HTML5 FileReader实现图片上传预览
22 浏览量
更新于2024-08-30
收藏 509KB PDF 举报
"这篇文章主要探讨了JavaScript实现图片上传预览的原理,重点讲解了HTML5中的FileReader API在其中的作用,以及如何利用DataURL来显示图片的预览效果。"
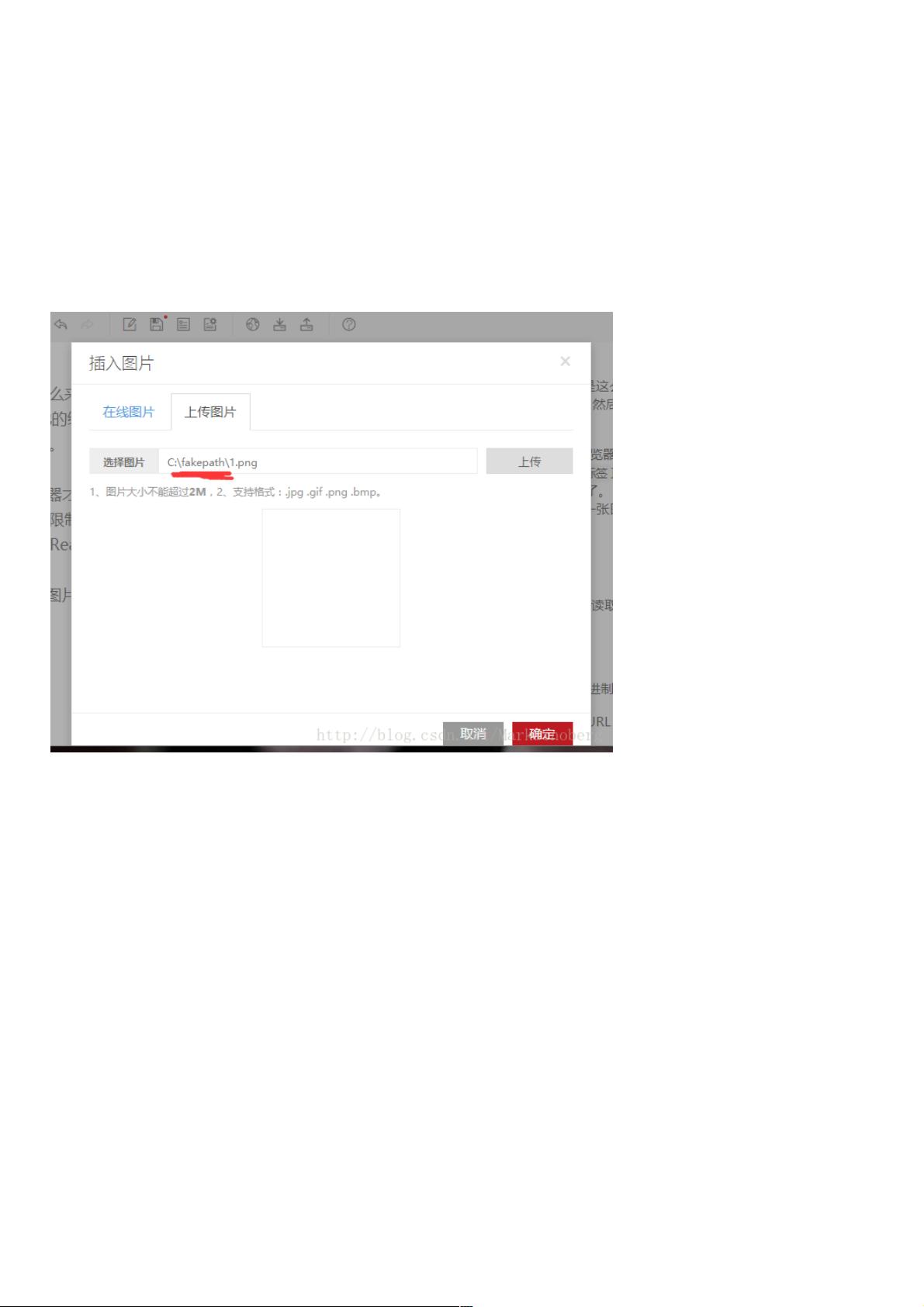
在现代网页开发中,图片上传预览功能是必不可少的,用户在上传图片前能够预览效果可以提高用户体验。传统的方法依赖于浏览器对文件路径的访问,但在高版本的浏览器中,出于安全考虑,文件路径不再被直接暴露。因此,开发者需要利用HTML5的新特性来实现这一功能。
HTML5引入了FileReader接口,它允许JavaScript直接读取本地文件,而无需通过服务器。FileReader提供了多种读取文件的方式,其中`readAsDataURL`方法特别适用于图片预览。该方法将文件内容读取为DataURL,即一个包含图片数据的Base64编码字符串,可以直接用作`<img>`标签的`src`属性,从而在页面上显示图片。
DataURL的结构通常如下:
```
data:[<mediatype>][;base64],<data>
```
其中,`mediatype`表示文件类型,如`image/jpeg`、`image/png`等;`base64`是可选的,如果文件内容是Base64编码,则需要加上;`<data>`是文件的实际内容,经过Base64编码。
当用户选择一个图片文件后,可以通过监听`input[type=file]`元素的`change`事件,获取选中的文件,并使用FileReader的`readAsDataURL`方法读取文件内容。读取完成后,将返回的DataURL赋值给`<img>`的`src`,即可实现预览。以下是一个简单的实现示例:
```html
<input type="file" id="imageInput" onchange="previewImage(this)">
<img id="preview" alt="预览图片">
<script>
function previewImage(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function(e) {
document.getElementById('preview').src = e.target.result;
};
reader.readAsDataURL(input.files[0]);
}
}
</script>
```
在这个示例中,`previewImage`函数会在用户选择文件后被调用,`FileReader`读取文件并将其转换为DataURL,最后将结果设置给`<img>`标签的`src`,完成预览。
JavaScript结合HTML5的FileReader API和DataURL机制,可以实现跨浏览器的安全图片上传预览功能,为用户提供直观的交互体验。同时,这也体现了现代Web开发中对安全性和用户体验的关注。
2012-11-03 上传
2016-05-30 上传
2020-12-11 上传
2011-01-30 上传
2020-10-18 上传
2009-03-13 上传
2020-10-30 上传
2020-10-30 上传
2016-11-30 上传
weixin_38719702
- 粉丝: 3
- 资源: 945
最新资源
- Cree的管子模型CGH系列全套
- 测试ASP.NET应用程序
- Login,查看java源码,java数组
- TellkiAgent_OSXMemory
- Android *应用程序的性能评估
- love:爱心树表白网页原始码,jquery女神表白动画树特效
- 模块5解决方案
- kaguya-reread
- TESTSYM,java项目源码分享网,java运动
- algoritmos-caso3
- 法新社2
- ByWebView:WebView全方面使用,JS交互,进度条,上传图片,错误页面,视频全屏播放,唤起原生App,获取网页源代码,被作为第三方浏览器打开,DeepLink,[腾讯x5使用示例]
- Hibernate,java项目实例源码,javaweb大作业
- Soundloud - Soundcloud To Mp3-crx插件
- 大型高温浓硫酸液下泵的设计与使用.rar
- interesting-js:一些有趣的js