Cypress自动化测试详解与实战
需积分: 30 137 浏览量
更新于2024-07-07
收藏 6.93MB PPTX 举报
"Cypress自动化测试实战.pptx"
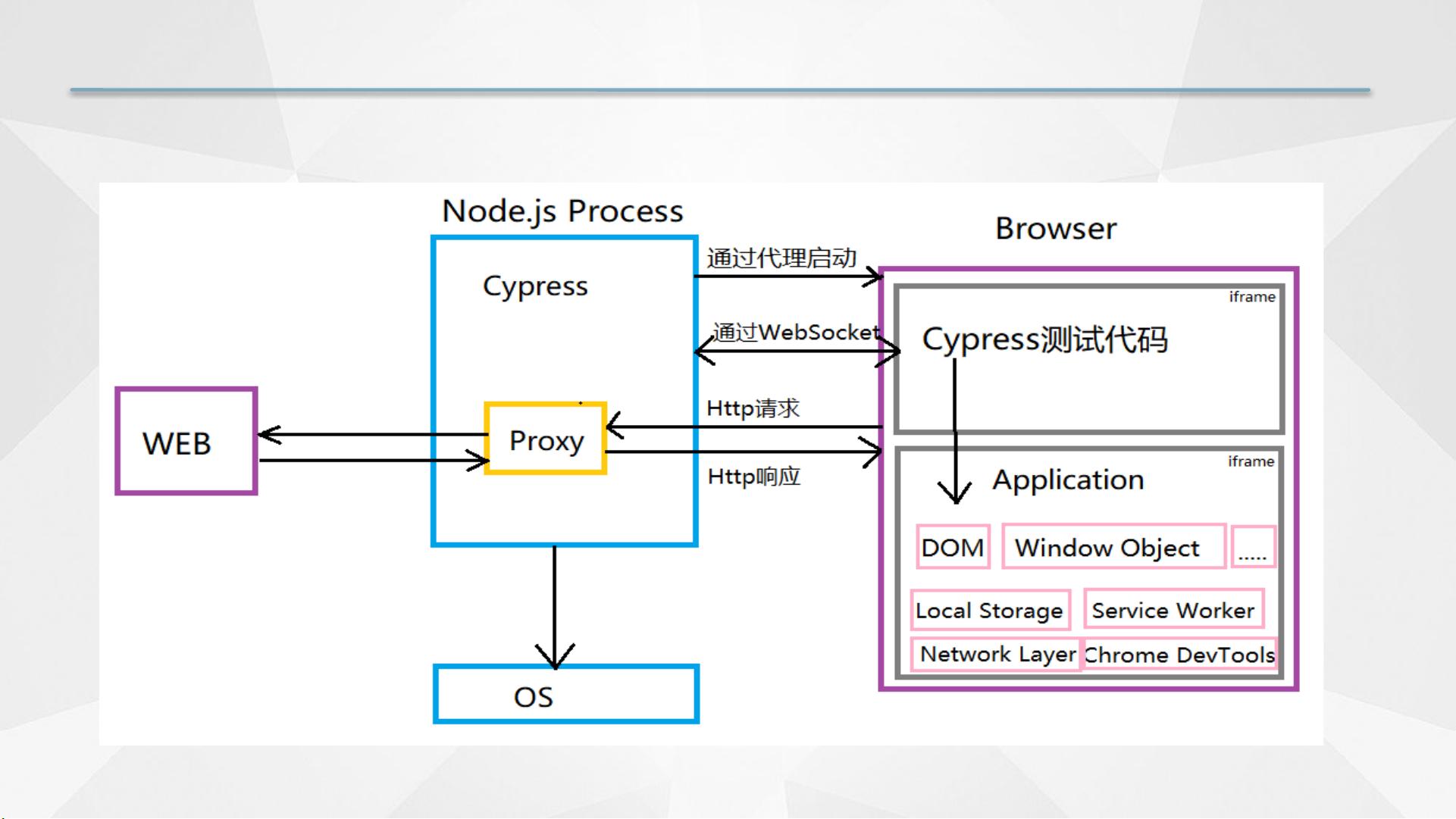
Cypress是一款强大的前端自动化测试工具,它以其独特的特性在软件测试领域中崭露头角。这款工具使用JavaScript编程语言编写,这使得开发者可以充分利用其熟悉的语法来编写测试脚本。Cypress的一大优势在于它直接在浏览器内部运行,提供实时反馈,使得测试过程更为高效且易于调试。此外,由于Cypress基于Node.js环境,它具备模拟(mocking)和打桩(stubbing)功能,这对于端到端测试而言非常实用,可以模拟后台服务或API,从而实现更加独立和可控的测试。
JavaScript作为Web开发的核心语言,允许开发者构建动态和交互式的网页。它可以跨平台、跨浏览器运行,并且能够直接与用户进行交互,执行各种功能,如表单验证、动态内容更新等。Node.js是JavaScript的一个运行环境,它打破了JavaScript只能在浏览器中运行的限制,使得开发者能够在服务器端或者本地环境中执行JS代码。
Cypress的环境搭建相对简单,只需要几个基本步骤即可完成。首先,通过npm初始化项目(`npm init -y`),接着安装Cypress(`npm install cypress`),最后使用npx命令打开Cypress(`npx cypress open`)。为了提升开发体验,可以使用Visual Studio Code作为代码编辑器,并安装相关的Cypress扩展插件,如Cypress Helper、Cypress Fixture-IntelliSense和Test Utils等。
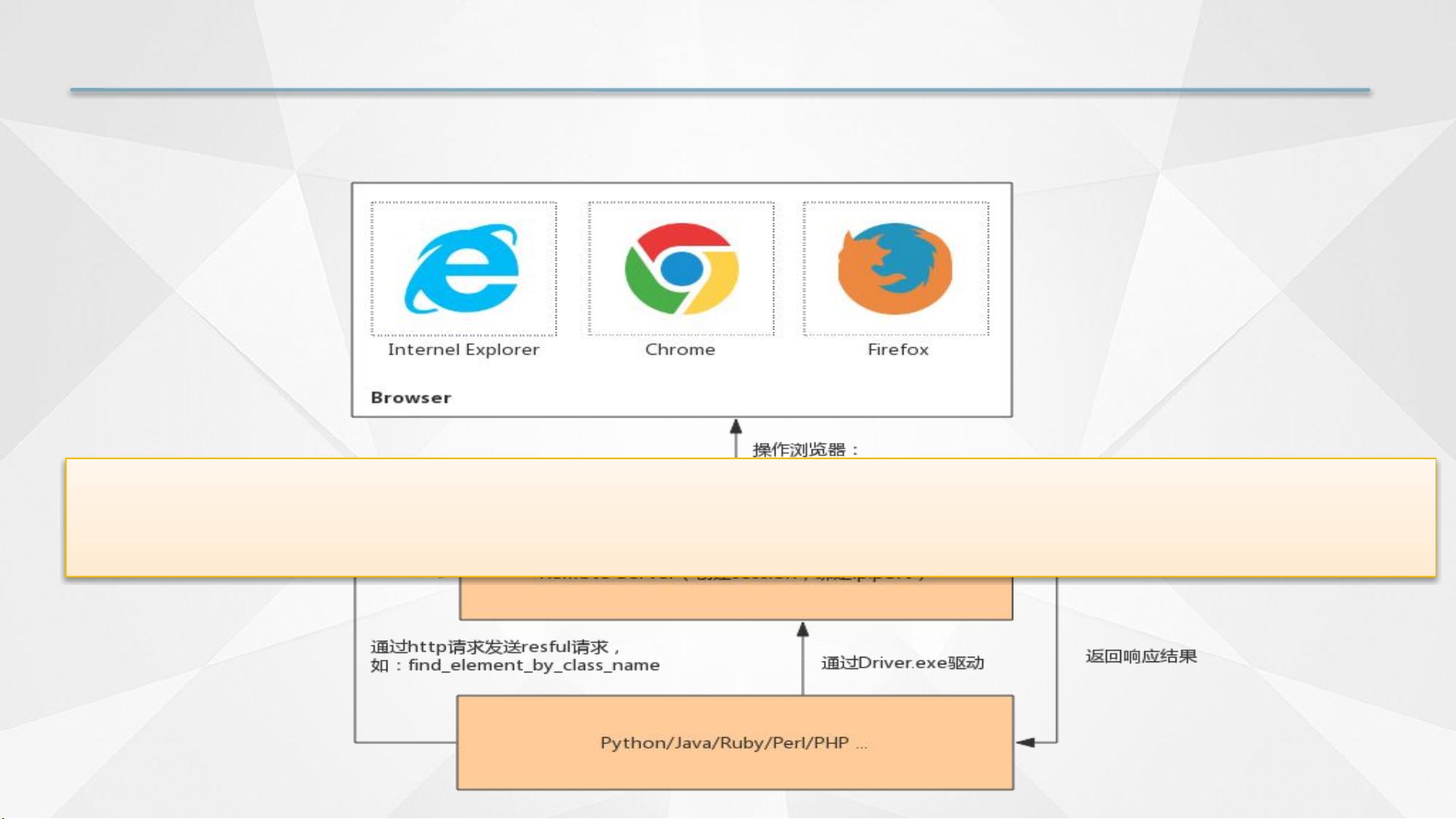
