CSS3线性渐变与颜色定位详解
75 浏览量
更新于2024-08-30
收藏 170KB PDF 举报
本文档主要介绍了CSS3中常用的几种颜色渐变模式,特别是线性渐变(linear-gradient)的详细语法和用法。CSS3渐变为网页设计带来了丰富的视觉效果,使得背景、按钮和其他元素能够呈现出动态和立体的视觉变化。
线性渐变的语法结构包括以下几个部分:
1. `<linear-gradient>`:这是线性渐变的核心属性,用于定义渐变的方向和颜色。
2. `[<angle>|to<side-or-corner>]`:这个选项允许用户指定渐变的方向。`<angle>`可以通过度数来指定,如`30deg`;`to`后面跟随的是方向的关键词,如`toright`对应的角度是`90deg`,`topleft`则是`270deg`,默认方向是`tobottom`(即180deg)。
3. `<color-start>[,<color-end>]`:这部分定义了渐变的颜色变化。`<color>`可以是基本的颜色值,如`#ff0000`代表红色。`<length>`或`<percentage>`用于指定颜色在渐变中的起点和终点位置。例如,`#00ff0052%`表示绿色在整个渐变中占52%的位置。
示例代码展示了如何在CSS中实际应用线性渐变:
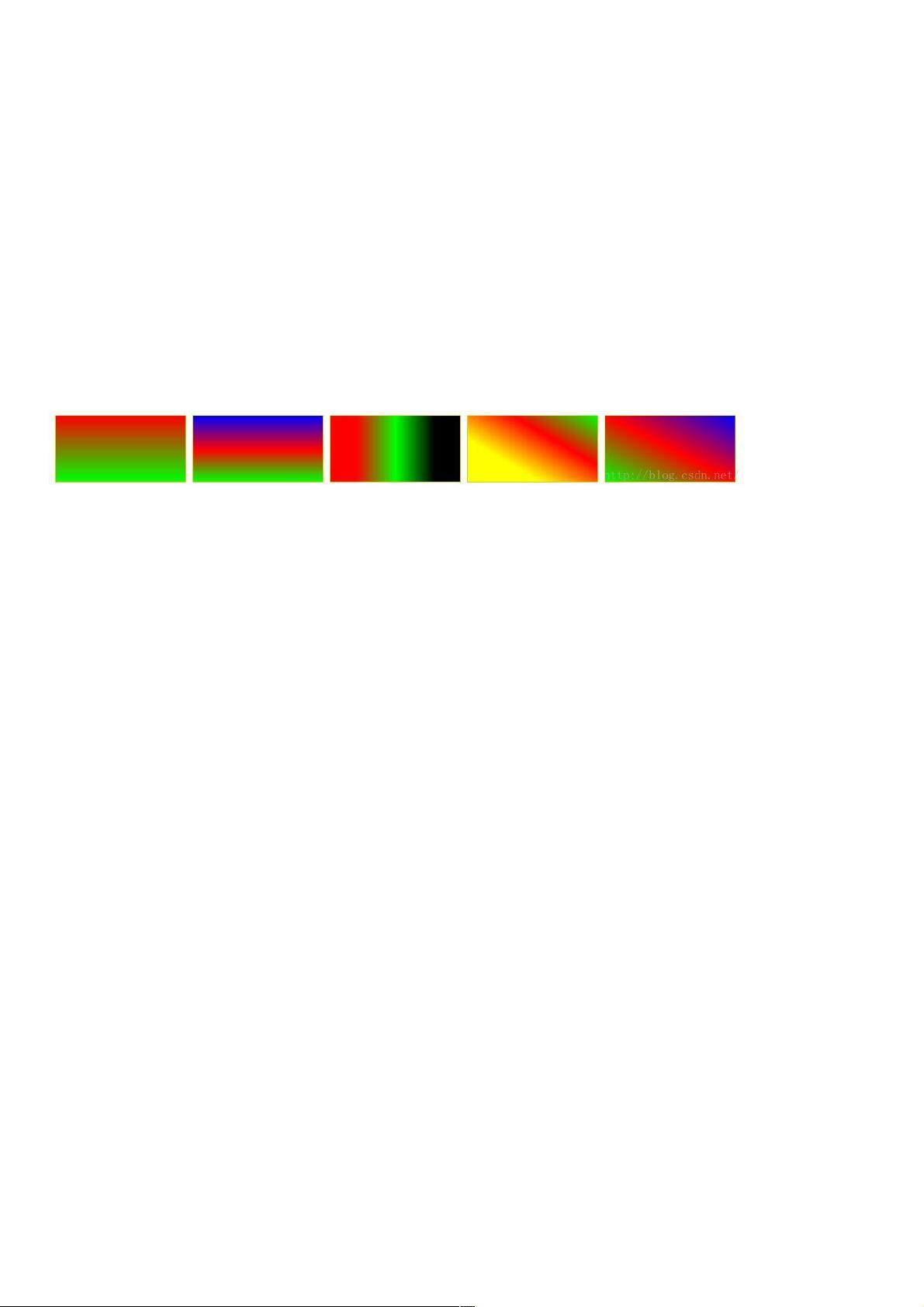
- `#LinearStartToEnd`使用了从红色到绿色的线性渐变。
- `#LinearPercentage`设置了颜色变化的具体百分比,从蓝色开始,然后过渡到绿色。
- `#LinearAnglePercentage`使用角度和百分比组合,形成从上到下的渐变。
- `#LinearAngle`演示了通过角度指定颜色起点和终点,颜色从黄色渐变到红色再至绿色。
- `#LinearTopRight`则设置了从右上角开始的渐变。
理解并掌握这些CSS3渐变模式,可以帮助设计师更好地为网站添加视觉吸引力,提升用户体验。同时,了解如何灵活运用这些渐变,如与其他CSS属性(如圆角、边框)结合,可以实现更丰富的布局和设计效果。
2016-05-09 上传
2019-12-13 上传
2021-03-20 上传
点击了解资源详情
2022-09-23 上传
2021-04-25 上传
2021-10-06 上传
2020-06-11 上传
2021-04-25 上传
不善言辞的我
- 粉丝: 258
- 资源: 921
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录