判断是否为空), size(获取元素数量)以及toString(转换为字符串)。
在队列的实现中,作者提供了基于数组的实现方式。以下是一段示例代码:
```javascript
// 基于数组的Queue类实现
function Queue() {
this.items = []; // 队列存储元素的数组
// 队列方法
this.enqueue = function(element) {
this.items.push(element); // 将元素添加到数组的末尾
};
this.dequeue = function() {
return this.items.shift(); // 删除并返回数组的第一个元素(队首)
};
this.front = function() {
return this.items[0]; // 返回队首元素,但不移除
};
this.isEmpty = function() {
return this.items.length === 0; // 如果数组长度为0,表示队列为空
};
this.size = function() {
return this.items.length; // 获取队列中元素的数量
};
this.toString = function() {
return this.items.join(', '); // 将队列元素转换为字符串形式,每个元素之间用逗号分隔
};
}
```
这个Queue类封装了常见的队列操作,使得开发者可以在JavaScript中方便地创建和管理队列。例如,使用enqueue方法添加元素,使用dequeue方法移除并返回队首元素,front方法仅查看队首元素而不移除等。通过理解和掌握这些核心方法,开发者可以在实际项目中灵活运用队列数据结构,如在打印任务调度、线程管理等场景中发挥重要作用。
总结来说,这篇文章为JavaScript初学者和高级开发人员提供了一种直观且实用的方式来理解队列数据结构以及如何在JavaScript中实现队列类,有助于提升编程技能和解决实际问题的能力。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-14 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38536576
- 粉丝: 6
- 资源: 939
最新资源
- 可换肤的VC.net二维图形变换
- 编码算法
- workspace:我的默认工作区
- exercise-tracker
- rwd4_techdoc
- 涡轮形
- kiwi-开源
- CubeSolver:该程序旨在以最小的移动次数找到任何3x3 Rubik立方体争夺的解决方案
- kodi-plugin.video.urplay-se:这是 Kodi 媒体中心的视频插件,它使用户能够查看来自“http”的内容
- volunteer-network-server
- ZipDB-开源
- madame-ecom
- apparition:测试助手的集合
- 蓝牙控制车-项目开发
- angular-keycloak
- sko_foo::open_book:有关Ruby库中文件如何相互关联以及Rspec使用的文件的指南