Android实现QQ讨论组头像拼接效果
79 浏览量
更新于2024-08-31
收藏 72KB PDF 举报
"Android仿QQ讨论组头像效果的实现教程"
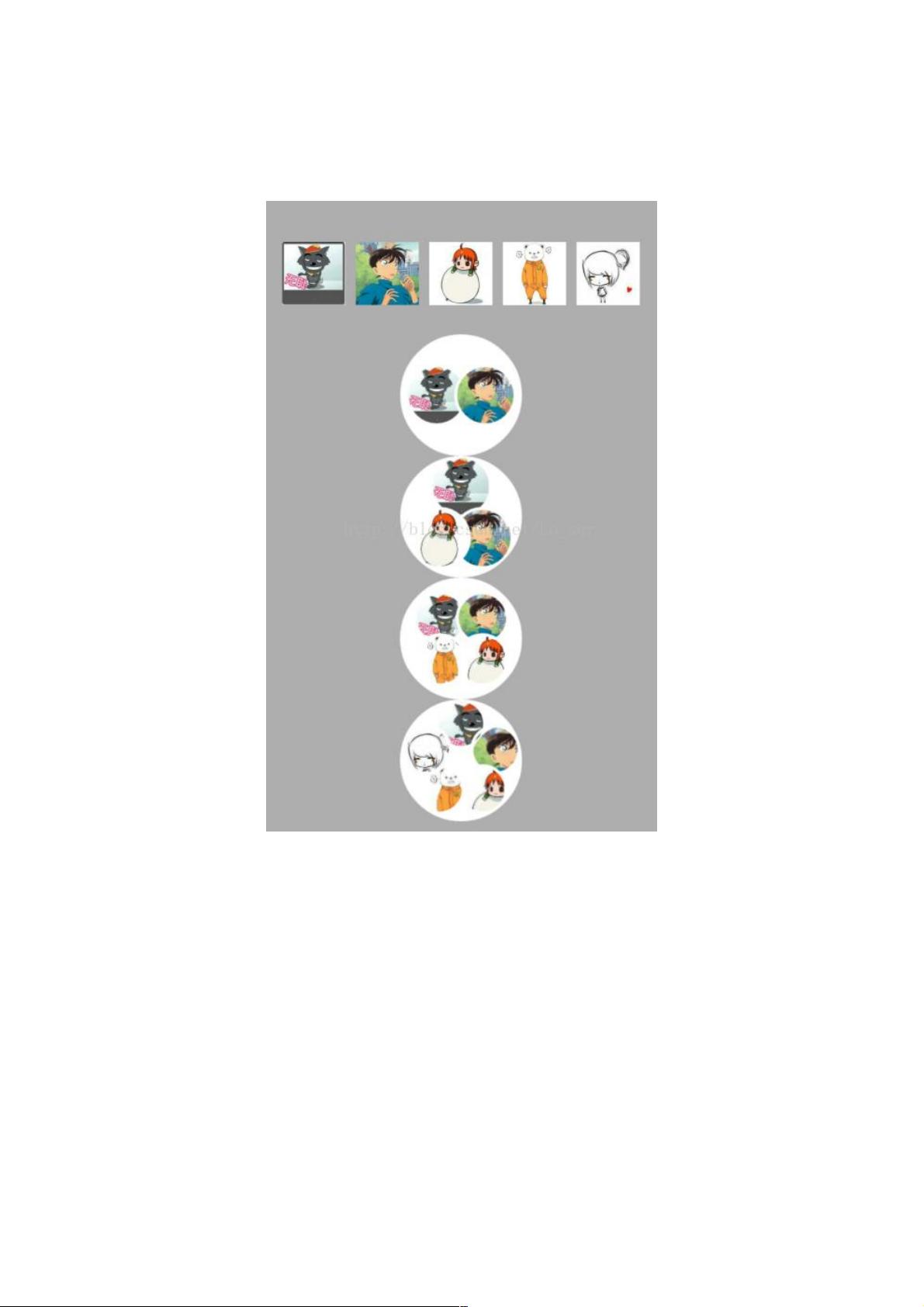
在Android开发中,有时候我们需要实现类似QQ讨论组那样的头像展示效果,即多个小头像组合成一个大的头像。这种效果通常用于群聊或者讨论组场景,使得用户能够一眼识别出参与对话的成员。以下是一个详细的教程,教你如何在Android中实现这一功能。
首先,我们要理解QQ讨论组头像的基本原理:它是由多个小头像按照一定的排列规则拼接在一起形成的大头像。在Android中,我们可以通过自定义View来实现这个功能。
1. **读取图片为Bitmap**
在实现这个功能之前,我们需要先将每个用户的小头像加载为Bitmap对象。这通常通过` BitmapFactory.decodeResource()` 或 `Glide`、`Picasso`等库来完成。例如,你可以这样加载一张图片:
```java
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.user_avatar);
```
2. **自定义View**
创建一个自定义的`View`类,继承自`View`或者`ImageView`,并重写`onDraw()`方法。在这个方法里,我们将使用`Canvas`来绘制头像。你需要在`onDraw()`中计算每个头像的位置,并调用`canvas.drawBitmap()`进行绘制。
```java
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 计算每个头像的坐标
int count = getUserCount();
int cellWidth = (getWidth() - getPaddingLeft() - getPaddingRight()) / count;
int cellHeight = (getHeight() - getPaddingTop() - getPaddingBottom()) / count;
for (int i = 0; i < count; i++) {
for (int j = 0; j < count; j++) {
int x = getPaddingLeft() + j * cellWidth;
int y = getPaddingTop() + i * cellHeight;
// 绘制头像
Bitmap userAvatar = getUserAvatar(i * count + j);
canvas.drawBitmap(userAvatar, x, y, null);
}
}
}
```
