Firefox与Opera/Chrome/Safari浏览器的JS调试工具深度解析
需积分: 11 192 浏览量
更新于2024-09-08
收藏 501KB DOC 举报
本文主要介绍了如何在不同浏览器中有效地使用JavaScript调试工具进行代码调试。首先,作者强调了Firefox在JavaScript调试方面的优势,特别是在火狐浏览器中,Firebug是最常用的工具,其易用性体现在以下几个方面:
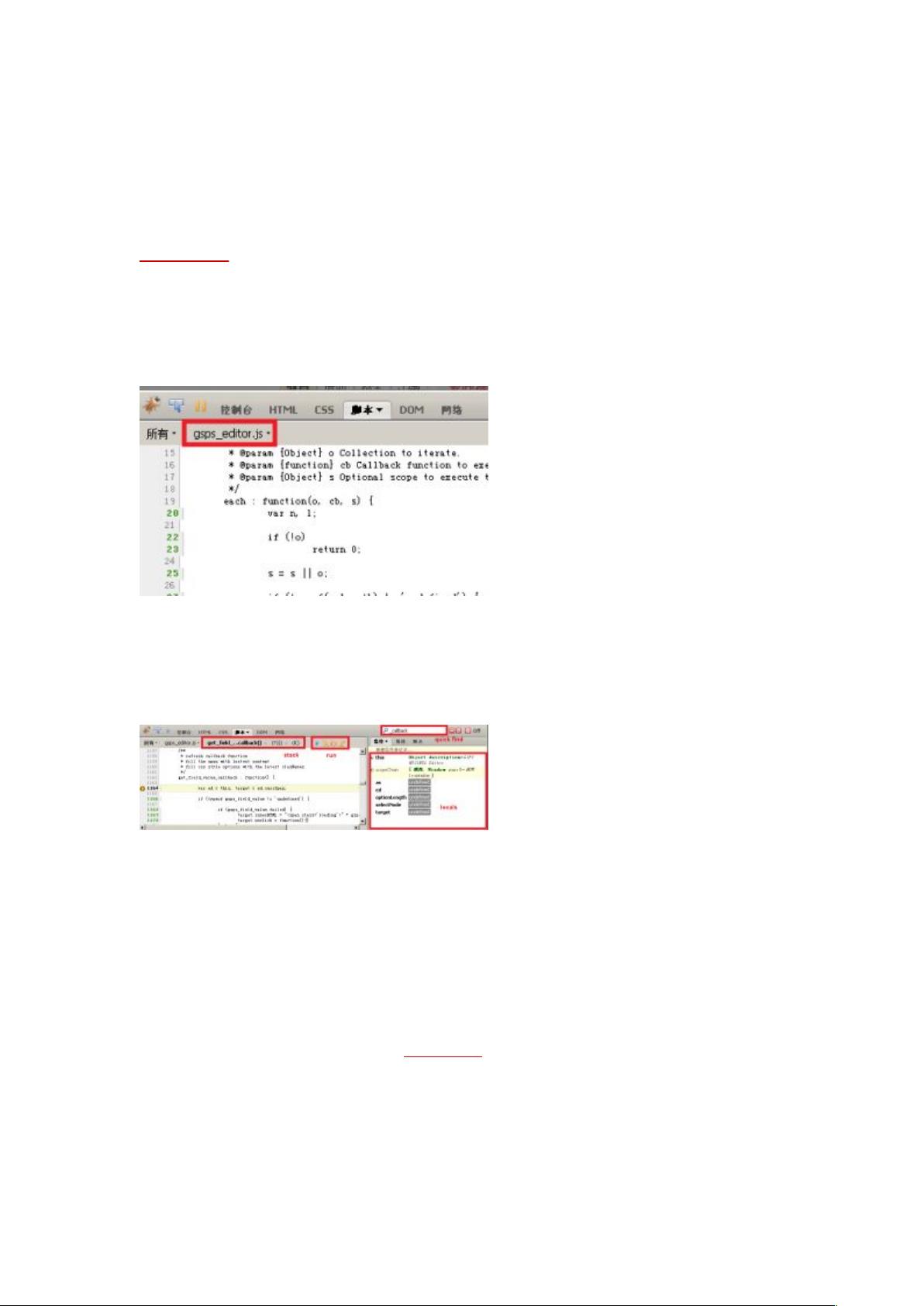
1. 直观的断点设置:Firebug允许用户轻松设置断点,被选中的行号会用绿色标记,一眼就能识别。这有助于开发者快速定位到代码的执行位置。
2. 强大的调试功能:除了基本的断点外,Firebug还提供了Call Stack(调用堆栈)功能,支持两种展示方式,便于追踪函数调用的上下文。同时,它清晰地显示本地变量,方便开发者分析代码行为。
3. 扩展到Firefox扩展:对于开发Firefox扩展, Venkman(原名Venkman)是不可或缺的工具,因为它不仅能够调试网页脚本,还可以调试扩展中的JavaScript代码。
然后,文章提到了Firefox内置的JavaScript Debugger,即browser.js文件,开发者可以通过chrome://browser/content/browser.js路径在Venkman中调试Firefox的核心代码。这对于理解浏览器内部机制和优化性能非常重要。
对于其他浏览器,如Opera、Chrome和Safari,虽然它们的调试工具也相当好用,但各有特点。Opera的DragonFly以其快速的速度和清爽的界面受到青睐,而Safari则以用户体验友好著称。然而,IE8的开发者工具在功能和易用性上相对落后,不适合高效调试。
本文提供了一份实用的指南,帮助开发者掌握在不同浏览器环境下使用JavaScript调试工具,无论是在日常网页开发还是在深入研究浏览器内部工作原理时都能得心应手。通过熟练运用这些工具,开发者可以更有效地解决JavaScript编程中遇到的问题。
2018-07-03 上传
2013-08-04 上传
2012-04-17 上传
2020-09-01 上传
2022-10-13 上传
2024-03-22 上传
2010-04-26 上传
点击了解资源详情
归海童
- 粉丝: 1
- 资源: 4
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全