Vue.js v-if指令详解与v-show对比
76 浏览量
更新于2024-08-28
收藏 126KB PDF 举报
Vue.js是一种流行的前端框架,以其组件化的开发方式和声明式编程理念而受到开发者喜爱。本文主要探讨了Vue中的两个关键指令:v-if 和 v-show。
v-if指令 是Vue的核心指令之一,用于根据表达式的布尔值动态地插入或移除元素。当v-if绑定的表达式值为`true`时,该元素及其子元素会被插入到DOM中,成为可见部分;反之,若值为`false`,则会从DOM中删除,实现元素的条件显示。例如,在`<p v-if="greeting">Hello!</p>`中,只有当`greeting`为真时,才会展示"Hello!"文本。这减少了不必要的渲染开销,尤其适用于数据变化不频繁的情况。
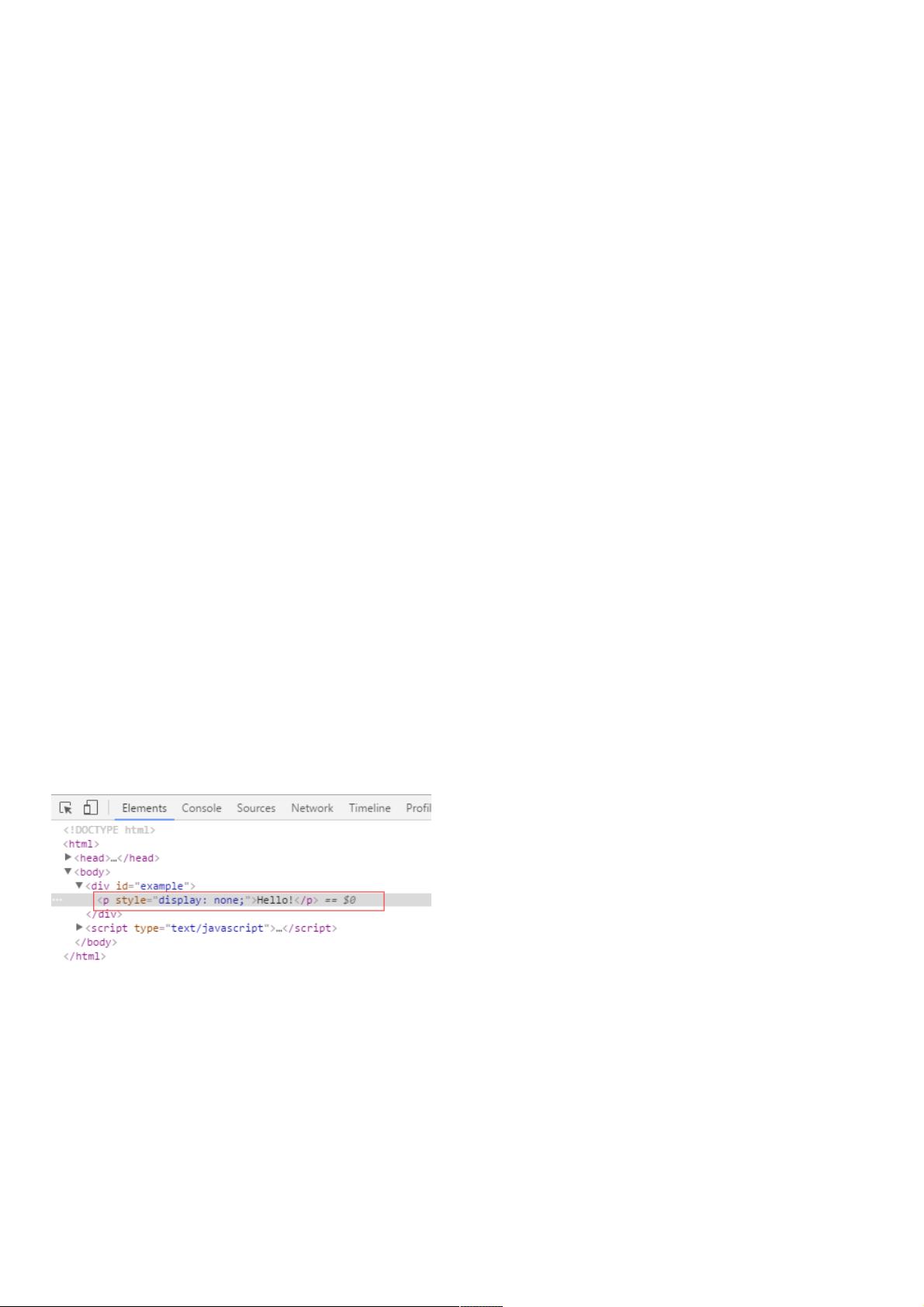
v-show指令 相比v-if,其行为稍有不同。v-show在元素上添加一个`display: none`的CSS属性,使其在表达式为`false`时隐藏。尽管初始渲染时,即使元素不可见,但DOM节点依然存在,只是视觉上隐藏,这意味着在切换状态时,v-show的性能开销通常高于v-if。因此,对于频繁切换的需求,推荐使用v-show。
v-else与v-if配合 当需要在条件不满足时提供备选内容时,可以使用`v-else`。`v-else`总是与最近的未结束的`v-if`或`v-show`配对,比如`<p v-if="ok">我是对的</p><p v-else>我是错的</p>`,这样可以根据`ok`的值在两者之间切换显示内容。
模板元素与v-if 如果要针对多个元素进行条件渲染,可以使用`<template>`标签作为包装元素,然后在其上使用v-if。这样可以避免多次重复相同的DOM结构,提高代码复用性和可维护性。
理解并熟练运用v-if和v-show指令是Vue开发中不可或缺的一部分。它们能够帮助开发者实现动态内容的高效呈现,提升用户体验。在实际项目中,根据具体的性能需求和业务逻辑选择合适的指令,是优化页面渲染的关键。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-18 上传
2020-10-20 上传
2020-10-19 上传
2020-10-19 上传
2020-10-19 上传
2020-12-03 上传
weixin_38544781
- 粉丝: 9
- 资源: 940
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程