3. **计算头像位置**
计算每个头像在大图中的位置是关键步骤,这涉及到数学计算和对齐方式。在上述示例中,我们简单地将所有头像均匀分布在一个网格中。实际项目中可能需要更复杂的布局算法,例如圆形排列、菱形排列等。
4. **处理不同尺寸的头像**
为了保证头像显示效果的一致性,可能需要对不同尺寸的头像进行缩放。可以使用`Bitmap.createScaledBitmap()`方法来调整Bitmap的大小。
5. **优化性能**
由于可能涉及大量头像的绘制,需要注意性能优化。可以使用`Bitmap.Config.ARGB_8888`或`Bitmap.Config.RGB_565`配置位图,以及适时回收不再使用的Bitmap以减少内存占用。
6. **布局文件**
在布局文件中,添加自定义的头像组合View,并设置其属性,如宽高、内边距等。如示例所示,使用`LinearLayout`并设置权重来实现等宽的头像列。
7. **数据绑定**
最后,你需要将实际的数据(用户头像的Bitmap)绑定到自定义View中。这可以通过设置`OnClickListener`、`Adapter`或者直接在Java代码中设置。
通过以上步骤,你就可以创建一个仿QQ讨论组的头像展示效果。在实际应用中,你可能还需要考虑头像加载的异步处理、网络图片的缓存策略等问题。这是一个涉及到图像处理、自定义View和布局设计的综合性任务,但通过逐步学习和实践,你可以轻松掌握。
111 浏览量
109 浏览量
525 浏览量
220 浏览量
186 浏览量
247 浏览量
2024-03-31 上传
347 浏览量
179 浏览量
weixin_38667697
- 粉丝: 10
最新资源
- SRCEM笔记项目:学生笔记获取平台
- Python库 mypy-boto3-logs 1.18.3 版本官方下载
- JS鼠标悬停图片翻转效果源码下载
- Java项目twu-biblioteca使用说明与用户故事解读
- Python实现的打砖块小游戏下载指南
- surya作品集:从项目设置到打包优化
- 开源Device Interaction Suite实现设备交互
- H3C S5800EI系列路由器升级指南及要求
- Angular学习资源:从新手到高手的全攻略
- HTML5砸金蛋抽奖活动实现与jQuery动态效果
- MATLAB与Python整合使用OpenSlide演示教程
- 快速查找字体的开源管理器:Choosefont
- Postman 9.12.2 接口测试工具安装包下载
- 手机摇一摇抽奖活动代码:jQuery实现油卡抽奖
- 深度学习代码集:Python实现《Neural Networks and Deep Learning》
- JASSH:Scala SSH API实现远程服务器的高效操作