web标准布局入门:XHTML与CSS基础教程
需积分: 3 130 浏览量
更新于2024-07-26
收藏 4.48MB DOC 举报
"网页标准布局实例教程,通过div+css实现,适合有一定HTML和CSS基础的学习者,旨在从表格布局过渡到web标准布局。教程重点在于实践,而非深入理论概念,包含XHTML和CSS的基础知识,如文档类型、语言编码、HTML标签、CSS样式、优先级和盒模型等。"
在网页设计领域,`div+css`布局是一种广泛采用的标准化方法,它使得网页结构和表现分离,提高了网页的可维护性和可访问性。本教程以`div+css`为重点,适用于已经掌握基本HTML和CSS知识的学习者。如果你是初学者,建议先学习HTML表格布局和基础CSS。
教程首先介绍了XHTML和CSS的基本概念。XHTML是一种更严格的HTML版本,遵循XML的规则。文档类型的声明(`<!DOCTYPE>`)对于确保浏览器正确解析文档至关重要。`<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">`是XHTML1.0过渡类型,允许使用HTML4的一些特性,但应遵循XHTML语法规则。不包含此声明可能会导致样式问题。
接着是语言编码,如`<meta http-equiv="Content-Type" content="text/html;charset=gb2312"/>`,它定义了文档的字符编码,此处为GB2312,一种中文编码。现代网页更多使用UTF-8,以支持多种语言。
