20个创意JavaScript导航菜单示例
需积分: 3 168 浏览量
更新于2024-09-18
收藏 699KB DOC 举报
"这篇文档汇总了20个优秀的JavaScript导航菜单设计,涵盖了各种创新的交互效果,如动态下拉、滑动、动画等。这些菜单使用JavaScript和jQuery库实现,提升了网页的用户体验,但需要注意的是,对于禁用了JavaScript的用户,部分功能可能无法正常工作。"
在这篇文章中,我们看到了各种各样的JavaScript导航菜单实现:
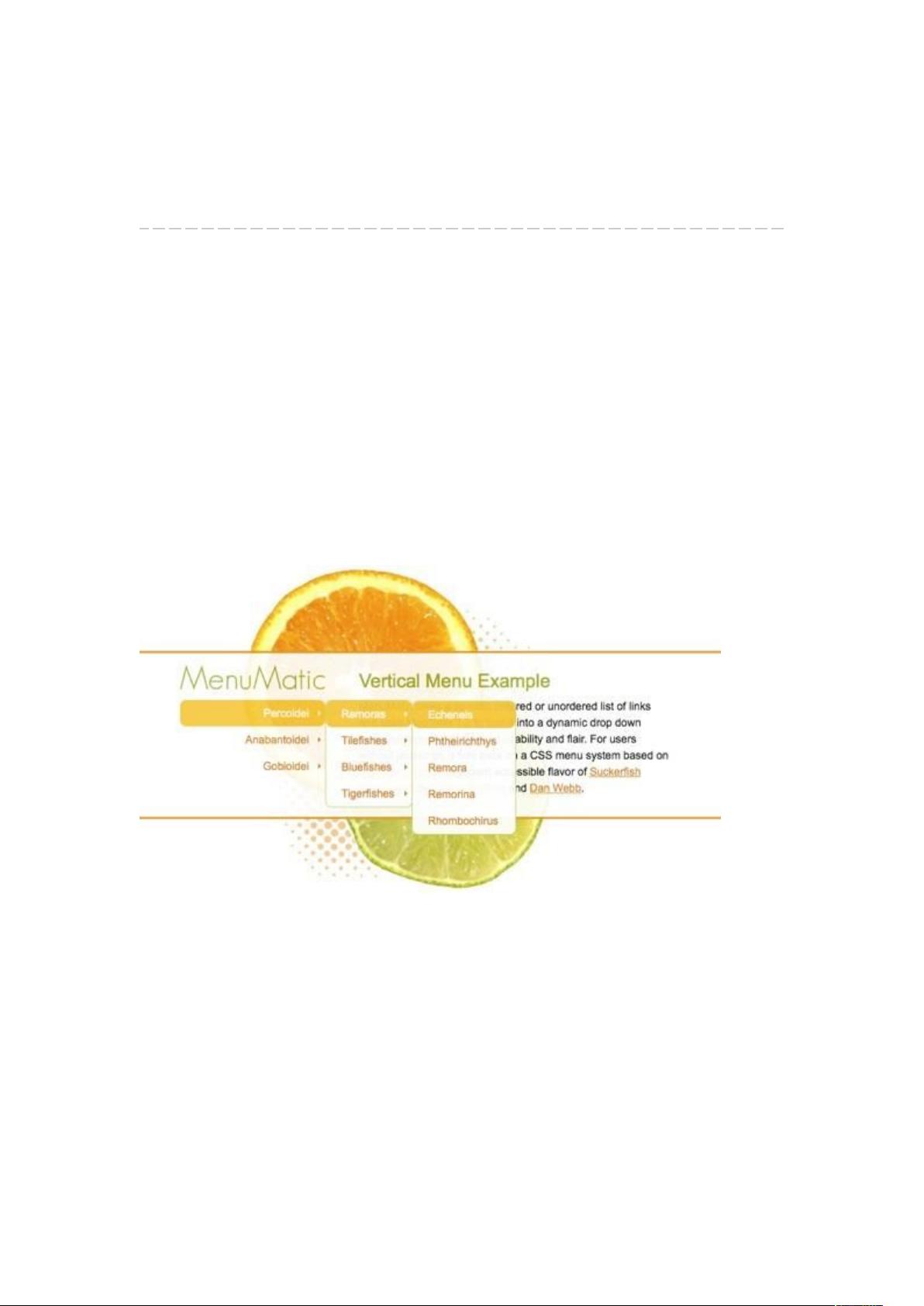
1. MenuMatic菜单提供了按字母顺序或随机排列的链接,支持垂直或水平布局,可转换为动态下拉菜单。
2. AnimatedMenu借助jQuery,当鼠标悬停时,菜单会呈现出动态效果。
3. jQuery的车库门效果由Gaya Kessler设计,模仿真实车库门的开合动作。
4. .JGlide滑动菜单是一个浮动菜单,用户可以自由移动。
5. 垂向滑动jQuery菜单HVDesigns的下拉菜单能显示更多子链接。
6. 透视效果标签菜单,带有滚动动画效果。
7. 垂向仿Digg菜单使用简单JavaScript实现类似Digg网站的导航风格。
8. 火焰灯菜单,鼠标悬停时,使用jQuery的CSS滑动门效果。
9. 鱼眼菜单,灵感来源于Mac dock,提供独特视觉体验。
10. 简单JavaScript手风琴效果菜单,呈现复合手风琴状的结构。
11. 滑动高亮显示菜单,通过JavaScript实现菜单项的悬停高亮。
12. 淡入淡出菜单,可以改变内容,增加了视觉吸引力。
13. 简单多级下拉菜单,使用JavaScript构建的层次结构菜单。
14. 使用jQuery实现背景图片的动画效果,增加菜单的动态感。
这些JavaScript导航菜单设计展示了如何通过JavaScript和jQuery来增强网页的互动性和吸引力,同时也提醒开发者应考虑JavaScript不被支持的情况,确保网页的基本功能对所有用户都可用。每个菜单都有相应的演示链接和开发者网站链接,方便读者深入研究和应用到自己的项目中。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-05-07 上传
2022-12-23 上传
2021-03-22 上传
2024-06-22 上传
2021-10-08 上传
2008-10-26 上传
readyxuxuegang
- 粉丝: 2
- 资源: 222
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新