优化20种网页加载速度技巧,提升用户体验
需积分: 0 62 浏览量
更新于2024-09-19
收藏 419KB DOC 举报
"20种提升网页速度的技巧"是一篇关于优化网页性能的文章,针对那些希望改善网站加载速度和用户体验的读者。文章指出,尽管现代互联网用户大多能享受高速连接,但在低速网络环境下,如拨号连接,或者对于任何希望提高网站响应速度的开发者而言,网页加载时间仍然是关键因素。加载时间的优化可以显著提高用户满意度,特别是在那些依赖拨号上网的用户群体中,可能高达80%的速度提升。
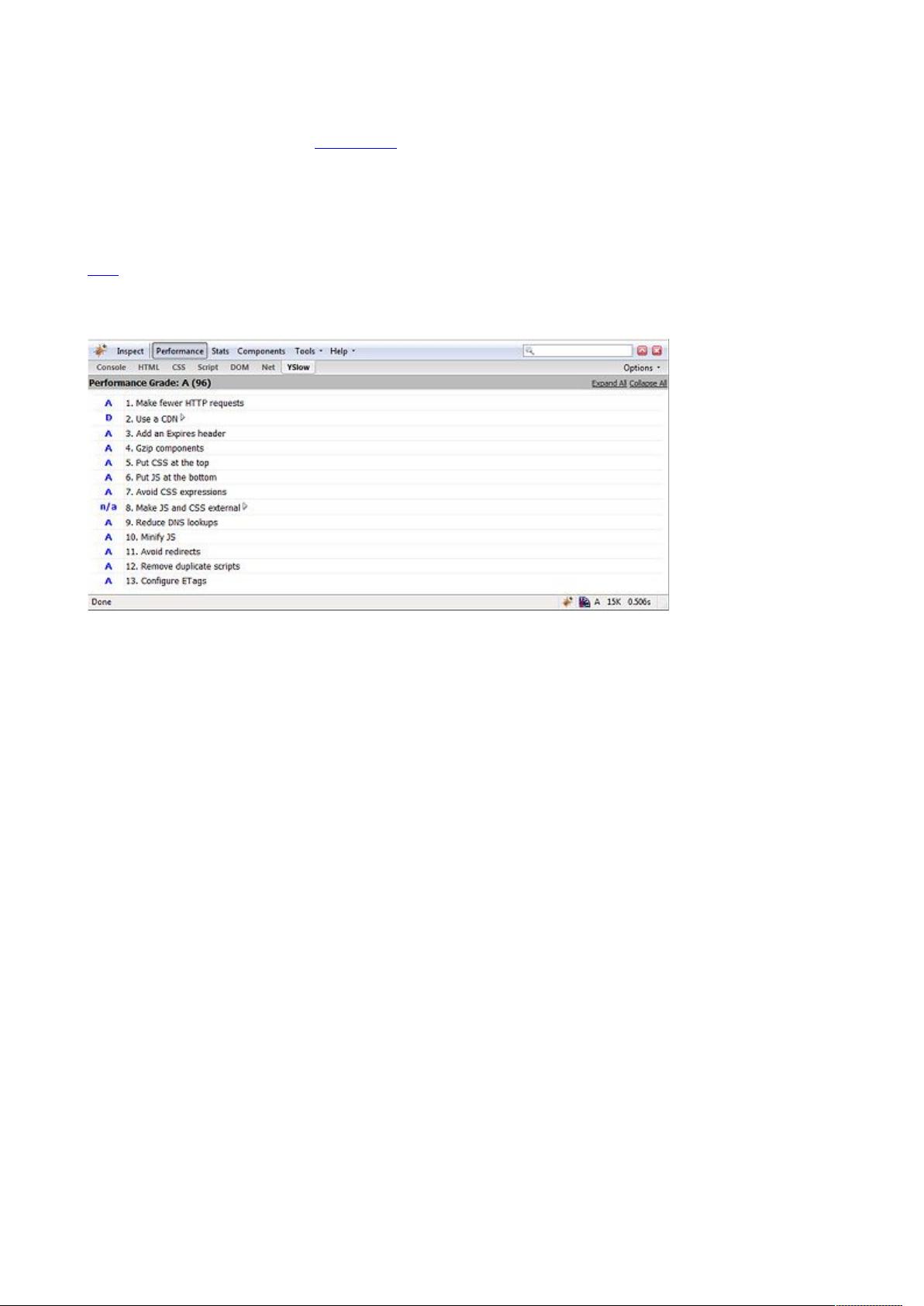
文章强调了几个前提条件,首先,熟悉Mozilla Firefox浏览器和基本的Web开发知识是必要的,包括HTML、CSS和可能的JavaScript编程。虽然不需要复杂的IDE,但一个好用的文本编辑器必不可少,因为大部分技巧是基于浏览器环境的。此外,掌握JavaScript并安装Firefox浏览器以便利用像Firebug和YSlow这样的工具进行分析和调试是非常重要的。
文章的核心内容涵盖了20个具体的提升网页速度的方法,可能会涉及压缩图片以减小文件大小、优化CSS和JavaScript代码、减少HTTP请求次数、使用CDN(内容分发网络)加速内容传递、缓存策略、避免过多的重定向,以及针对不同类型的网络连接进行适配等。其中,OECD和FCC的报告被引用,以说明宽带的定义标准和对网页速度的影响。
文章还提醒读者,虽然很多技巧适用于大多数情况,但对于那些仍然依赖拨号上网的用户,优化措施可能更为关键,因为他们的网络条件限制了页面加载速度。通过本文的学习,读者不仅能理解网页加载速度优化的重要性,还能掌握实用的技术手段,从而提升网站的整体性能和用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-01-12 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
毕业设计整体方案专家
- 粉丝: 9
- 资源: 46
最新资源
- 常用SQL语句+实例
- Flex与Yacc入门
- 08年下 软件设计试卷
- 28套空白个人简历模板.doc
- S3C2410完全开发流程
- sql server 2000中的语句
- S7-300 400的系统软件和标准功能参考手册
- GNU make中文手册
- BGA是PCB 上常用的组件,通常CPU、NORTH BRIDGE、SOUTH BRIDGE、
- Oracle9i数据库管理实务讲座
- 电热锅炉温度控制器 AD590 MCS-51单片机
- 明明白白C指针(很不错哦)
- JavaScript Step By Step
- UML入门与精通(pdf高清晰版)
- Installshield入门指南
- OpenDoc-IntroduceToSpringFramework.pdf