JavaScript DOM操作详解:子节点与节点类型
126 浏览量
更新于2024-09-02
收藏 87KB PDF 举报
"JavaScript DOM基础操作实例讲解"
在JavaScript中,Document Object Model (DOM) 是一个表示HTML或XML文档的标准模型,它允许我们通过JavaScript来访问和操作文档中的元素和属性。这篇学习笔记主要介绍了DOM的基础操作,包括子节点的处理、nodeType属性的使用以及children属性的应用。
1. **子节点**
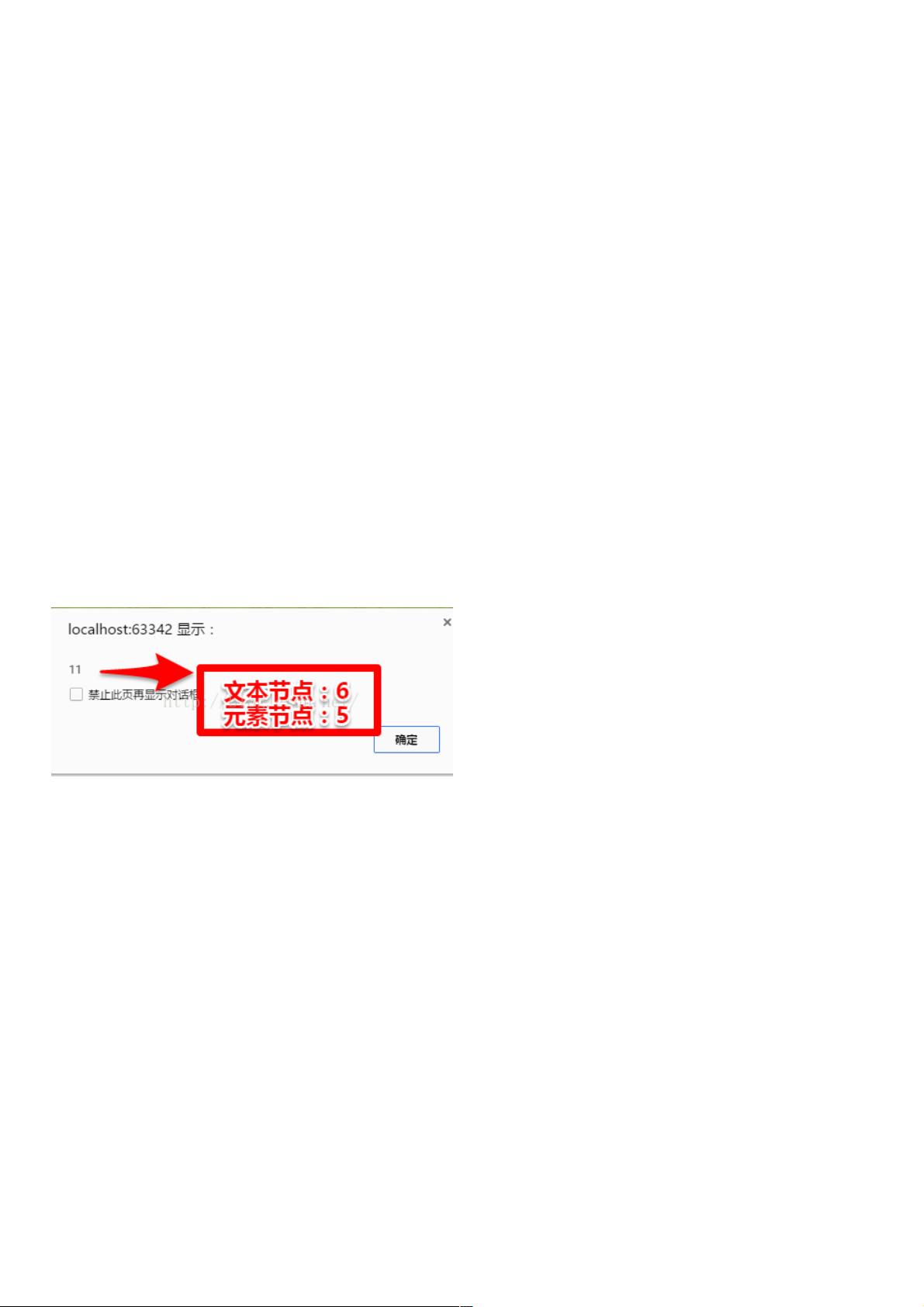
子节点指的是HTML元素中的子元素和文本内容。在实例01中,`childNodes` 属性被用来获取指定元素的所有子节点,包括元素节点、文本节点和注释节点。例如,`oUl.childNodes.length` 返回的是`ul`元素内的所有子节点数量,包括文本节点和注释节点。
2. **nodeType属性**
`nodeType`属性用于获取节点的类型。在实例02中,`nodeType`的值为1表示元素节点,2表示属性节点,3表示文本节点。通过检查`nodeType`,我们可以区分不同类型的节点并进行特定的操作,例如将所有元素节点的背景色设为红色。
3. **children属性**
`children`属性返回元素的所有子元素,不包含文本节点和注释节点。在实例03中,`oUl.children` 提供了对`ul`元素直接子元素的访问,即只包含`li`元素,不包括`span`或其他非元素节点。这使得我们可以方便地对`ul`的直接子元素进行遍历和样式设置。
DOM操作在JavaScript中扮演着重要角色,它们允许开发者动态创建、修改和删除网页内容。掌握这些基础操作,可以实现诸如添加新的元素、更新现有元素的属性、响应用户交互等高级功能。在实际开发中,DOM操作常常与事件处理、CSS样式修改、AJAX数据加载等结合使用,以构建交互性强的Web应用。因此,理解并熟练运用DOM是成为专业JavaScript开发者的关键技能之一。
2019-05-27 上传
2020-12-12 上传
点击了解资源详情
2020-10-28 上传
2020-10-29 上传
2020-10-25 上传
2011-04-04 上传
2018-02-23 上传
2020-11-26 上传
weixin_38502814
- 粉丝: 5
- 资源: 927
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新