Eclipse RCP视图与透视图详解:实战步骤与Designer插件应用
29 浏览量
更新于2024-08-30
收藏 202KB PDF 举报
在使用Eclipse RCP进行桌面程序开发时,视图和透视图是构建用户界面的核心组件。Eclipse Rich Client Platform (RCP) 提供了一个强大的框架来创建丰富的、可定制的应用程序,其中视图作为主要的交互界面,负责展示数据和功能给用户。本教程将详细介绍如何在Eclipse RCP中创建和配置视图以及利用Designer插件进行更高效的设计。
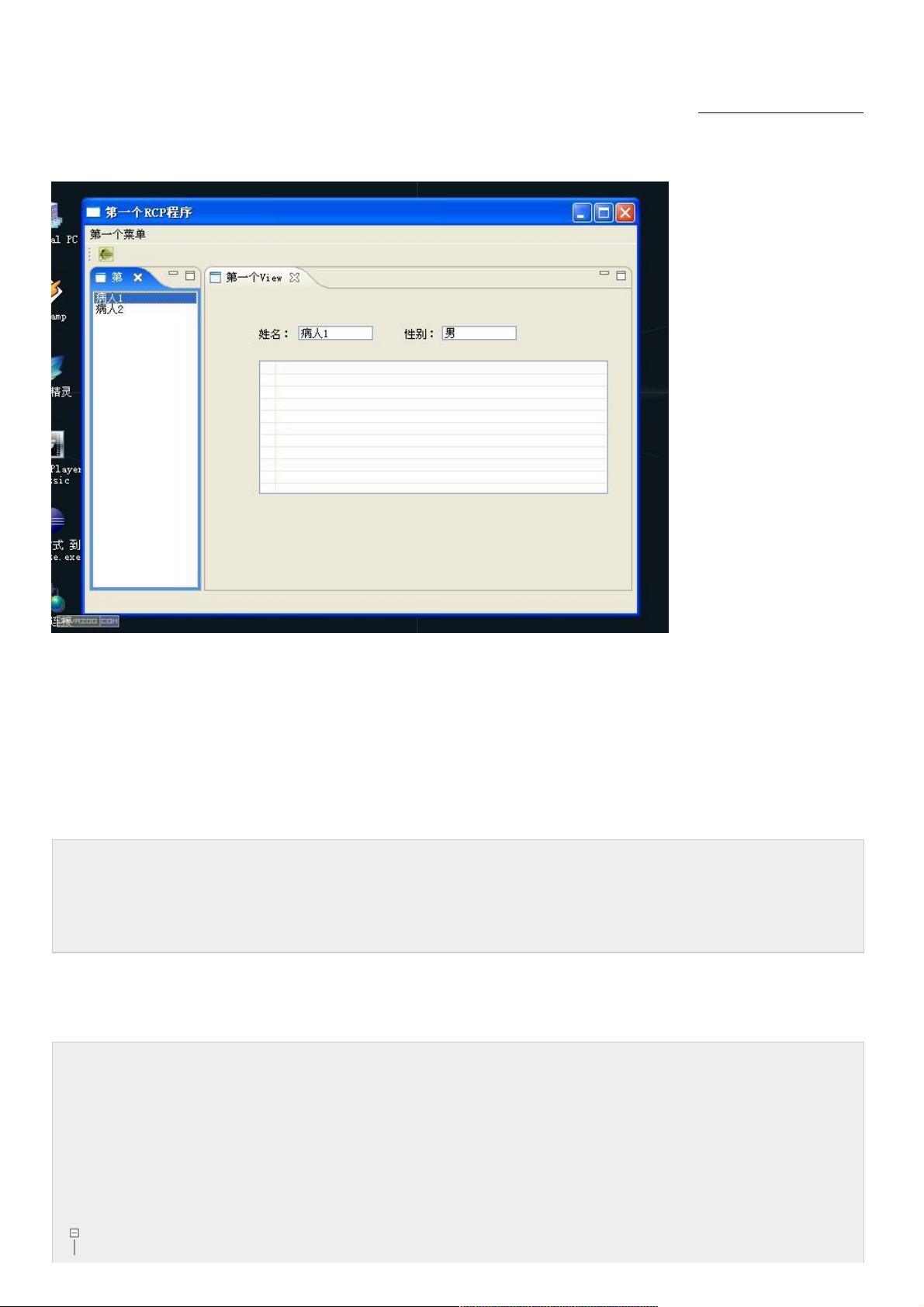
首先,视图是用户与应用交互的基本单元,它通常用来显示信息或操作面板。在Eclipse RCP中,要创建一个新的视图,开发者需要继承自`org.eclipse.ui.part.ViewPart`类,并在`plugin.xml`文件中进行相应的配置。配置包括定义视图的ID、名称以及关联的Java类。例如,如下的XML片段展示了如何配置一个名为“第一个View”的视图:
```xml
<extension
point="org.eclipse.ui.views">
<view
class="cn.blogjava.youxia.views.FirstView"
id="cn.blogjava.youxia.views.FirstView"
name="第一个View"/>
</extension>
```
在Java代码中,对应的`FirstView`类可能包含一个或多个SWT控件,如`Label`、`Table`和`TableViewer`,这些控件通过import语句导入所需的Eclipse Java库,如`org.eclipse.swt.widgets`。例如,视图可能初始化一个`Composite`(用于放置其他控件),`Label`用于显示文本,`Table`用于显示数据列表,`TableViewer`则用于数据视图的管理。
使用Designer插件是推荐的做法,因为它提供了图形化界面,使得在视图中添加控件变得更加直观。通过Designer,开发者可以拖拽控件到设计区域,调整其位置和大小,甚至可以连接数据源和事件处理器。这极大地简化了编程过程,减少了手动编写布局代码的工作量,并且能够生成相应的XML配置,自动维护`plugin.xml`文件,避免了手工配置的繁琐。
