美团自动化页面测速实践:告别手动,提升效率
199 浏览量
更新于2024-08-27
收藏 339KB PDF 举报
在移动互联网快速发展的背景下,美团技术团队对提升移动应用用户体验有着高度关注,其中优化页面加载速度是关键。传统的页面测速方法往往依赖于在页面节点插入计时代码,但随着业务规模的扩大和迭代,这种方法面临着诸多问题:代码与业务逻辑耦合度高,需要手动维护,增加了开发成本和风险。
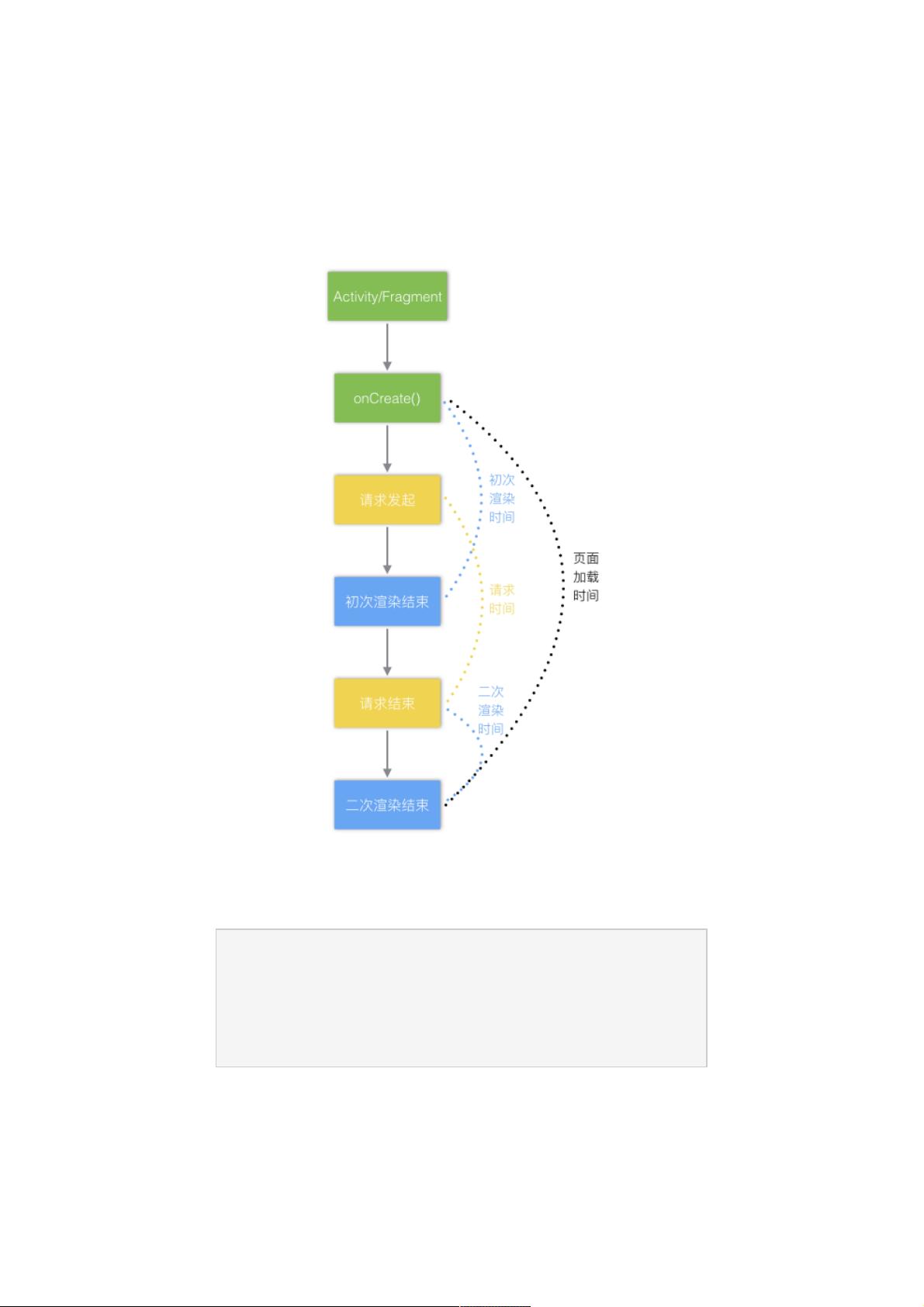
美团针对这些问题,借鉴了先前的方案Hertz,这是一个在Application onCreate中初始化的SDK,通过Activity生命周期方法计算页面加载阶段,使用自定义父View监控绘制完成,以及在网络请求前后计时的方法。然而,Hertz存在几个主要缺陷:
1. 冷启动时间准确性问题:由于冷启动时间从Application onCreate开始计算,可能忽视了诸如MultiDex.install等预加载操作,导致测量结果不准确。
2. 特殊情况处理不足:方案没有充分考虑ViewPager和Fragment的延迟加载,这可能导致测速结果偏离实际情况。
3. 代码侵入性高:所有测试代码都需要手动添加到业务代码中,随着新页面增加,维护困难且易遗漏关键部分。
4. 配置僵化:测速配置文件写死在本地,修改需求时需要改动代码,流程繁琐,影响发布效率。
为了克服这些问题,美团研发了一套自动化页面测速插件。该插件的主要改进在于:
- 自动代码注入:通过插件机制,无需开发者手动编写测速代码,避免了与业务逻辑的紧密耦合,提高了维护性和扩展性。
- 智能识别场景:针对复杂的页面结构和网络请求,能够自动识别并正确处理,提供更精确的测速结果。
- 动态配置管理:通过灵活的配置系统,可以实时调整测速规则,减少对本地配置文件的依赖,简化了管理和部署流程。
通过这套自动化页面测速插件,美团成功提升了页面加载速度监控的效率和精度,降低了维护成本,从而更好地保证了用户体验,推动了移动应用的持续优化。这种实践经验对于其他公司优化移动应用性能,特别是在快速迭代的环境中,具有很高的参考价值。
102 浏览量
点击了解资源详情
118 浏览量
2015-07-14 上传
2021-03-16 上传
2023-06-07 上传
101 浏览量
2021-10-10 上传
105 浏览量
weixin_38499706
- 粉丝: 2
- 资源: 906
最新资源
- PeStudio 编程辅助软件 v8.66
- 153146_phase1
- 将数据从Arduino传输到Excel-项目开发
- 在vue3+ts+setup语法糖中使用图片预览组件
- Biofouling:此功能将输出结构上贻贝生长的典型所需值。-matlab开发
- 电影建议
- 中秋节模板HTML
- Noscxript Firefox浏览器安全插件
- koshots-server
- 租金预测-数据集
- Reflib-TSV:用于TSV文件的Reflib解析器
- Quote:提供随机报价-matlab开发
- BioTracker:Java粒子跟踪代码,使用FVCOM不规则网格流体动力学模型的输出
- F103_MINI开发板.rar
- 字体格式转换.zip,带使用方法
- thulai