Cypress集成了多种功能于一身,省去了传统自动化测试中需要额外安装Selenium、测试框架、断言库等组件的麻烦。它内建了Mocha测试框架,用于组织和执行测试用例,Chai作为断言库来验证预期结果,同时还支持mock和stub功能,简化了对后端服务的依赖。而Selenium,尽管是广泛使用的自动化测试工具,但它的运行方式是在浏览器外部,通过WebDriver协议控制浏览器。相比之下,Cypress的直接在浏览器内部运行的方式,提供了更快的测试执行速度和更好的错误定位能力。
Cypress通过其独特的设计和强大的集成能力,简化了前端自动化测试的流程,提高了测试的效率和可靠性,成为了现代Web开发不可或缺的测试工具之一。对于希望提升测试质量的团队,尤其是那些依赖JavaScript和浏览器应用的团队来说,Cypress是一个值得考虑的选择。
292 浏览量
2024-03-18 上传
2024-05-21 上传
2021-09-26 上传
caseycaseyding
- 粉丝: 122
- 资源: 5
最新资源
- Perl 二十四小时搞定
- 简明 Python 教程 《a byte of python》中译本
- 3G技术普及手册(华为内部版)
- 广告公司固定管理系统-需求分析
- 相当全面的J2EE面试题!!!
- rails_plugins_presentation.pdf
- SOA 案例研究:不同应用程序的集成组织
- ajax--dwr测试
- Servlet_JSP
- java struts 教程
- Struts 中文简介
- 五星_中兴《GSM移动通信基本知识》_
- 数据库第四版答案 大学教材课后答案
- 正则表达式30分钟入门教程
- 三级C语言上机南开100题(2009年终结修订word版).doc
- 基于IBM DS4500磁盘阵列的配置实验