JS正则表达式实现全面注册表单验证实例
版权申诉
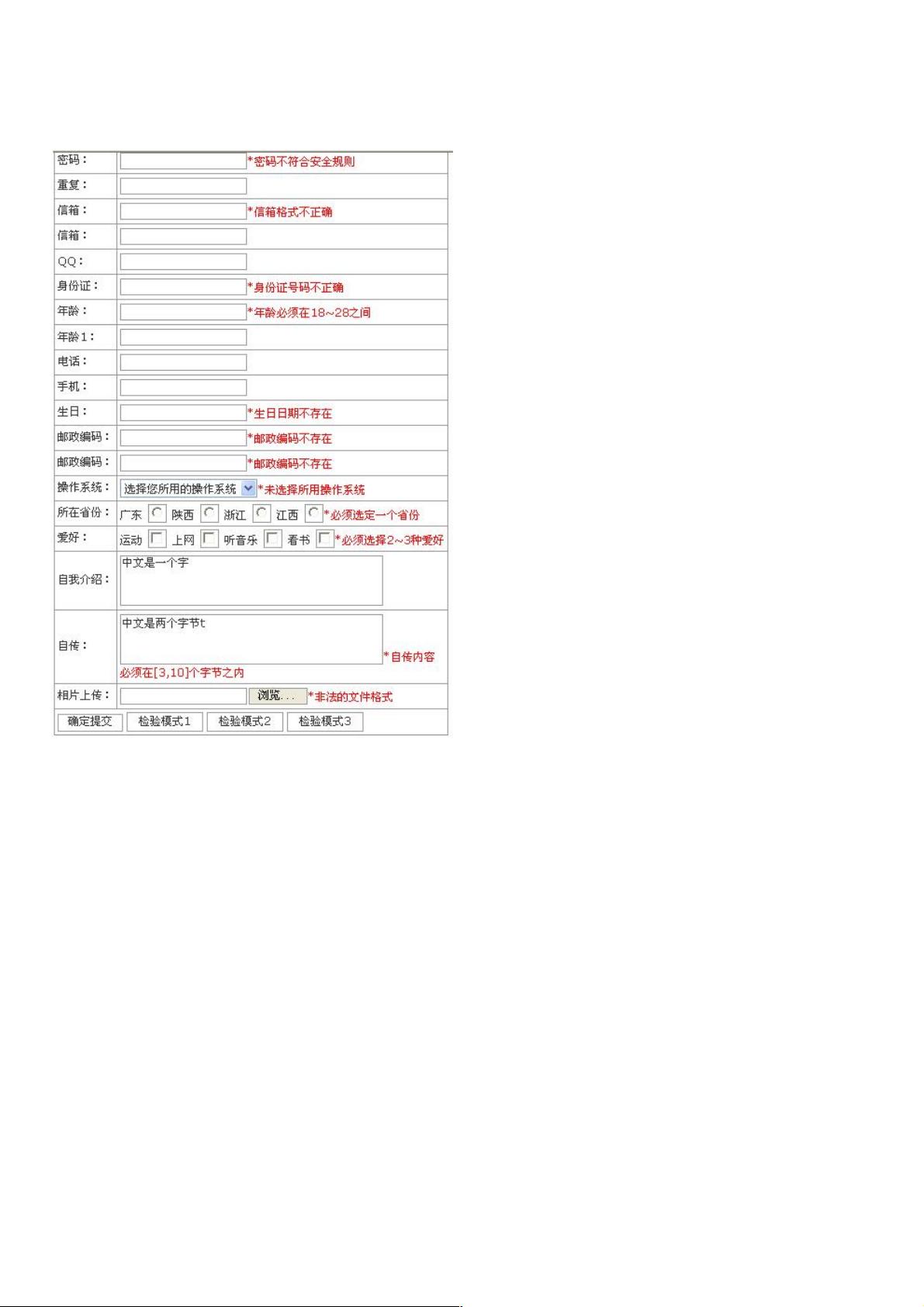
本文档主要介绍了如何在JavaScript中使用正则表达式进行注册页面表单验证,提供了一个完整的实例来展示如何在用户提交表单之前确保输入数据符合特定格式。正则表达式是一种强大的文本处理工具,用于匹配、查找和替换字符串中的模式,这里被用于验证用户的输入是否符合预设的规则。
首先,正则表达式验证通常在表单提交事件(onSubmit)触发时进行,比如在用户点击提交按钮时执行`returnValidator.Validate(this,2)`,这里的`Validator`是一个自定义的验证类,`2`可能表示验证等级或某些特定规则集。
验证实例涉及以下几个字段:
1. **身份证号**:使用`IdCard`数据类型,验证规则可能包括检查数字和字符组合,如中国的18位身份证号码格式。
- 正则表达式可能为:`\d{15}(?:\d{2}|\dX)(?![0-9X])`,匹配18位身份证号码,最后两位可能为数字或罗马数字X。
2. **真实姓名**:限制为中文,可以使用`\p{Han}`来匹配汉字,确保输入仅包含汉字。
- 正则表达式可能为:`^[\u4e00-\u9fa5]+$`,匹配所有中文字符。
3. **ID名**:使用`Username`数据类型,可能要求以字母开头,后跟字母、数字或下划线,且长度有一定限制。
- 正则表达式可能为:`^[a-zA-Z][a-zA-Z0-9_]{3,15}$`,允许至少一个字母,然后是3到15个字符,包括字母、数字和下划线。
4. **英文名**:`English`数据类型,仅允许英文字母,`require="false"`表示该字段可选。
- 正则表达式可能为:`^[a-zA-Z]*$`,匹配任何长度的纯英文字符。
HTML代码中展示了这些字段的输入框,以及相应的样式设置。整体验证逻辑需要结合前端JavaScript编写,可能包括如下步骤:
- 获取用户输入值
- 使用正则表达式对每个字段进行校验
- 如果所有字段通过验证,继续提交表单;否则,阻止提交并显示错误提示(msg属性中的文本)
在实际项目中,这只是一个基础示例,可能需要根据业务需求调整正则表达式、添加多语言支持,或者采用更高级的验证库,如jQuery Validation等。同时,为了提升用户体验,验证过程应实时反馈给用户,而不必等到提交时才进行。
2014-09-22 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38660051
- 粉丝: 5
- 资源: 923
最新资源
- Flex 3 Cookbook.pdf
- ibatis_developing.pdf (ibatis开发指南)
- JavaScript字符串函数大全
- Modicon Modbus Protocol Ref. Guide1996
- 编码的奥秘.pdf 计算机原理
- linux svn帮助
- 初学者如何快速开发arm
- PADS Power-PCB
- FileStream 构造函数
- 按键程序(包含长按键)
- db2数据库的sqlcode
- 一些常用的SQL语句,很有用的。
- strutsInAction.pdf
- oracle标准语法速查表
- SAP 4.6 Basic Skills Self-Study Edition 2.00
- unix基本面试问答