HTML标签是构建网页结构的基础,而CSS(层叠样式表)则用于控制网页的外观。CSS样式包括选择器、属性和值,用于定义元素的样式。CSS优先级决定了当多个样式冲突时哪个样式生效,通常内联样式优先级最高,然后是内部样式表和外部样式表。
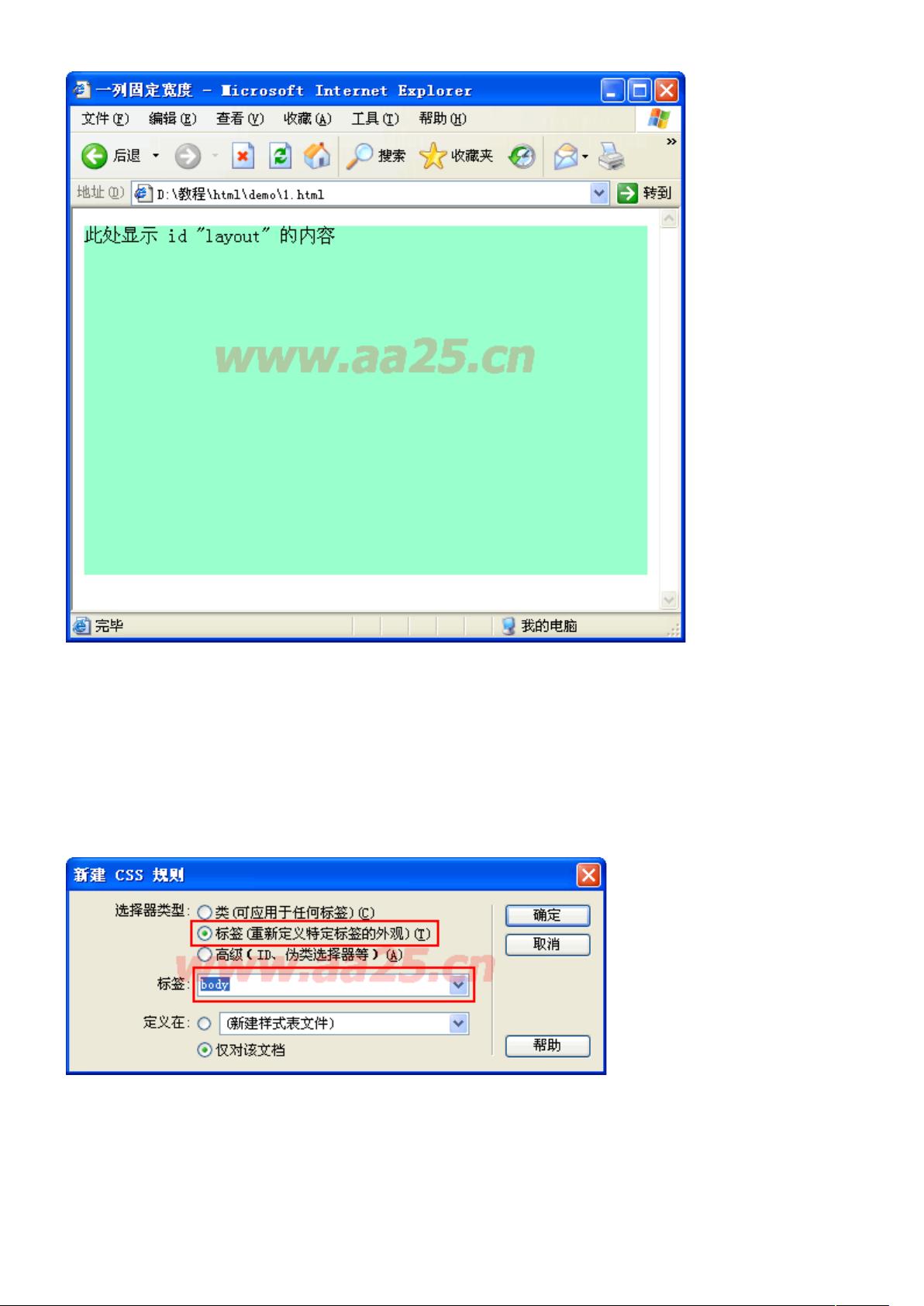
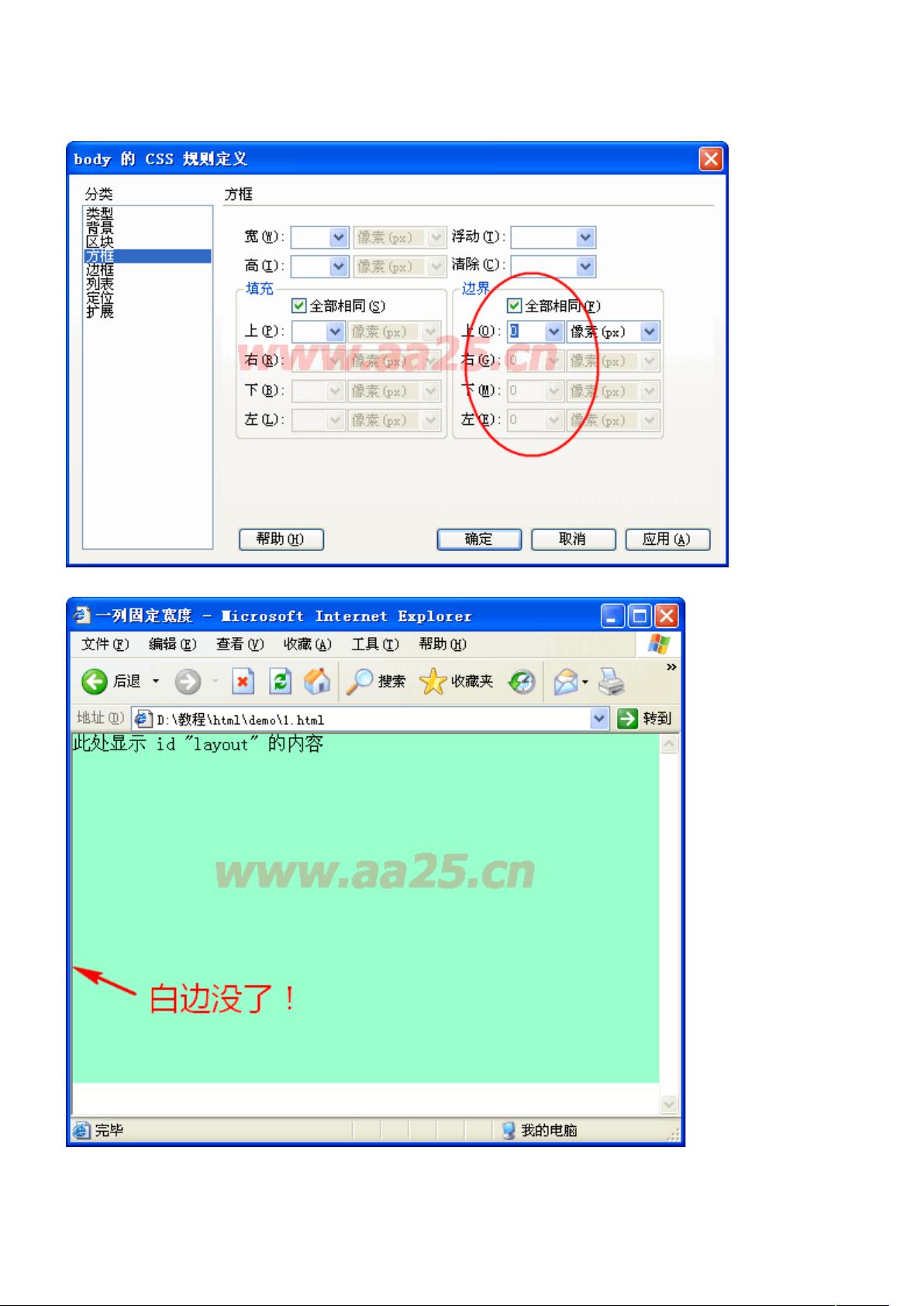
CSS盒模型是理解布局的关键,它包括内容(content)、内边距(padding)、边框(border)和外边距(margin)。不同的浏览器可能对盒模型有不同的解释,这可能导致布局差异,因此理解盒模型的组成和浏览器差异至关重要。
教程中可能没有深入探讨的概念,如浮动(float)、定位(positioning)、响应式设计(responsive design)、媒体查询(media queries)等,这些都是高级CSS布局的重要组成部分。在实践中,学习者可以通过实例逐步熟悉这些概念,逐渐掌握制作复杂网页布局的能力。
这个教程提供了一个良好的起点,帮助有基础的学习者从传统的表格布局过渡到基于`div+css`的web标准布局,但为了更全面地理解和应用`div+css`,还需要进一步学习和实践。
2011-08-29 上传
2010-04-11 上传
2010-11-02 上传
2007-08-16 上传
2012-05-24 上传
2019-03-20 上传
2019-05-29 上传
点击了解资源详情
csdn-pp
- 粉丝: 0
- 资源: 2
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新