H5页面实现实时音频轨道可视化与数据解析
需积分: 5 74 浏览量
更新于2024-06-18
收藏 3.07MB PPTX 举报
在Web前端开发中,理解并处理视频和音频数据对于创建交互式和丰富的多媒体体验至关重要。本文主要关注的是如何利用JavaScript在H5页面中获取和解析MP4视频的音频轨道信息,特别是声道(包括左右声道和多声道)、音频流数据,并将其可视化呈现。
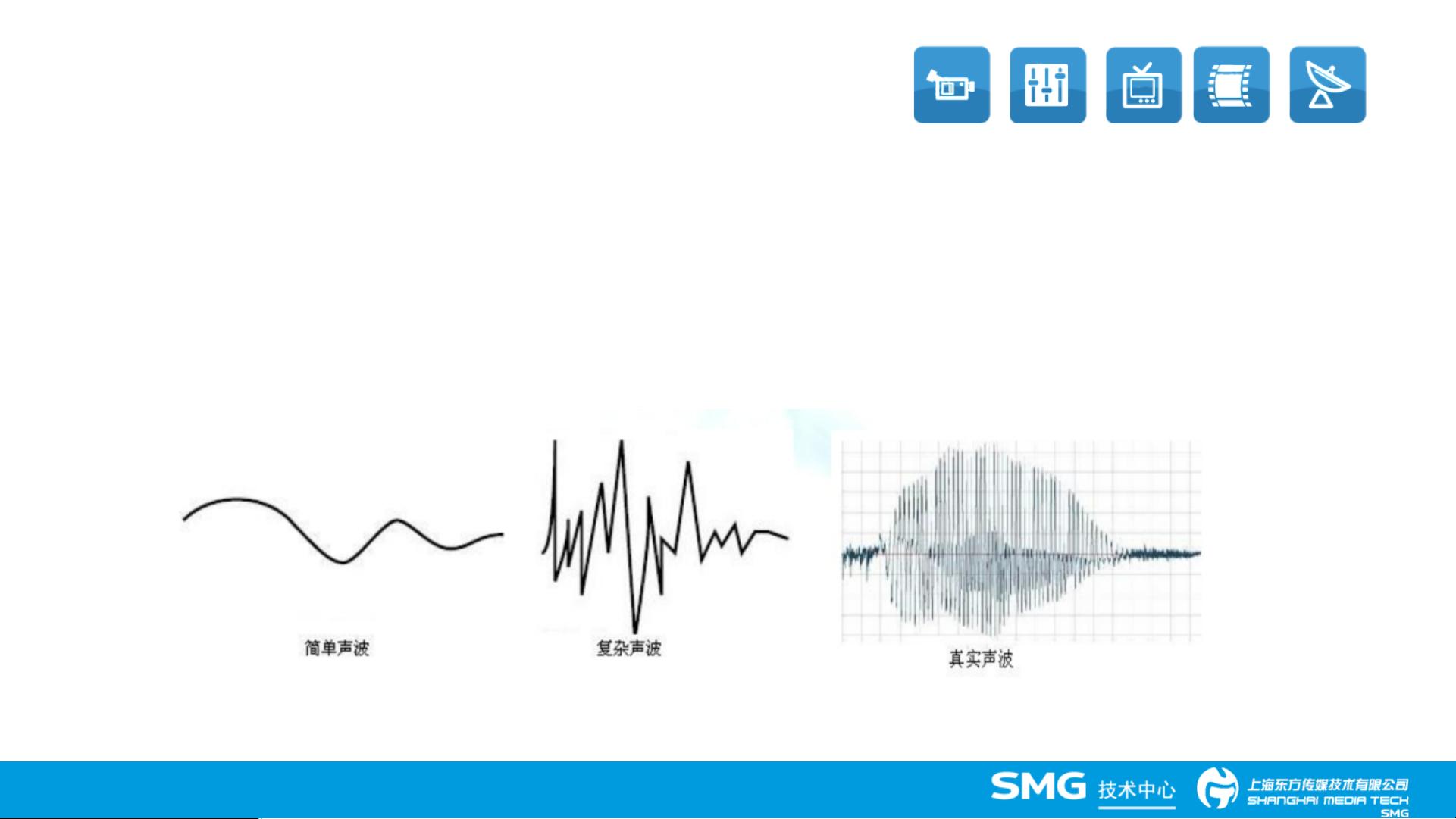
首先,音频的基本原理是声音由物体振动产生并通过介质传播,涉及频率、响度、音调和音色等特性。频率是声音波动的快慢,以赫兹(Hz)为单位;响度取决于振幅,以分贝(dB)衡量,音调由频率决定,而音色则反映发声物体的特性。在数字音频中,采样频率是关键参数,它决定了音频的质量和存储需求。例如,CD-DA的44.1kHz采样频率意味着每秒采样147,424次,这与量化位数和声道数共同决定了音频文件的大小。
在实际操作中,开发者需要使用JavaScript的Media API来访问音频数据。这包括通过`AudioContext`或`MediaElement`对象获取音频轨道信息,如声道数。通过监听`playbackState`事件可以实时监控播放状态,而在视频播放过程中,可以通过`AudioBuffer`或`AudioBufferSourceNode`来获取音频流数据。
在处理音频流时,可能需要对其进行分析,如计算每个声道的响度,这可以通过计算每个样本的幅度值并进行归一化来实现。然后,可以使用图形库(如D3.js或Web Audio API的AnalyserNode)将这些数据可视化为响度跳表,让用户直观地了解音频的动态变化。
对于多声道音频,开发者需要分别处理左声道和右声道的数据,可能还需要进行混音或声道分离。这对于沉浸式音频体验如立体声或环绕声非常重要。
在扩展封装部分,文章可能会提供一些实用的示例代码,演示如何在JavaScript中初始化和配置音频处理流程,包括加载音频文件、设置监听器、处理数据以及渲染可视化结果。此外,还会讨论如何在不同浏览器环境下确保兼容性,以及如何优化性能以适应不同的设备和网络环境。
总结来说,这篇文章涵盖了Web前端开发中处理音频数据的核心概念和技术,包括音频基础知识、数据获取方法、处理和可视化技巧,以及实际应用中的问题和解决方案。对于从事H5项目开发,特别是涉及音频功能的开发者来说,掌握这些技能是至关重要的。
3125 浏览量
3743 浏览量
2012-04-16 上传
554 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
MuGuiLin
- 粉丝: 352
- 资源: 37
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器