透视图则是视图的扩展,它将多个视图、工具栏和菜单等元素组合在一起,并允许用户通过切换不同的视角来适应不同的工作场景。创建透视图通常涉及自定义`org.eclipse.ui.IWorkbenchPart`子类,同时在`plugin.xml`中声明透视图。设计师可以在透视图中灵活地安排视图,实现多视图的动态切换和布局。
总结来说,Eclipse RCP的视图和透视图是构建桌面应用程序界面的关键部分。通过理解并熟练使用这些概念,开发者能够创建出具有高度灵活性和易用性的桌面应用程序,满足用户的个性化需求。通过继承自Eclipse提供的基础类,结合 Designer 插件的便捷性,开发者可以有效地管理和组织UI元素,提升开发效率和应用质量。
2024-06-20 上传
237 浏览量
113 浏览量
190 浏览量
122 浏览量
135 浏览量
109 浏览量
309 浏览量
点击了解资源详情
weixin_38602982
- 粉丝: 7
- 资源: 977
最新资源
- 易语言BASS音乐盒
- Draft 2020-10-26 09:34:16-数据集
- Мотолькулятор-crx插件
- 作品答辩PPT指导模版.rar
- Dockboard-开源
- nativescript-fb-analytics:轻量级NativeScript插件,可将Facebook Analytics添加到iOS和Android应用程序
- 视频商店:Guia Objetos IV
- NotNews!-crx插件
- 易语言Beep卡农
- SFE_CC3000_Library:用于 TI CC3000 WiFi 模块的 Arduino 库
- FogPlacementWithSelfLearning
- mpu6050_姿态传感器_姿态解算_TI_
- Unfixed google search form-crx插件
- lipyd:用于脂质组学LC MSMS数据分析的Python模块
- java图书管理系统实现代码
- nativescript-disable-bitcode:禁用CocoaPods位码的NativeScript插件