使用jQuery在Cognos 10中实现报表图表与列表的动态切换
需积分: 50 158 浏览量
更新于2024-07-21
收藏 940KB DOCX 举报
"本教程主要讲解如何在Cognos 10中利用jQuery实现复杂报表的开发,特别是列表(或交叉表)与图表展示的动态切换效果,以提高用户体验。这种切换方式不会刷新报表页面,且包含动画效果。"
在Cognos 10中,为了满足用户对于报表的多样化需求,有时需要同时展示列表(或交叉表)和对应的图表。本教程将指导你如何运用jQuery库来实现这一功能。首先,理解用户的需求是关键,例如,报表加载后会显示四张不同的图表,用户可以通过点击图表上方的切换文字来在图表和表格之间切换。
实现这一功能的第一步是打开ReportStudio,选择GODataWarehouse(query)作为数据源,创建一个新的空白报表。接着,你需要在报表页面上构建一个两行两列的布局表格,调整其样式和尺寸。然后,插入所需的业务图表和列表(或交叉表),并把它们安排在布局表格中。
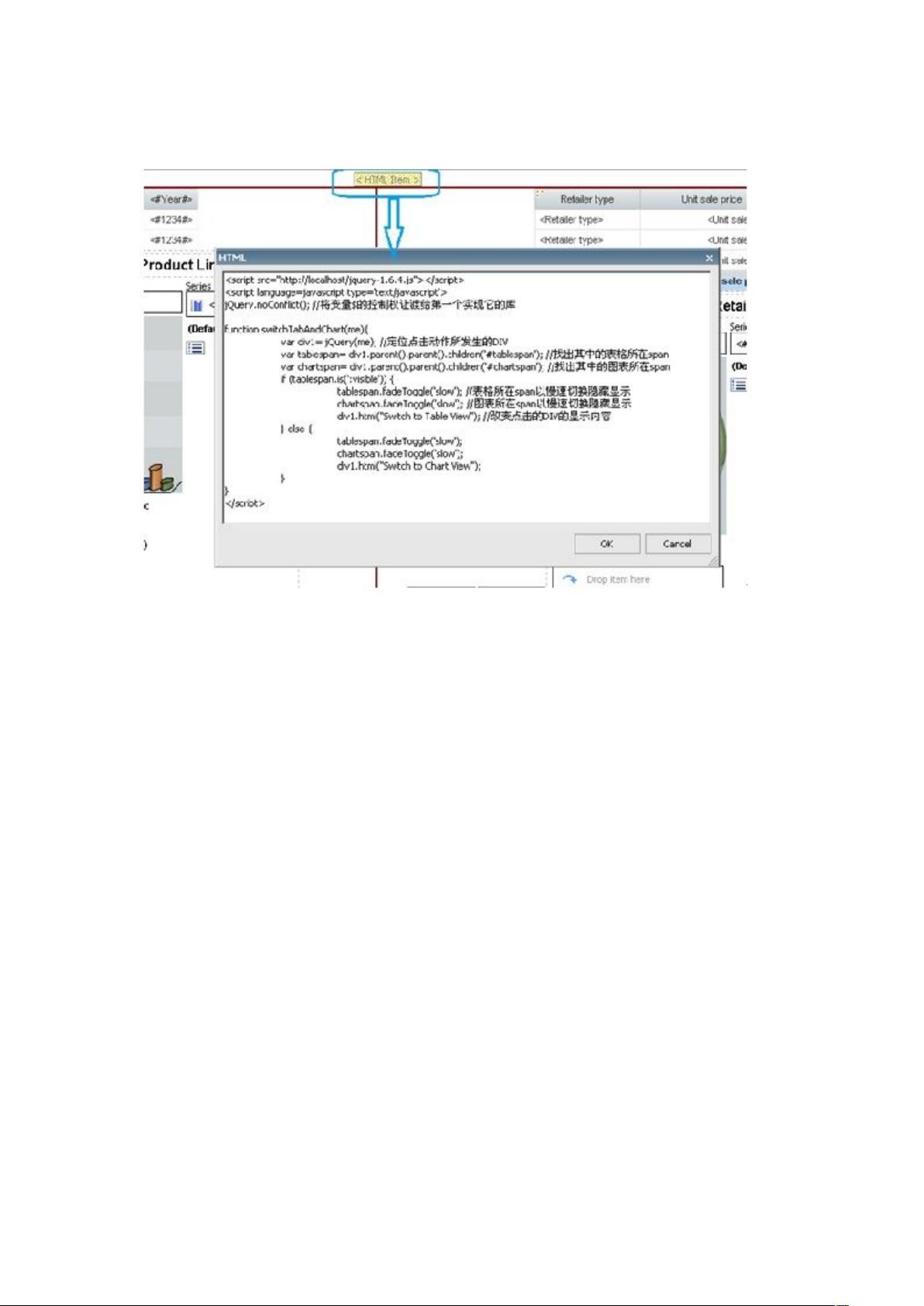
接下来,你需要引入jQuery库,因为Cognos自身没有提供切换图表和表格的内置组件。在报表中添加一个HTML项目,将jQuery库的引用(例如jQuery1.6.4版本)添加到头部,并确保文件路径正确。同时,编写自定义的JavaScript函数,例如`switchTabAndChart(me)`,这个函数负责处理图表和表格的切换逻辑,确保切换过程带有动画效果,以提升用户体验。
在布局表格的每个单元格内,你需要插入HTML项目,编写代码以显示切换提示文字。这些文字应绑定到切换函数上,当用户点击时,调用`switchTabAndChart(me)`函数,实现图表与表格的动态切换。
这个过程中,`noConflict()`函数用于解决可能存在的jQuery和其他库之间的命名冲突,确保jQuery库的正常运行。而`switchTabAndChart(me)`函数则包含了具体的切换逻辑,它会根据用户的交互来隐藏或显示相应的图表和表格,同时添加动画效果,使得切换过程更为平滑。
总结来说,通过结合Cognos 10的报表设计功能和jQuery的动态效果,你可以创建出具有高级交互特性的报表,满足用户在查看数据时的切换需求,提升报表的实用性和吸引力。这一技术的应用,不仅能够丰富报表的展示形式,还能够提升用户对报表的满意度,是Cognos 10报表开发中的一个重要技巧。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-05-25 上传
2011-07-07 上传
2014-03-27 上传
2009-01-09 上传
2011-11-07 上传
2010-06-11 上传
闲雨鱼
- 粉丝: 1
- 资源: 4
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