Ajax技术入门:从基础到实践
需积分: 12 18 浏览量
更新于2024-07-29
收藏 304KB PPT 举报
"这篇资料是关于Ajax技术的基础介绍,适合初学者学习,包含了Ajax的定义、应用模型和优势,以及XMLHttpRequest的使用方法。"
Ajax技术是Web开发中的一种重要技术,它允许网页在不完全刷新的情况下与服务器进行数据交互,从而提供更流畅的用户体验。Ajax并非单一的新技术,而是JavaScript、XML、HTML、CSS和DOM等多种技术的集成应用。以下是对这些知识点的详细解释:
1. **Ajax简介**
Ajax全称为"Asynchronous JavaScript and XML",但实际使用中并不局限于XML,也可以是JSON或其他数据格式。Ajax的核心是异步数据交换,它改变了传统的Web应用模型,使得用户界面可以与服务器进行低延迟的交互。
2. **传统的Web应用模型**
在传统的Web应用中,用户与浏览器交互,浏览器发送HTTP请求到服务器,服务器处理请求,然后返回HTML内容,浏览器再解析渲染。这个过程通常涉及整个页面的刷新,导致用户体验中断。
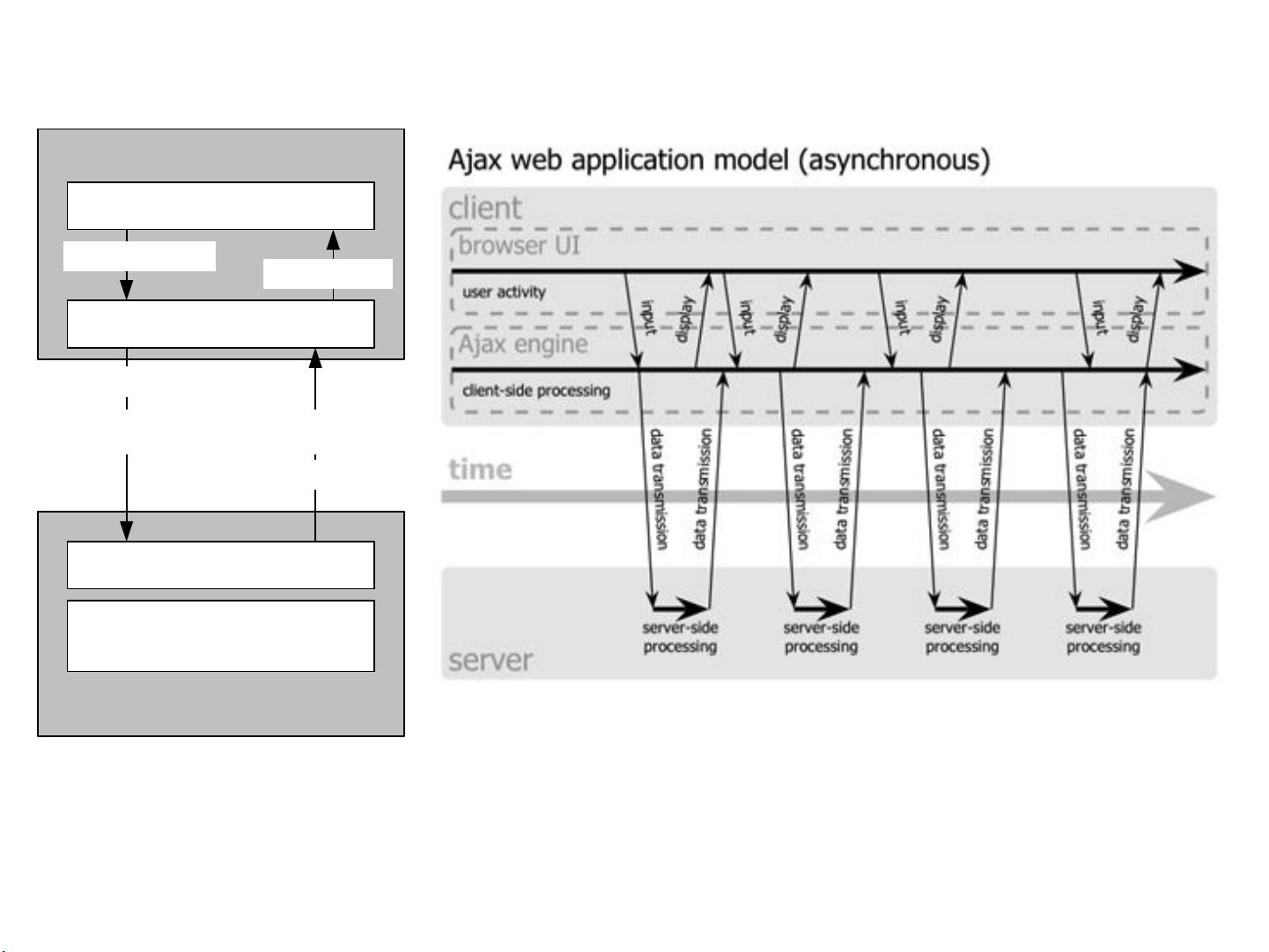
3. **Ajax应用模型**
在Ajax应用中,JavaScript通过XMLHttpRequest对象在后台与服务器通信,获取或发送数据,然后使用DOM动态更新部分网页内容,无需整个页面刷新。这样提升了用户体验,减少了网络带宽消耗。
4. **XMLHttpRequest的用法**
XMLHttpRequest是Ajax实现的关键,它提供了与服务器进行异步通信的能力。开发者可以通过JavaScript调用XMLHttpRequest对象的方法,如`open()`来初始化请求,`send()`发送请求,以及`onreadystatechange`事件处理数据响应。
5. **Ajax的优势**
- **即时响应**:用户可以快速看到页面的更新,无需等待整个页面加载。
- **无缝刷新**:用户界面的更新不会打断用户的操作流程。
- **扩展客户端能力**:JavaScript中间层允许在客户端处理更多逻辑,减轻服务器压力。
- **标准化技术**:Ajax基于广泛支持的标准技术,跨浏览器兼容性较好。
6. **Ajax应用实例**
Ajax广泛应用于各种场景,例如Google Maps的平滑拖动和缩放,Facebook的实时消息通知,以及网页表单的无刷新验证等。
Ajax技术提高了Web应用的交互性和效率,是现代Web开发不可或缺的一部分。对于初学者来说,理解Ajax的基本原理和实践,能够更好地掌握Web前端开发的高级技巧。
2011-08-19 上传
2008-12-31 上传
2019-05-28 上传
2012-09-14 上传
2012-02-13 上传
2018-11-18 上传
2013-08-13 上传
方丈的寺院
- 粉丝: 6w+
- 资源: 30
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程