HTML5打造手机微信聊天界面教程
164 浏览量
更新于2024-08-31
收藏 72KB PDF 举报
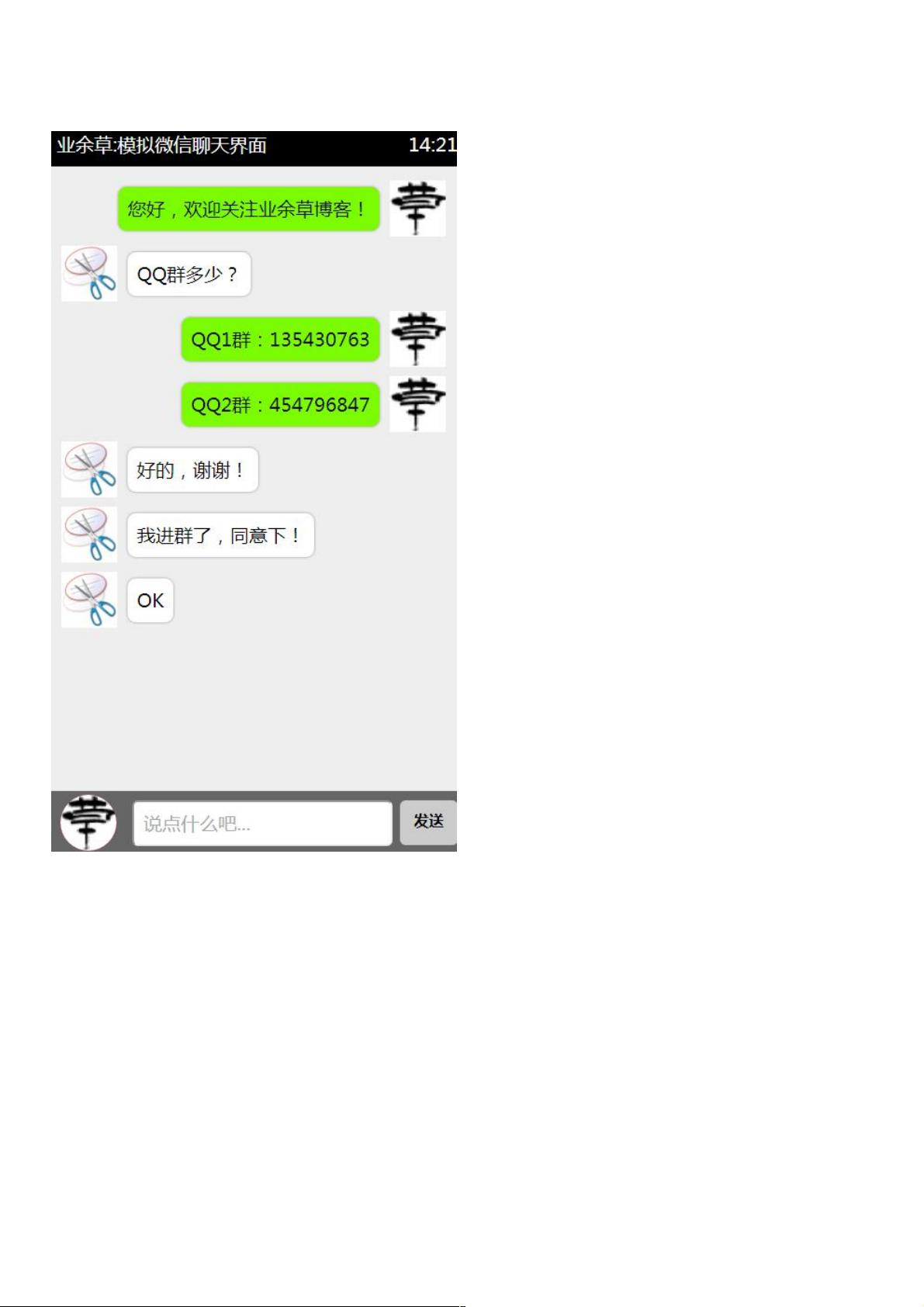
"该资源是关于使用HTML5创建一个仿手机微信聊天界面的教程,旨在展示如何利用HTML、CSS和可能的JavaScript实现类似微信聊天应用的用户界面。提供的代码示例包括页面的基本结构、样式设置以及简单的交互设计。"
在这个教程中,开发者将学习到以下几个关键的HTML5知识点:
1. **基础HTML结构**:`<!DOCTYPE html>`声明这是一个HTML5文档,`<html>`元素作为整个文档的根元素,`<head>`包含了元数据如字符集设置(`<meta charset="UTF-8">`)和页面标题(`<title>`),而`<body>`则包含页面的主要内容。
2. **CSS样式**:通过`<style>`标签在文档头部定义CSS样式,用于控制页面布局和视觉效果。首先,全局样式`*{margin:0;padding:0;...}`用于重置所有元素的默认边距和内填充。接着,设置字体、颜色、背景等属性,例如`font-family: '微软雅黑'`设定字体,`background-color`定义背景色。
3. **布局设计**:`#container`选择器定义了聊天窗口的整体容器,设置了宽度、高度、背景色、边框阴影等属性,`position:relative;`用于后续元素的绝对定位。`.header`和`.footer`分别代表页面的头部和底部,它们具有不同的背景色和高度,同时通过`line-height`调整内联元素的垂直居中。
4. **输入框和发送按钮**:`.footer`中,`.footerinput`定义了输入框的样式,包括无边框、字体大小、文本缩进等,而`.footerspan`则表示发送按钮,设置了宽高、背景色、文字样式,并通过`:hover`伪类实现鼠标悬停时的颜色变化。输入框和按钮都使用了绝对定位以便在底部固定。
5. **图片和图标**:虽然示例没有提供完整的代码,但提到了`#user_face_icon`,这可能是一个用户头像的占位符,通常会使用`<img>`标签来添加图片,并通过`background-image`或`src`属性引用图片资源。
6. **响应式设计**:尽管示例未详细说明,但为了使聊天界面适应不同设备,开发者可能还需要学习媒体查询(`@media`规则)来实现响应式布局,确保在手机和平板等不同屏幕尺寸上都能良好显示。
通过这个教程,开发者可以掌握创建类似微信聊天界面的基础技巧,包括HTML布局、CSS样式设计以及可能的交互元素实现。这将有助于提升开发者在构建Web应用界面时的技能和实践经验。
2022-11-03 上传
2021-03-20 上传
2019-07-04 上传
2019-07-10 上传
322 浏览量
2022-03-08 上传
weixin_38740596
- 粉丝: 3
- 资源: 986
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