Android实现微信聊天界面代码详解
181 浏览量
更新于2024-09-02
收藏 155KB PDF 举报
"分享一个关于如何在Android平台上高仿微信聊天界面的代码实现。这个教程将指导开发者创建具有类似微信消息气泡效果的聊天界面。"
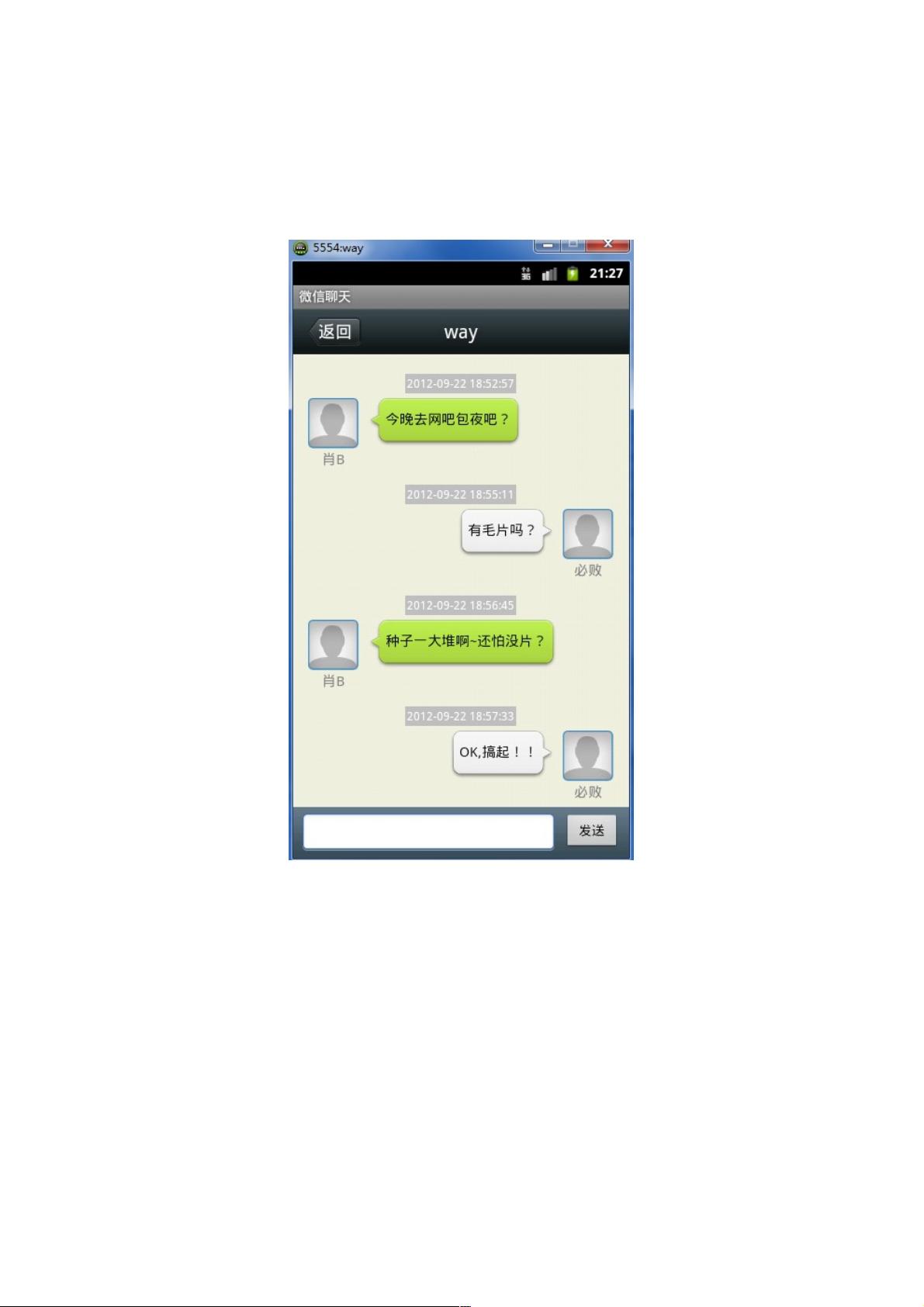
在Android应用开发中,构建吸引人的用户界面是非常重要的,尤其是对于社交应用而言,如微信。微信的聊天界面以其独特的消息气泡设计赢得了用户的喜爱。本教程将揭秘这一界面背后的实现,揭示其实现并不像看起来那么复杂。
首先,我们需要了解聊天界面的基本构成。微信聊天界面主要包括两个主要元素:发送和接收的消息气泡、以及一个可以显示所有历史消息的列表。消息气泡通常包含文字内容,并根据消息的来源(发送方或接收方)有不同的视觉样式。
为了实现这一功能,开发者可以使用自定义的`ListView`来展示消息列表。`ListView`是一种可滚动的视图,可以有效地显示大量的数据项。在这个例子中,每个列表项是一个自定义的`View`,用于显示一条聊天消息,包括气泡和相关的元数据(如时间戳)。
在Android中,创建自定义`View`通常涉及继承`View`类或者`ViewGroup`类,然后重写`onDraw()`方法来绘制自定义的图形。消息气泡可以通过`Canvas`进行绘制,使用`Paint`对象来设置颜色、字体等样式。对于气泡的形状,可以使用`Path`对象来构建其路径,并用`canvas.drawPath()`进行渲染。
接下来,我们需要一个适配器(`Adapter`)来连接数据源(这里是一个包含`ChatMsgEntity`对象的列表)和`ListView`。`ChatMsgViewAdapter`就是这样一个适配器,它负责将数据转化为可显示的`View`实例。每个`ChatMsgEntity`对象应包含消息的内容、发送者信息和时间戳等。
在`WeixinChatDemoActivity`中,会初始化这些组件,如设置按钮监听器来处理发送消息的事件,`EditText`用于输入消息,`ListView`用于显示聊天记录。`mBtnSend`按钮的点击事件会触发消息的发送,`mEditTextContent`用于获取用户输入,然后将新消息添加到`mDataArrays`列表中,通过`mAdapter.notifyDataSetChanged()`更新`ListView`。
此外,为了创建时间戳的显示效果,可以使用`SimpleDateFormat`来格式化日期和时间。这样,每个消息都会有一个清晰的时间标记。
最后,别忘了在布局文件中定义这些组件的位置和样式,这通常是一个XML文件,使用Android的布局语法。例如,`activity_weixin_chat_demo.xml`可能包含了`ListView`、`EditText`和按钮的布局定义。
总结来说,实现一个高仿微信聊天界面的关键在于理解`ListView`的工作原理,创建自定义`View`来绘制消息气泡,以及编写适配器来连接数据和视图。通过这个过程,开发者可以创建出美观且功能齐全的聊天应用界面。
2014-11-13 上传
150 浏览量
2016-06-24 上传
2016-07-24 上传
2015-07-30 上传
2021-03-18 上传
2020-07-21 上传
weixin_38725260
- 粉丝: 2
- 资源: 909
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库